Bonjour,
Je rencontre un problème de mis en page de mon script d'agrandissement d'images.
Dejà, je ne comprend pas pourquoi la marge du haut doit être plus petite que celles sur le coté afin de donner le même effet?
Code
Apercu: http://www.voilou.fr/liste-des-jeux.php
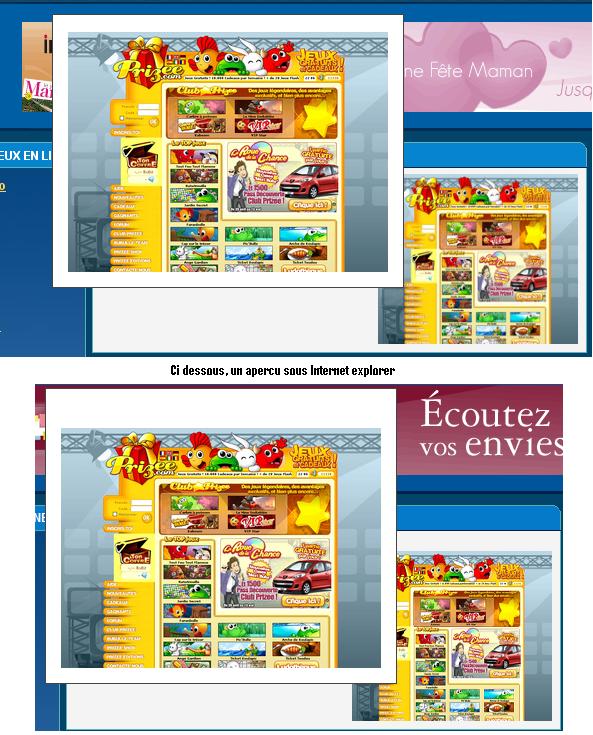
Ensuite, en réduisant la marge du haut, le problème est résolu sous Firefox, mais sous Internet explorer 7 (et surement le 8), la marge du haut est très imposante:

Comment règler ce problème?
Merci
Je rencontre un problème de mis en page de mon script d'agrandissement d'images.
Dejà, je ne comprend pas pourquoi la marge du haut doit être plus petite que celles sur le coté afin de donner le même effet?
Code
#tplPreview {
position: absolute;
background-color: #ffffff;
border:1px solid #444444;
padding-top: 6px;
padding-bottom: 15px;
padding-left: 15px;
padding-right: 15px;
}
#tplPreviewBody {
position: relative;
}
Apercu: http://www.voilou.fr/liste-des-jeux.php
Ensuite, en réduisant la marge du haut, le problème est résolu sous Firefox, mais sous Internet explorer 7 (et surement le 8), la marge du haut est très imposante:
Comment règler ce problème?
Merci