Bonjour,
Je souhaite réaliser une mise en page d'un site sur 2 colonnes.
La première colonne contient la navigation, fait 200px de large et idéalement serait positionnée en "fixed" pour que le scoll ne l'affecte pas.
La deuxième colonne contient le contenu, fait 800px de large.
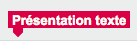
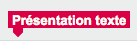
Mon problème est que les 2 colonnes se superposent. Le résultat devrait ressembler à ceci :

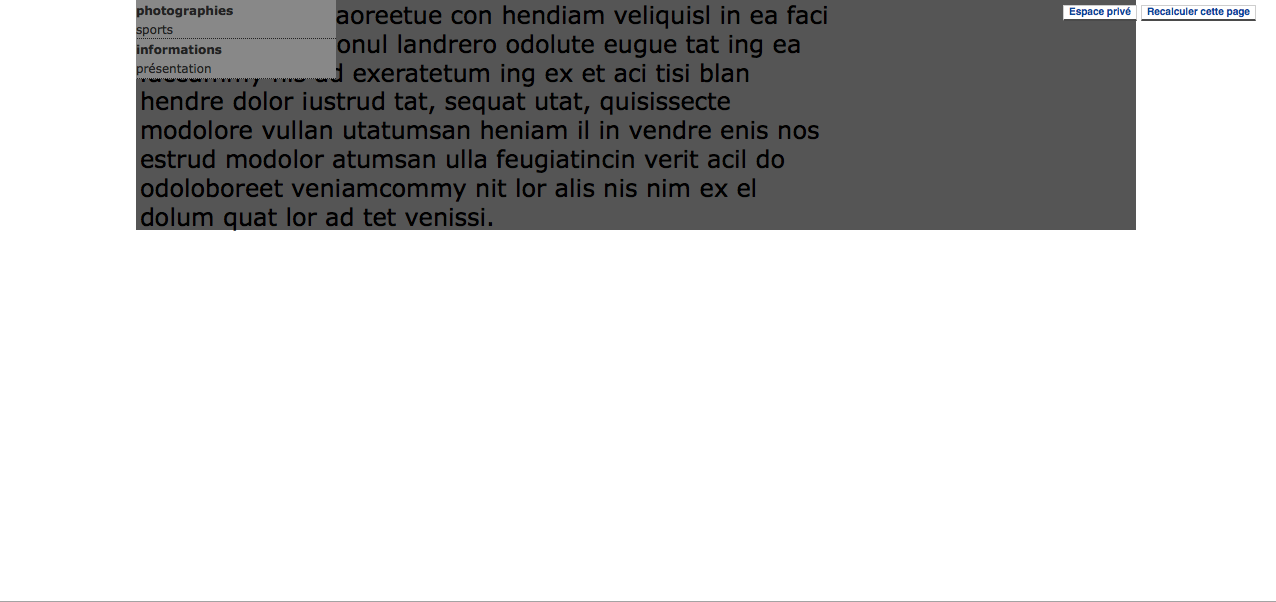
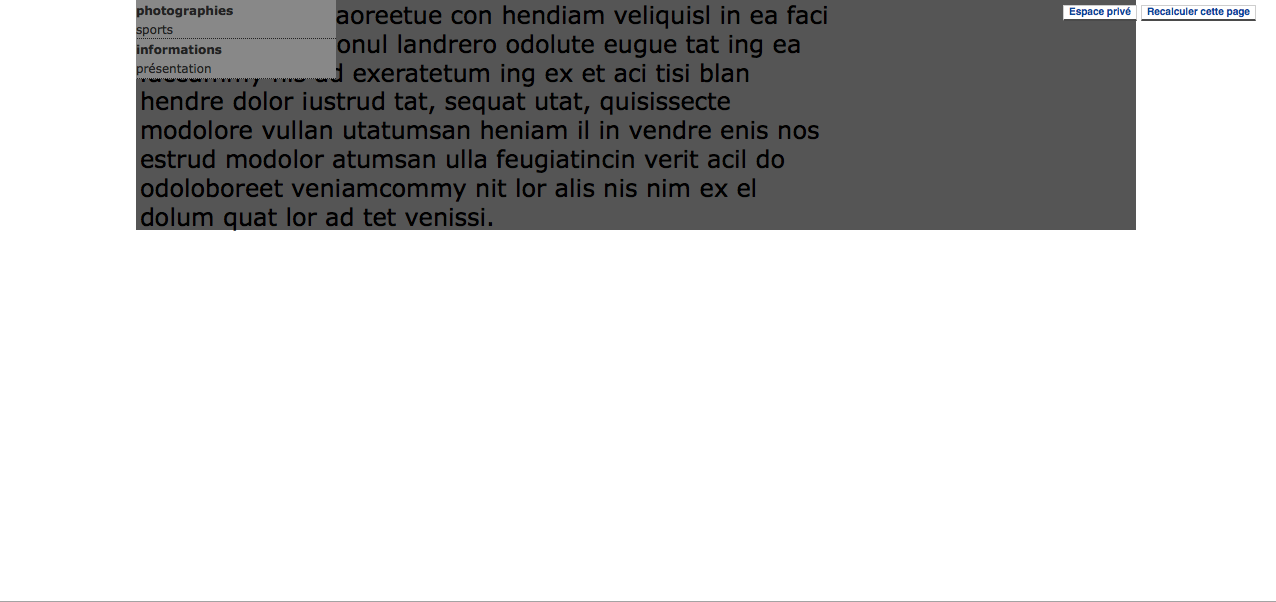
Or voici le résultat que j'obtiens :
Ma page html se présente comme ceci :
Mon css :
A noter que l'ensemble doit être centré, d'où le "margin: 0 auto;" sur la div "main".
Pourquoi les colonnes se superposent, alors que la div "navigation" contient un "float:left" ??
Merci
Modifié par nforum (05 Jun 2009 - 10:11)
Je souhaite réaliser une mise en page d'un site sur 2 colonnes.
La première colonne contient la navigation, fait 200px de large et idéalement serait positionnée en "fixed" pour que le scoll ne l'affecte pas.
La deuxième colonne contient le contenu, fait 800px de large.
Mon problème est que les 2 colonnes se superposent. Le résultat devrait ressembler à ceci :

Or voici le résultat que j'obtiens :

Ma page html se présente comme ceci :
<div id="main">
<div id="navigation">
navigation
</div>
<div id="content">
contenu
</div>
</div>
Mon css :
/* zone principal contenant l'ensemble des div */
#main {
margin: 0 auto;
width: 1000px;
}
/* colonne de gauche avec navigation */
#navigation {
position: fixed;
float: left;
margin:0;
background-color: #888888;
}
/* colonne de droite avec contenu */
#content {
margin:0;
padding: 0 0 0 4px;
background-color: #555555;
}
A noter que l'ensemble doit être centré, d'où le "margin: 0 auto;" sur la div "main".
Pourquoi les colonnes se superposent, alors que la div "navigation" contient un "float:left" ??
Merci
Modifié par nforum (05 Jun 2009 - 10:11)
