Bonjour,
j'ai besoin de votre aide car je me prend la tête depuis une semaine sur un problème de décalage de mon background de 1px à gauche du header lorsqu'on redimensionne la fenêtre du navigateur : http://docteurpixel.free.fr/web/index.php
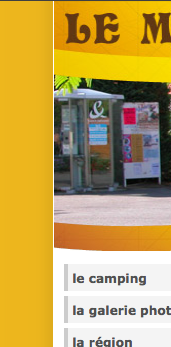
avec le décalage :

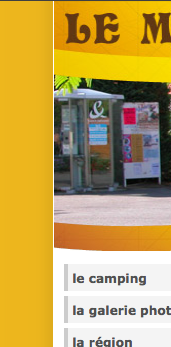
sans décalage :

au début je pensais que mon bg avait une largeur "impair" mais ce n'est pas çà.
si vous avez une solution je suis preneur.
Merci de votre aide.

Modifié par funkybobot (27 May 2009 - 11:38)
j'ai besoin de votre aide car je me prend la tête depuis une semaine sur un problème de décalage de mon background de 1px à gauche du header lorsqu'on redimensionne la fenêtre du navigateur : http://docteurpixel.free.fr/web/index.php
avec le décalage :

sans décalage :

au début je pensais que mon bg avait une largeur "impair" mais ce n'est pas çà.
si vous avez une solution je suis preneur.
Merci de votre aide.

Modifié par funkybobot (27 May 2009 - 11:38)
 De quel décalage parles-tu ?
De quel décalage parles-tu ?

