Bonjour à tous,
Voila, j'ai un petit problème que je n'arrive pas à résoudre seul, je me tourne donc vers vous pour essayer de trouver une solution. Merci d'avance de votre aide
Problème:
J'ai crée une page html contenant 3 colonnes.
La colonne du milieu (en jaune) contient une image.
J'aimerais que cette image soit la plus grande possible,
c'est à dire de la taille maximum de ma div (en jaune).
Soit le maximum de la hauteur, soit le maximum de la largeur (pour les images paysage).
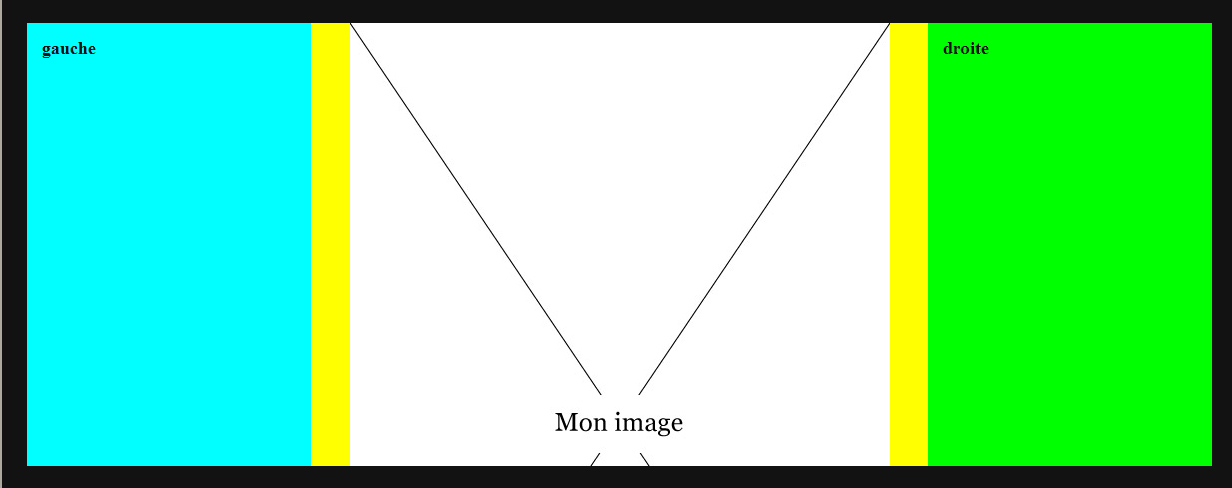
Mon code marche parfaitement sous FireFox, l'image s'adapte parfaitement
à ma div quand je redimensionne ma fenêtre.
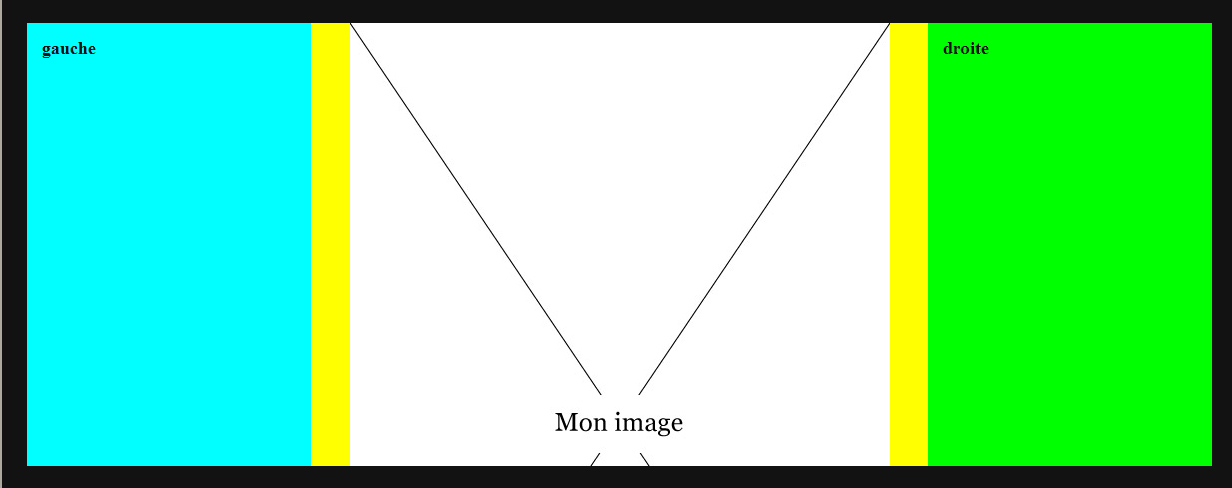
Malheureusement sous Internet Explorer, mon image ne s'adapte pas à la hauteur de ma div.
Fire Fox

