Bonjour,
Je m'en remet à vous car j'ai actuellement un problème suis IE 7 et IE8 en version compatibilité.
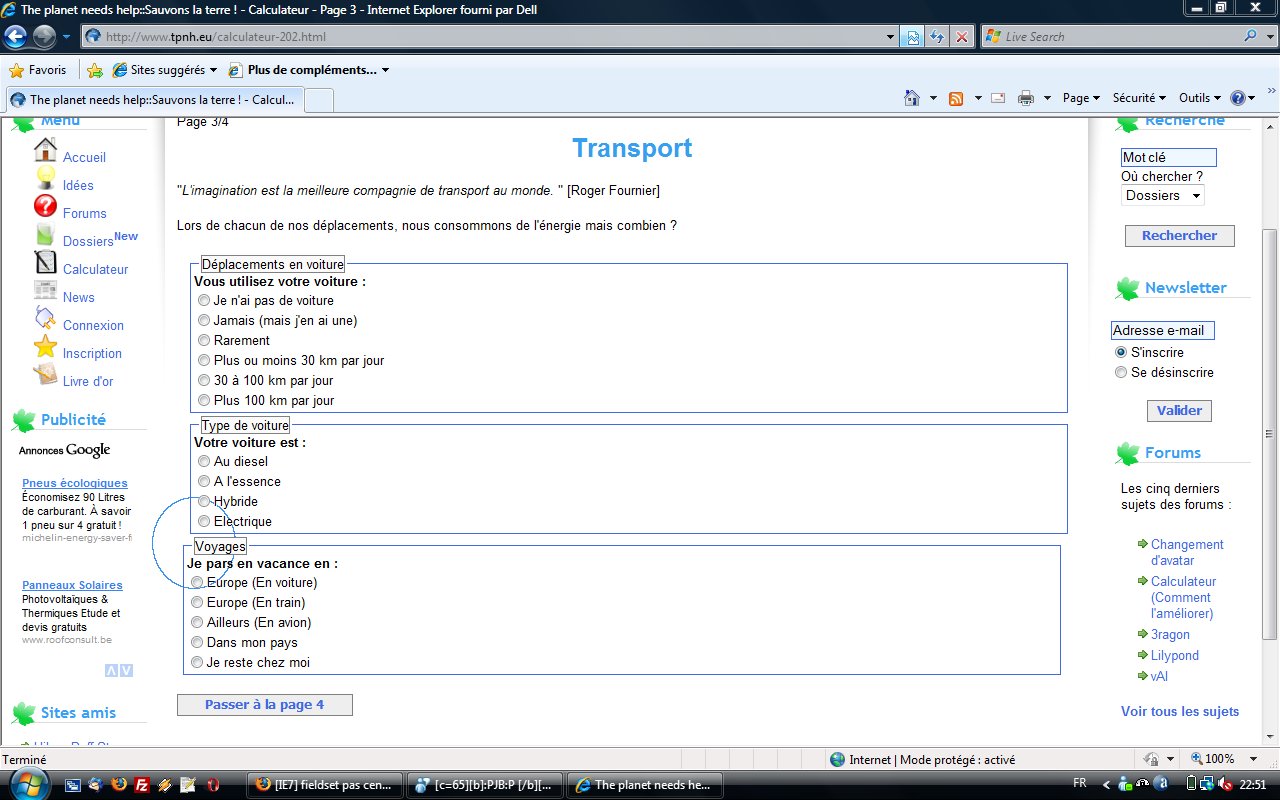
Dans le calculateur simple de mon site (http://www.tpnh.eu/calculateur-200.html), les fieldsets ne sont pas centrés. Voir même très décalés par rapport au dernier quand je met une largeur plus petite.
Ce problème survient en 1280 et 1024, j'ai pas pu essayer d'autres résolutions, je n'en ai pas...
Sous Firefox, IE8, Opera, safari,... ça marche super mais pas sous IE7 évidemment...
Savez-vous comment faire pour régler ce problème ?
Merci d'avance.
Gp2mv3
P.S.: Pour limiter le problème, j'ai mis une largeur de 98% à tous les fieldset mais on voit quand même le décalage quand on compare avec le derniers fieldset.
Je m'en remet à vous car j'ai actuellement un problème suis IE 7 et IE8 en version compatibilité.
Dans le calculateur simple de mon site (http://www.tpnh.eu/calculateur-200.html), les fieldsets ne sont pas centrés. Voir même très décalés par rapport au dernier quand je met une largeur plus petite.
Ce problème survient en 1280 et 1024, j'ai pas pu essayer d'autres résolutions, je n'en ai pas...
Sous Firefox, IE8, Opera, safari,... ça marche super mais pas sous IE7 évidemment...
Savez-vous comment faire pour régler ce problème ?
Merci d'avance.
Gp2mv3
P.S.: Pour limiter le problème, j'ai mis une largeur de 98% à tous les fieldset mais on voit quand même le décalage quand on compare avec le derniers fieldset.