Bonjour,
Je cherche à positionner simplement des div, de tailles différentes et générés dynamiquement, dans un autre div un peu à la manière d'un tableau avec des colspan...
Mieux vaut un petit dessin qu'un long discours, alors c'est parti :
le CSS reconstitué doit donner à peut près ça :
et le HTML :
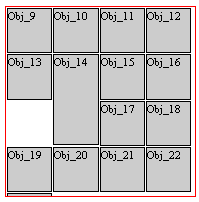
En images, ça donne ça :
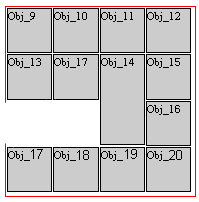
Voici ce que je voudrais obtenir :

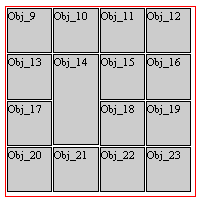
Voici ce que j'obtiens :

En vous remerciant par avance, je vous prie, mesdammes, messieurs, de bien vouloir me dire si vous avez une idée sur la question ?
?
Je cherche à positionner simplement des div, de tailles différentes et générés dynamiquement, dans un autre div un peu à la manière d'un tableau avec des colspan...
Mieux vaut un petit dessin qu'un long discours, alors c'est parti :
le CSS reconstitué doit donner à peut près ça :
#container {
position:relative;
margin:0;
padding:0;
width:50mm;
height:50mm;
top:5mm;
left:5mm;
border:1px solid red;
text-align:left;
}
.contenu {
margin:1px 0 0 1px;
padding:0;
float:left;
border:1px solid black;
}
et le HTML :
<div id="container">
<input class="contenu" type="text" value="Obj_9" style="height:12mm;width:12mm;">
<input class="contenu" type="text" value="Obj_10" style="height:12mm;width:12mm;">
<input class="contenu" type="text" value="Obj_11" style="height:12mm;width:12mm;">
[...]
<input class="contenu" type="text" value="Obj_14" style="height:[b]24[/b]mm;width:[b]12[/b]mm;">
[...]
</div>
En images, ça donne ça :
Voici ce que je voudrais obtenir :

Voici ce que j'obtiens :

En vous remerciant par avance, je vous prie, mesdammes, messieurs, de bien vouloir me dire si vous avez une idée sur la question
 ?
? ? Faut qu'j'attende encore ou j'ferme direct le sujet en [non-résolu]
? Faut qu'j'attende encore ou j'ferme direct le sujet en [non-résolu]  ?
? 
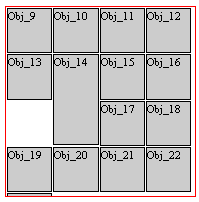
 ), ne risque-je point d'obtenir quelquechose dans ce goût là ?
), ne risque-je point d'obtenir quelquechose dans ce goût là ?