Bonjour.
Voici mon code html
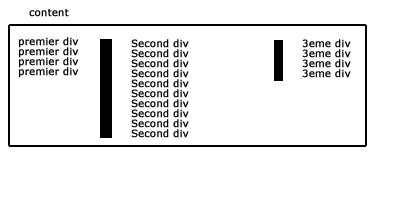
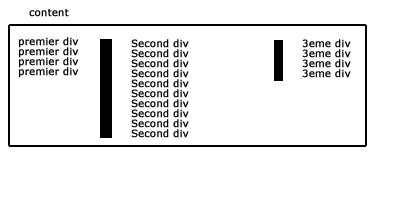
Ces trois div peuvent avoir des hauteurs différentes, cependant le calque content aura une hauteur egale a celle de la hauteur du calque fils le plus haut.
Du coup les séparations entre ces trois calques, auront tous des tailles différentes.
On ne peux pas forcer ces trois calques a avoir la taille du div content et donc du contenu le plus haut?

Merci.
Voici mon code html
<div id="content">
<div class="ooo">sdfgsdf</div>
<div class="tags">TAGS fdqs fqsqsd fq</div>
<div class="ppp">ljklhjk</div>
</div>
[code]
Les trois div contenus dans le div content ont ces propriétés.
[code]
float:left;
display:block;
background: url(../images/separation.jpg) repeat-y left;
Ces trois div peuvent avoir des hauteurs différentes, cependant le calque content aura une hauteur egale a celle de la hauteur du calque fils le plus haut.
Du coup les séparations entre ces trois calques, auront tous des tailles différentes.
On ne peux pas forcer ces trois calques a avoir la taille du div content et donc du contenu le plus haut?

Merci.
