Bonjour,
Le problème est simple (enfin il semble...), je souhaite faire un tableau sur une seule ligne et comme ce tableau est trop large je l'intègre dans une div à laquelle j'applique un overflow:auto; et une width:100%.
Jusque là rien de bien compliquer mais FireFox et IE n'ont pas l'air de comprendre ce que je veux faire
mais FireFox et IE n'ont pas l'air de comprendre ce que je veux faire  .
.
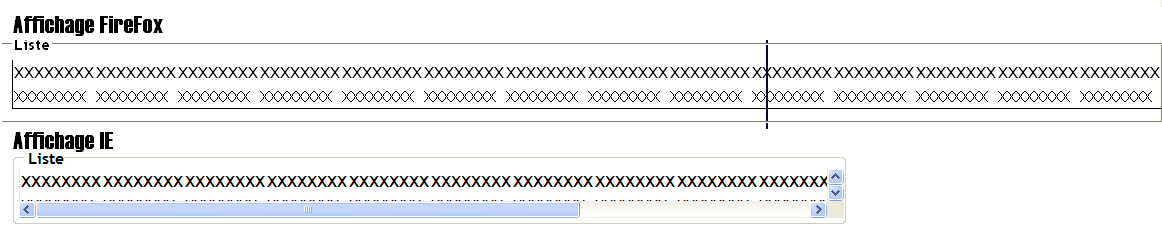
Voilà les affichages :

IE mets les scrollbars sauf que la hauteur fait genre 2px peu importe le contenu du tableau et FIreFox explose mon site ... Après plusieurs essai j'ai remarqué que sous IE si je mets un <p> à la place du tableau la hauteur s'adapte mais aucun changement sous FireFox si la ligne est trop grande le fieldset dépasse du corps de ma page...
... Après plusieurs essai j'ai remarqué que sous IE si je mets un <p> à la place du tableau la hauteur s'adapte mais aucun changement sous FireFox si la ligne est trop grande le fieldset dépasse du corps de ma page...
Voilà le code :
Si quelqu'un trouve une solution, il aura ma reconnaissance éternel .
.
Merci à tous ceux qui se pencheront sur le problème .
.
Modifié par KiruSOka (06 Jun 2009 - 22:30)
Le problème est simple (enfin il semble...), je souhaite faire un tableau sur une seule ligne et comme ce tableau est trop large je l'intègre dans une div à laquelle j'applique un overflow:auto; et une width:100%.
Jusque là rien de bien compliquer
 mais FireFox et IE n'ont pas l'air de comprendre ce que je veux faire
mais FireFox et IE n'ont pas l'air de comprendre ce que je veux faire  .
.Voilà les affichages :
IE mets les scrollbars sauf que la hauteur fait genre 2px peu importe le contenu du tableau et FIreFox explose mon site
 ... Après plusieurs essai j'ai remarqué que sous IE si je mets un <p> à la place du tableau la hauteur s'adapte mais aucun changement sous FireFox si la ligne est trop grande le fieldset dépasse du corps de ma page...
... Après plusieurs essai j'ai remarqué que sous IE si je mets un <p> à la place du tableau la hauteur s'adapte mais aucun changement sous FireFox si la ligne est trop grande le fieldset dépasse du corps de ma page...Voilà le code :
<fieldset style=\"width:97%; margin : 5px; padding-right:0; color:black;\">
<legend style=\"color:black;\"><strong>Liste</strong></legend>
<div id=\"tableSelect\" style=\"width:100%; overflow: auto; \">
<table width=100% cellspacing=\"0\" style=\"border-left:1px solid; border-bottom:1px solid;\" >
<thead>
<tr>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
<th>XXXXXXXX</th>
</tr>
</thead>
<tbody>
<tr>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
<td>XXXXXXXX</td>
</tr>
</tbody>
</table>
</div>
</fieldset>
Si quelqu'un trouve une solution, il aura ma reconnaissance éternel
 .
.Merci à tous ceux qui se pencheront sur le problème
 .
. Modifié par KiruSOka (06 Jun 2009 - 22:30)

 .
. .
.