Bonjour à toutes et à tous..
Je suis débutant nullos en css et j 'essaie de faire quelque chose qui prend 1 minute avec un tableau à savoir : aligner du texte dans un bloc.
voici mon code html
et voici mon css
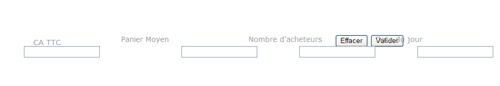
En clair j aimerais savoir comment faire pour que le texte soit aligné au dessus du champ de saisie...
Merci à tous ceux qui liront ce post
Je suis débutant nullos en css et j 'essaie de faire quelque chose qui prend 1 minute avec un tableau à savoir : aligner du texte dans un bloc.
voici mon code html
<div id="chiffre"><form name="chiffre">
<label for="ca" class="lab-ca">CA TTC</label>
<input type="text" name="ca" id="ca" class="in-ca"/>
<label for="panier" class="lab-panier_moyen">Panier Moyen</label>
<input type="text" name="panier" id="panier" class="in-panier_moyen"/>
<label for="acheteurs" class="lab-acheteurs">Nombre d'acheteurs</label>
<input type="text" name="acheteurs" id="acheteurs" class="in-acheteurs"/>
<label for="date_jour" class="lab-date_jour">Date du jour</label>
<input type="text" name="date_jour" id="date_jour" class="in-date_jour"/>
<input type="reset" name="reset" value="Effacer" />
<input type="submit" name="submit" value="Valider"/>
</form>et voici mon css
body {
background-color: #FFFFFF;
margin:auto;
width:980px;
margin-top:10px;
}
#chiffre {
position:absolute;
top:200px;
}
.lab-ca {
text-align:center;
position:relative;
top:auto;
left:76px;
}
.lab-panier_moyen {
text-align:center;
position:absolute;
top:auto;
left:245px;
}
.lab-acheteurs {
text-align:center;
position:absolute;
top:auto;
left:490px;
}
.lab-date_jour {
text-align:center;
position:absolute;
top:auto;
left:735px;
}
.in-ca {
position:relative;
top:20px;
}
.in-panier_moyen {
position:relative;
top:20px;
left:152px;
}
.in-acheteurs {
position:relative;
top:20px;
left:228px;
}
.in-date_jour {
position:relative;
top:20px;
left:304px;
}En clair j aimerais savoir comment faire pour que le texte soit aligné au dessus du champ de saisie...
Merci à tous ceux qui liront ce post