Bonjour à tous et à toutes,
Malgré mes recherches sur le net et sur ce forum, je n'ai pas trouvé comment réalisé un rollover imbriqué. A la manière d'une liste à deux niveaux.
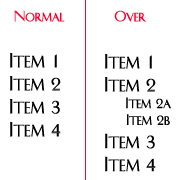
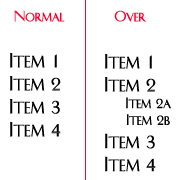
Je souhaiterai un effet comme nous le faisions jadis avec dreamweaver, à savoir, onRollOver, substitué l'image 1 par l'image1B, l'image par 2B et 3 par 3B. Tous ça bien sur en 1 seul survol, et que les images over restent en places pour que puisse cliquer sur le lien qu'ellex contiennent.
Je suis pas sur d'avoir été très clair.
Je vous mets une petite image pour être plus explicite
D'avance merci
Malgré mes recherches sur le net et sur ce forum, je n'ai pas trouvé comment réalisé un rollover imbriqué. A la manière d'une liste à deux niveaux.
Je souhaiterai un effet comme nous le faisions jadis avec dreamweaver, à savoir, onRollOver, substitué l'image 1 par l'image1B, l'image par 2B et 3 par 3B. Tous ça bien sur en 1 seul survol, et que les images over restent en places pour que puisse cliquer sur le lien qu'ellex contiennent.
Je suis pas sur d'avoir été très clair.
Je vous mets une petite image pour être plus explicite

D'avance merci
 (on peut aussi gérer ça en Javascript). Le principe de base est le suivant :
(on peut aussi gérer ça en Javascript). Le principe de base est le suivant :