Bonjour à tous,
Je suis nouveau sur ce site que je viens de découvrir suite à mes recherches... infructueuses.
Je voudrais créer un bouton avec une background-image.
Mon problème est la longueur de l'image du bouton : est-il possible de demander l'allongement automatique de l'image en fonction de la longueur du texte ?
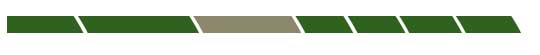
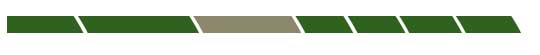
Mon autre problème est que l'image est un trapèze, et l'ensemble des boutons représente une sorte de liste d'onglets inclinés.
Voici l'image en simple photoshop et je voudrais la mettre en musique pour l'utiliser. Évidemment, cette image a été crée en statique. La longueur des boutons dépend de la longueur du texte.

Grand merci à vous,
Modifié par xxi (23 May 2009 - 15:15)
Je suis nouveau sur ce site que je viens de découvrir suite à mes recherches... infructueuses.
Je voudrais créer un bouton avec une background-image.
Mon problème est la longueur de l'image du bouton : est-il possible de demander l'allongement automatique de l'image en fonction de la longueur du texte ?
Mon autre problème est que l'image est un trapèze, et l'ensemble des boutons représente une sorte de liste d'onglets inclinés.
Voici l'image en simple photoshop et je voudrais la mettre en musique pour l'utiliser. Évidemment, cette image a été crée en statique. La longueur des boutons dépend de la longueur du texte.

Grand merci à vous,
Modifié par xxi (23 May 2009 - 15:15)
