Bonjour à tous,
Après moults essais et recherches de tutos/astuces, je viens poser mon problème sur ce forum, en espérant que vous saurez me conseiller. Le problème auquel je fais face est un mélange entre un div de hauteur à 100% et des bordures en images.
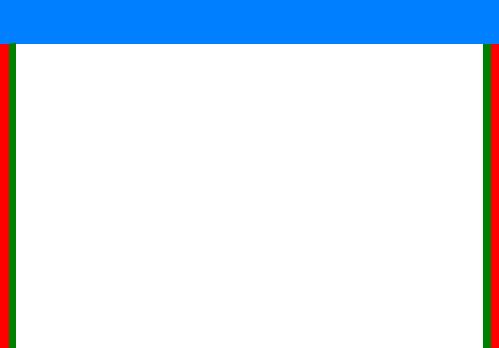
Voici la structure que je souhaite obtenir :

Le rectangle bleu est un header de hauteur fixe, prenant toute la largeur de l'écran (j'ai réussi à le faire).
Les rectangles rouges seront des marges de taille fixe (disons 20px) pour "aérer" un peu la page.
Les rectangles verts seront des bordures verticales du contenu, deux images png qui se répèteront verticalement sur toute la hauteur.
Le rectangle blanc sera le contenu, je voudrais qu'il prennent tout l'espace restant, aussi bien verticalement (= 100% - hauteur du header) qu'horizontalement (100% - les "aérations" - les bordures).
Le problème vient lorsque je veux définir la taille du contenu pour qu'elle soit maximale, et également pour placer la bordure de droite.
Voici le code actuel :
Si je mets le h1 dans le titre global, j'ai bien une vue à 100% de l'écran (sinon elle dépasse en bas), mais le h1 ne fait plus la largeur maximale.
Et le second problème est pour placer la bordure droite sur le contenu...
Merci d'avance pour vos réponses (et votre aide )
)
Après moults essais et recherches de tutos/astuces, je viens poser mon problème sur ce forum, en espérant que vous saurez me conseiller. Le problème auquel je fais face est un mélange entre un div de hauteur à 100% et des bordures en images.
Voici la structure que je souhaite obtenir :
Le rectangle bleu est un header de hauteur fixe, prenant toute la largeur de l'écran (j'ai réussi à le faire).
Les rectangles rouges seront des marges de taille fixe (disons 20px) pour "aérer" un peu la page.
Les rectangles verts seront des bordures verticales du contenu, deux images png qui se répèteront verticalement sur toute la hauteur.
Le rectangle blanc sera le contenu, je voudrais qu'il prennent tout l'espace restant, aussi bien verticalement (= 100% - hauteur du header) qu'horizontalement (100% - les "aérations" - les bordures).
Le problème vient lorsque je veux définir la taille du contenu pour qu'elle soit maximale, et également pour placer la bordure de droite.
Voici le code actuel :
<html>
<head>
<title>Test</title>
<style>
html, body {
margin: 0;
padding: 0;
height: 100%;
background-color: black;
}
#global {
background: url(image.png) top left repeat-y;
margin: 0 20px;
background-color: white;
height: 100%;
position: relative;
}
#content {
background-color: cyan;
padding: 10px;
font-size: 2em;
}
h1 {
width: 100%;
margin: 0;
background-color: blue;
height: 60px;
padding: 0 10px;
}
#footer {
padding: 10px 0 10px 0px;
background-color: magenta;
position: absolute;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<h1>Le titre de ma page</h1>
<div id="global">
<div id="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div id="footer">Copyright © someyear somebody</div>
</div>
</body>
</html>Si je mets le h1 dans le titre global, j'ai bien une vue à 100% de l'écran (sinon elle dépasse en bas), mais le h1 ne fait plus la largeur maximale.
Et le second problème est pour placer la bordure droite sur le contenu...
Merci d'avance pour vos réponses (et votre aide
 )
)
