Salut
Excusez moi mais il me semble que mon dernier bout de css n'etait pas très clair. Je n'y ai mis que le code concernant le <li>.
Flo --> effectivement mon premier selecteur comportait une erreur: les UL et Ol ne sont pas concernés
Agylus --> l'image est en float, ou bli de ma part.
Donc pour mettre tout ca au clair, voici le html + css:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head><title>Des puces en images</title>
<meta http-equiv="Content-type" content="text/html; charset=iso-8859-1" />
<link rel="schema.DC" href="http://purl.org/dc/elements/1.1/"/>
<style type="text/css">
<!--
html,body,div,dl,dt,dd,ul,ol,li,pre,form,input,p,blockquote,th,td{margin:0;padding:0;}
img,body,html,table {border:0;}
ul,ol{ padding: 20px; }
address,caption,cite,code,dfn,em,strong,th,var{ }
body {
background: #F0F0E6;
color: #363634;
}
#page { background: #FFF;
width: 650px; margin: 0 auto;
}
body, td, th { font-size: 13px; font-family: "Trebuchet MS", "Lucida grande", Arial, Helvetica, sans-serif}
#content { padding: 10px; font-size: 100%;}
#content li {
font-family: Verdana, Arial, Helvetica, Geneva, sans-serif;
color: black;
list-style-image: url(images/puceUl.gif);
position: relative;
left: 1.2em;
margin-right: 1.2em;
margin-bottom: 1em;
}
#background li {
}
img { float: left;background: #CCC; margin:0 1.2em 8px 0; position: relative}
-->
</style>
</head>
<body>
<div id="page">
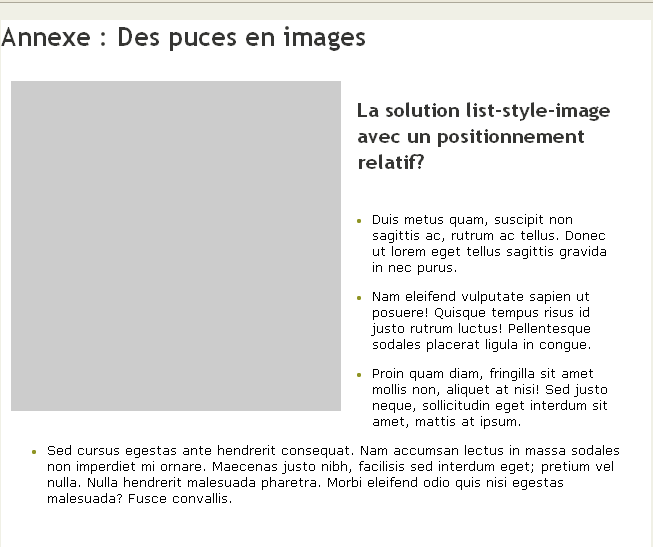
<h1>Annexe : Des puces en images</h1>
<div id="content">
<img name="test" src="" width="330" height="330" alt="" />
<h2 id="classique">La solution list-style-image avec un positionnement relatif?</h2>
<ul>
<li>Duis metus quam, suscipit non sagittis ac, rutrum ac tellus. Donec ut lorem eget tellus sagittis gravida in nec purus.</li>
<li> Nam eleifend vulputate sapien ut posuere! Quisque tempus risus id justo rutrum luctus! Pellentesque sodales placerat ligula in congue.</li>
<li> Proin quam diam, fringilla sit amet mollis non, aliquet at nisi! Sed justo neque, sollicitudin eget interdum sit amet, mattis at ipsum.</li>
<li> Sed cursus egestas ante hendrerit consequat. Nam accumsan lectus in massa sodales non imperdiet mi ornare. Maecenas justo nibh, facilisis sed interdum eget; pretium vel nulla. Nulla hendrerit malesuada pharetra. Morbi eleifend odio quis nisi egestas malesuada? Fusce convallis.<br />
</li>
</ul>
</div>
</div>
</body>
</html>

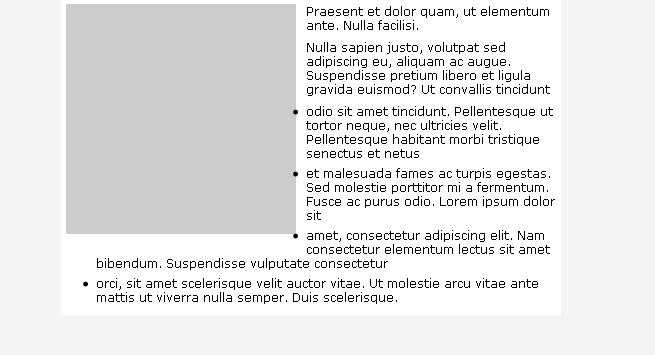
 et chaque élément de liste se retrouve "indentée".....
et chaque élément de liste se retrouve "indentée".....