bonjour,
j ai un block qui contient quatre autres block de taille egale
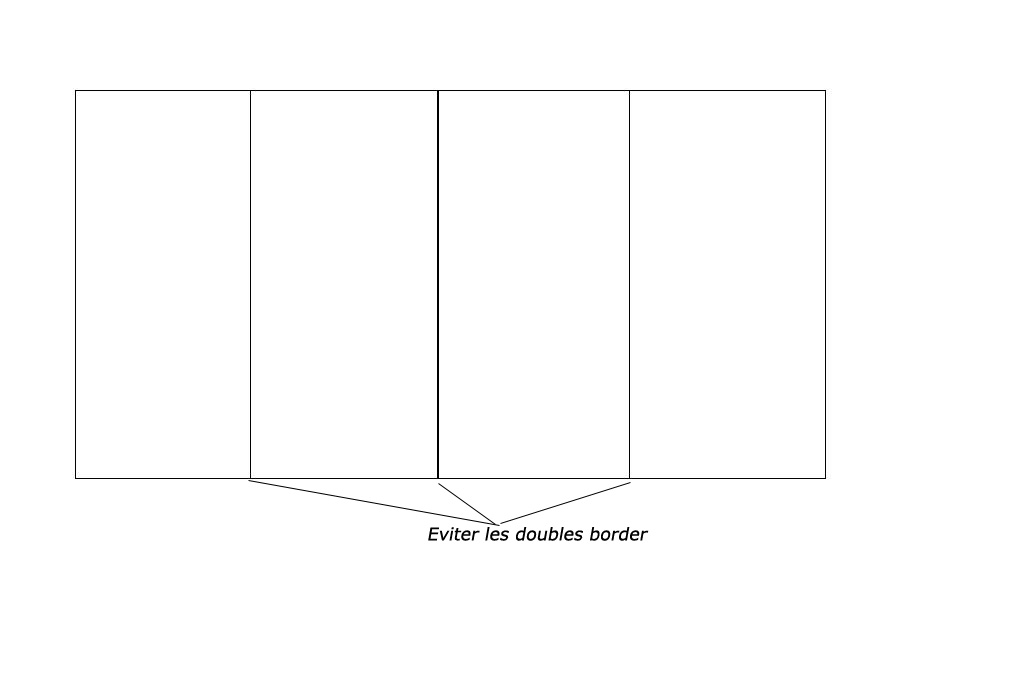
je veux mettre des border sur ces quatres block mais je ne veux pas qu les border left et right se chevauche comment faire ?
voila ce que j ai mis au niveau des border
merci de votre aide
j ai un block qui contient quatre autres block de taille egale
je veux mettre des border sur ces quatres block mais je ne veux pas qu les border left et right se chevauche comment faire ?
voila ce que j ai mis au niveau des border
border-right: 1px solid #222;
border-left: 1px solid #222;
border-bottom:1px solid #222;merci de votre aide