Bonjour
Un petit problème CSS :
J'aimerai pouvoir utilisé des puces perso pour mes listes. Mais j'aimerai aussi parfois ne PAS les utiliser. Tout cela marche bien sur Firefox et IE8 mais en revanche les listes restent toujours personnalisés sur IE7 alors que je ne le souhaite pas (list-style: none;) .
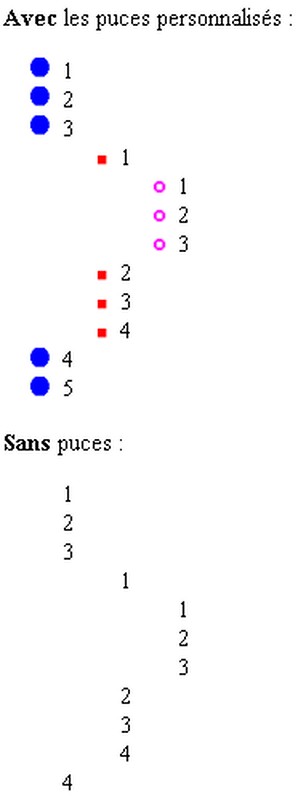
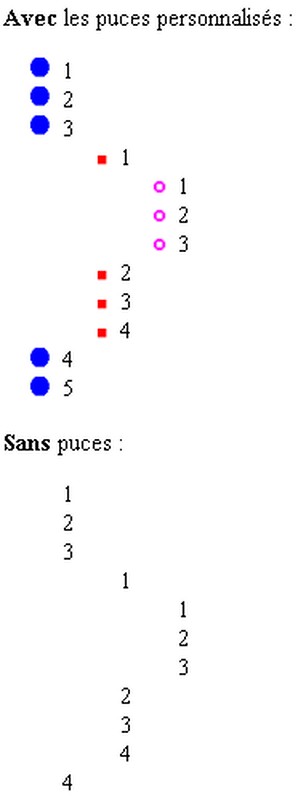
Voici le résultat sur Firefox ou IE8 :

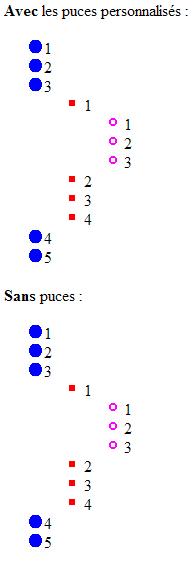
Voici le résultat sur IE7 :

voici le html :
voici le css :
Vous pouvez faire le test vous même à cette adresse.
Auriez vous une astuce pour corriger cela sur IE7 ?
Modifié par remus69 (27 May 2009 - 16:15)
Un petit problème CSS :
J'aimerai pouvoir utilisé des puces perso pour mes listes. Mais j'aimerai aussi parfois ne PAS les utiliser. Tout cela marche bien sur Firefox et IE8 mais en revanche les listes restent toujours personnalisés sur IE7 alors que je ne le souhaite pas (list-style: none;) .
Voici le résultat sur Firefox ou IE8 :

Voici le résultat sur IE7 :
voici le html :
<p><strong>Avec</strong> les puces personnalisés :</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<ul>
<li>1</li>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<li>4</li>
<li>5</li>
</ul>
<p><strong>Sans</strong> puces :</p>
<ul class="none">
<li>1</li>
<li>2</li>
<li>3</li>
<ul class="none">
<li>1</li>
<ul class="none">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<li>4</li>
<li>5</li>
</ul>
voici le css :
ul
{
list-style-image: url("puce.png");
}
ul ul
{
list-style-image: url("puce2.png");
}
ul ul ul
{
list-style-image: url("puce3.png");
}
ul.none
{
list-style: none;
}
Vous pouvez faire le test vous même à cette adresse.
Auriez vous une astuce pour corriger cela sur IE7 ?
Modifié par remus69 (27 May 2009 - 16:15)