Internet Explorer

Après m'être un peu informé, je découvre que IE ne tient
pas compte des propriétés "min" ou "max-height".
J'essaie donc de rajouter dans le css de mon image (height: 100%;).
Ca fonctionne pour IE, mais le problème est que quand je redimensionne ma fenêtre FF
sur la largeur, cela écrase l'image...Grrr... je sais plus quoi faire ^^.

Quelqu'un connaîtrait-il une solution ?
-soit pour éviter que Firefox ne compresse mon image.
-soit pour hacker la propriété "min-height" sur IE
Merci d'avance
Modifié par Natas (09 Jun 2009 - 18:11)
Voila, j'ai un petit problème que je n'arrive pas à résoudre seul, je me tourne donc vers vous pour essayer de trouver une solution. Merci d'avance de votre aide

Problème:
J'ai crée une page html contenant 3 colonnes.
La colonne du milieu (en jaune) contient une image.
J'aimerais que cette image soit la plus grande possible,
c'est à dire de la taille maximum de ma div (en jaune).
Soit le maximum de la hauteur, soit le maximum de la largeur (pour les images paysage).
Mon code marche parfaitement sous FireFox, l'image s'adapte parfaitement
à ma div quand je redimensionne ma fenêtre.
Malheureusement sous Internet Explorer, mon image ne s'adapte pas à la hauteur de ma div.
Fire Fox

Internet Explorer

Après m'être un peu informé, je découvre que IE ne tient
pas compte des propriétés "min" ou "max-height".
J'essaie donc de rajouter dans le css de mon image (height: 100%;).
Ca fonctionne pour IE, mais le problème est que quand je redimensionne ma fenêtre FF
sur la largeur, cela écrase l'image...Grrr... je sais plus quoi faire ^^.

Quelqu'un connaîtrait-il une solution ?
-soit pour éviter que Firefox ne compresse mon image.
-soit pour hacker la propriété "min-height" sur IE
Merci d'avance

<html>
<head>
<title>EPVS</title>
<style type="text/css" media="screen">
html, body {
padding:0px;
margin:0px;
}
body {
background-color: #121212;
font-size: 12px;
font-family: "Times New Roman", Times, serif;
color:#121212;
overflow: hidden;
}
#gauche {
left: 2%;
width: 23%;
background-color: #121212;
text-align: left;
min-width: 200px;
background-color: Aqua;
}
#milieu {
left: 25%;
width: 50%;
background-color: yellow;
text-align: center;
}
#milieu img {
max-height:100%;
max-width: 100%;
}
#droite {
left: 75%;
width: 23%;
background-color: Lime;
min-width: 200px;
}
#droite, #milieu, #gauche {
position: absolute;
padding:0px;
margin:0px;
top: 5%;
bottom: 5%;
height: 90%;
overflow: hidden;
}
p,h1, h3{
padding: 15px 15px;
margin: 0px;
}
</style>
</head>
<body>
<div id="gauche">
<h3>gauche</h3>
</div>
<div id="milieu">
<img src="http://img192.imageshack.us/img192/8931/imageavb.jpg">
</div>
<div id="droite">
<h3>droite</h3>
</div>
</body>
</html>
Modifié par Natas (09 Jun 2009 - 18:11)



