Bonjour,
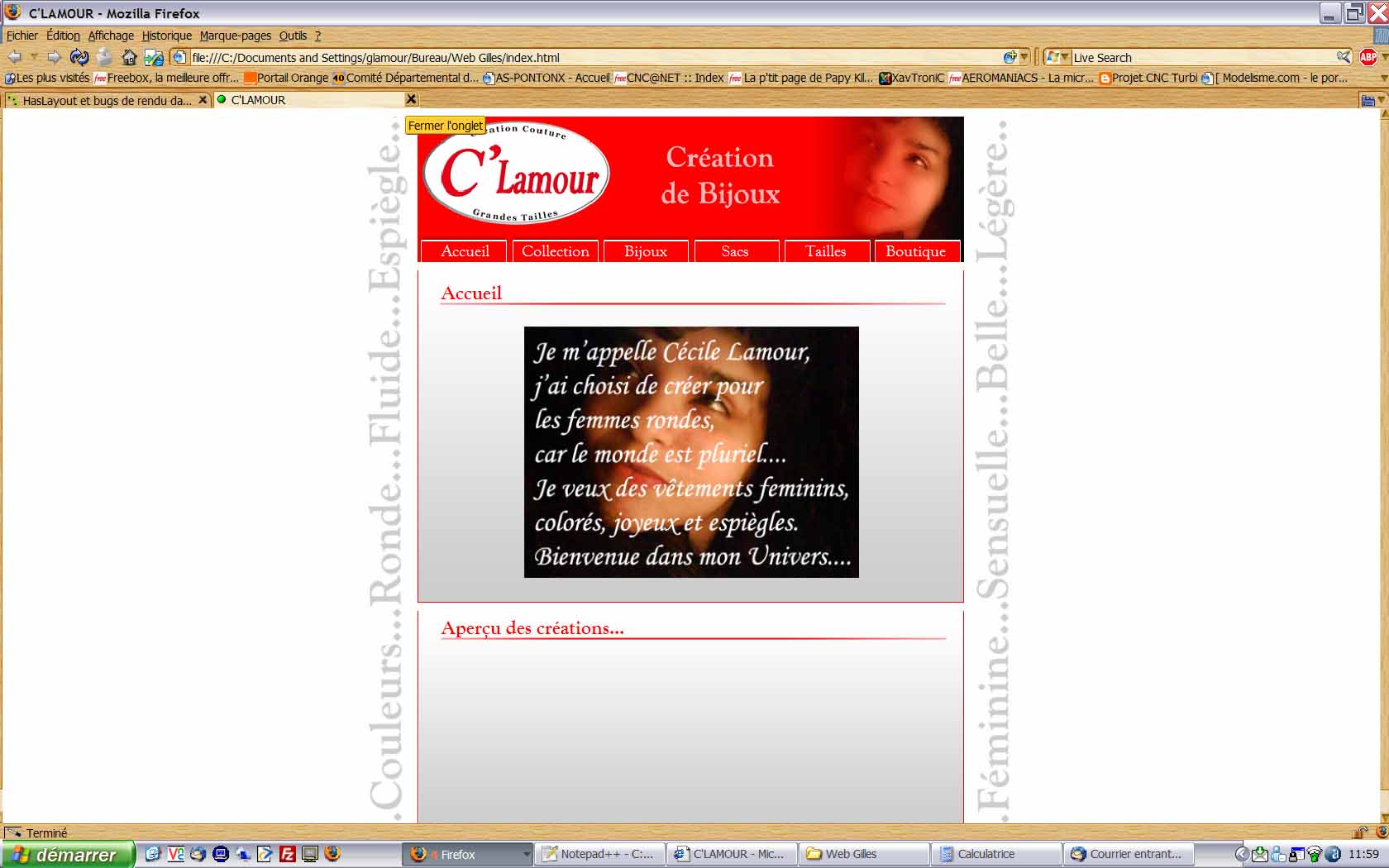
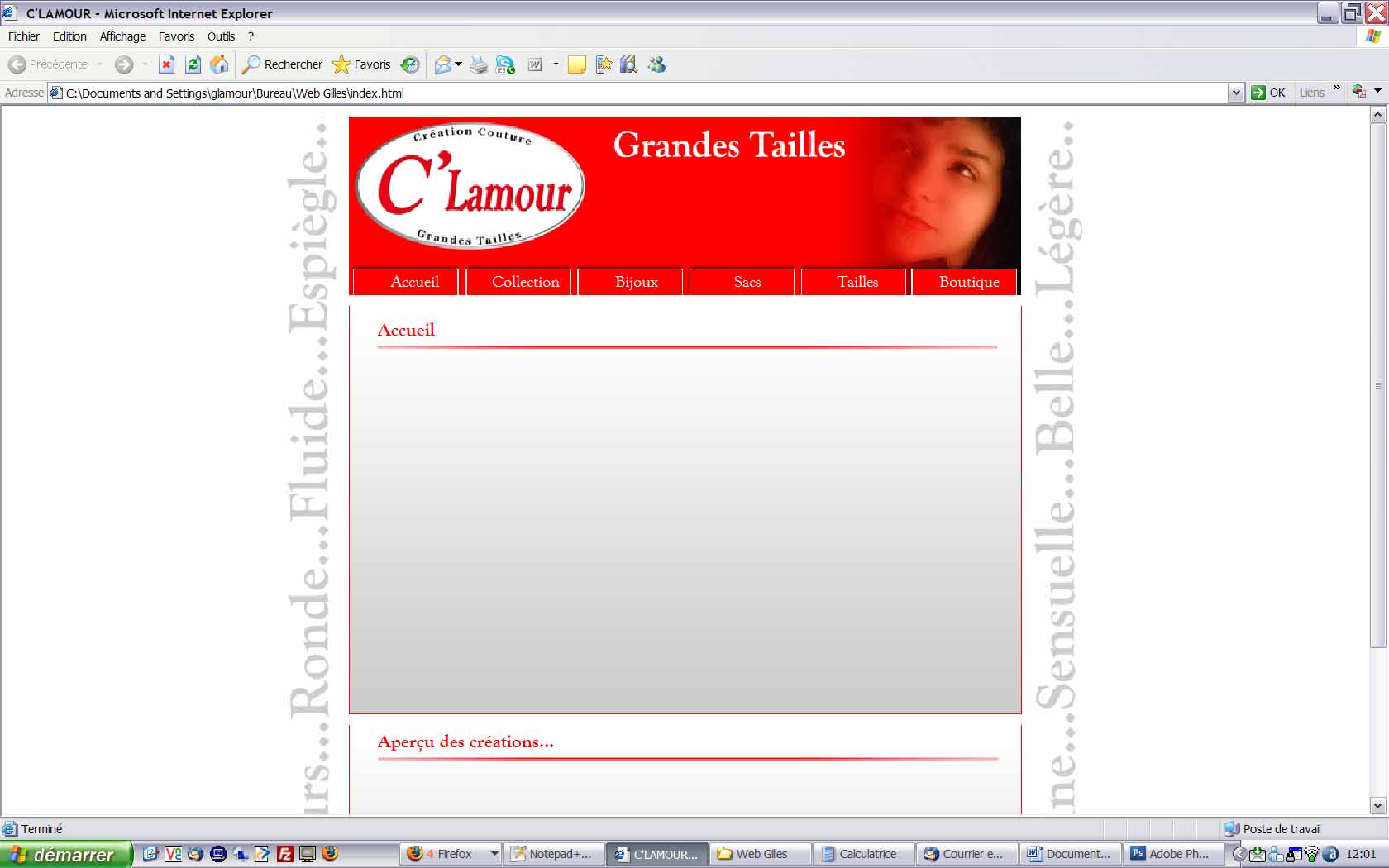
je suis entrain de creer un site web et je me retrouve avec un soucis d'affichage.
j ai consulter les different billet relatif a ce sujet et je n arrive pas a trouver la solution.
le probleme d affichage se situe entre ie et firefox tout va bien sur firefox mais sur ie c est un peu le delire.
pouvez vous me donner un coup de main svp?
merci d avance
Gilles
Modifié par Gilles40 (18 May 2009 - 16:45)
je suis entrain de creer un site web et je me retrouve avec un soucis d'affichage.
j ai consulter les different billet relatif a ce sujet et je n arrive pas a trouver la solution.
le probleme d affichage se situe entre ie et firefox tout va bien sur firefox mais sur ie c est un peu le delire.
pouvez vous me donner un coup de main svp?
merci d avance
Gilles
Modifié par Gilles40 (18 May 2009 - 16:45)