Bien le bonjour,
Je tente de faire un site qui fasse toute la hauteur du navigateur. Ce site est en fait une grosse div avec une hauteur de 100%. Dedans, une autre div, avec le texte.
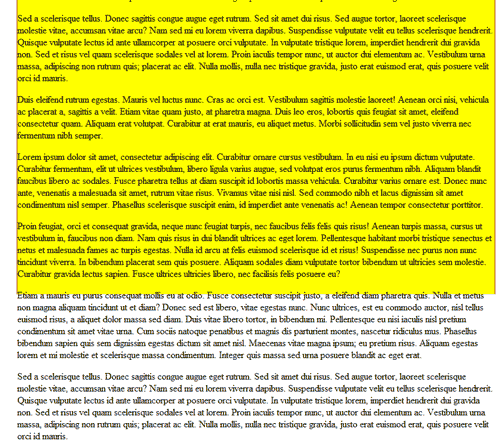
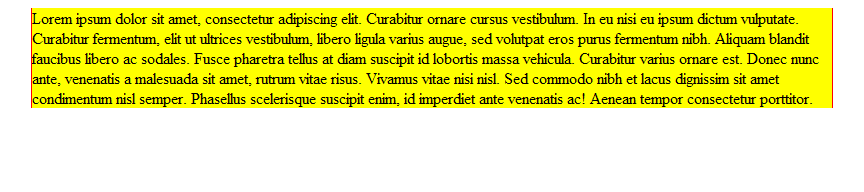
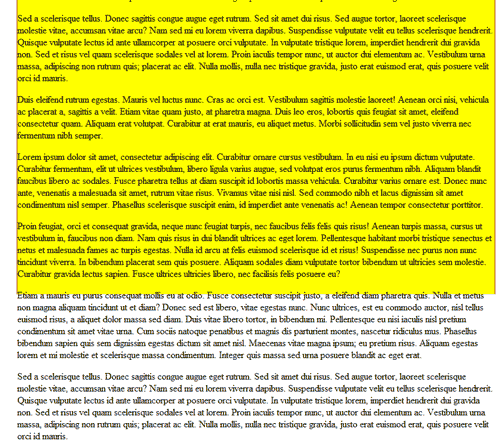
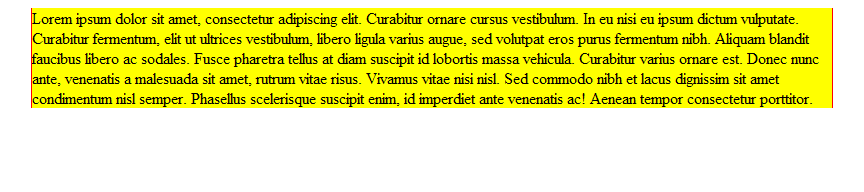
J'ai mis des bordures gauche droite et un fond de couleur sur la div globale. Celle ci est sensée s'agrandir en fonction de la hauteur de la div qu'elle contient.
Sauf que ça ne marche pas. Enfin, sauf sur IE6...
En fait, les bordures prennent bien toute la hauteur de la page, mais uniquement au chargement de celle-ci (comme s'il calculait la hauteur que la div devait prendre en fonction de la taille du navigateur). Conséquence, dès que je scrolle verticalement, les bordures ne vont pas plus loin. Ce qui est étrange c'est que d'après ce que m'affiche CSS Viewer, le div global semble bien prendre toute la hauteur jusqu'en bas du contenu (et non pas juste la taille du navigateur), pourtant l'arrière-plan et les bordures ne suivent pas...

Comme je le disais, ça marche sur IE6, nulle part ailleurs (même sur les versions ultérieures d'IE).
Voici le code :
Précision : si je retire le height: 100% des balises html et body, tout marche à nouveau parfaitement... sauf si le contenu fait moins de la hauteur du navigateur. Dans ce cas le div global ne prend plus la hauteur 100%, et ça m'arrange pas non plus

Par ailleurs, j'ai laissé la css 100% au div content, mais sa présence ne change rien.
Est-ce que j'ai un moyen de m'en sortir ?
Modifié par Ralf (12 Jun 2009 - 12:13)
Je tente de faire un site qui fasse toute la hauteur du navigateur. Ce site est en fait une grosse div avec une hauteur de 100%. Dedans, une autre div, avec le texte.
J'ai mis des bordures gauche droite et un fond de couleur sur la div globale. Celle ci est sensée s'agrandir en fonction de la hauteur de la div qu'elle contient.
Sauf que ça ne marche pas. Enfin, sauf sur IE6...
En fait, les bordures prennent bien toute la hauteur de la page, mais uniquement au chargement de celle-ci (comme s'il calculait la hauteur que la div devait prendre en fonction de la taille du navigateur). Conséquence, dès que je scrolle verticalement, les bordures ne vont pas plus loin. Ce qui est étrange c'est que d'après ce que m'affiche CSS Viewer, le div global semble bien prendre toute la hauteur jusqu'en bas du contenu (et non pas juste la taille du navigateur), pourtant l'arrière-plan et les bordures ne suivent pas...

Comme je le disais, ça marche sur IE6, nulle part ailleurs (même sur les versions ultérieures d'IE).
Voici le code :
<style type="text/css">
<!--
html, body {
height: 100%;
}
#global {
width: 800px;
margin-right: auto;
margin-left: auto;
border-width: 1px;
border-right-style: solid;
border-left-style: solid;
border-color: #F00;
height: 100%;
background-color: #FF0;
}
#content {
height: 100%;
}
-->
</style>
</head>
<body>
<div id="global">
<div id="content">
<p>
Lorem ipsum dolor sit amet.... (assez de texte pour obliger à scroller)
</p>
</div>
</div>
</body>
Précision : si je retire le height: 100% des balises html et body, tout marche à nouveau parfaitement... sauf si le contenu fait moins de la hauteur du navigateur. Dans ce cas le div global ne prend plus la hauteur 100%, et ça m'arrange pas non plus


Par ailleurs, j'ai laissé la css 100% au div content, mais sa présence ne change rien.
Est-ce que j'ai un moyen de m'en sortir ?
Modifié par Ralf (12 Jun 2009 - 12:13)
