Bonjour,
J'ai un problème CSS que je n'arrive pas à résoudre depuis plusieurs jours et j'arrive à cours de solutions.
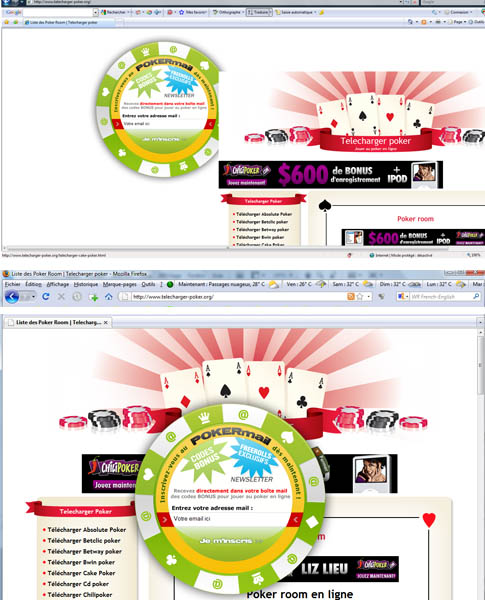
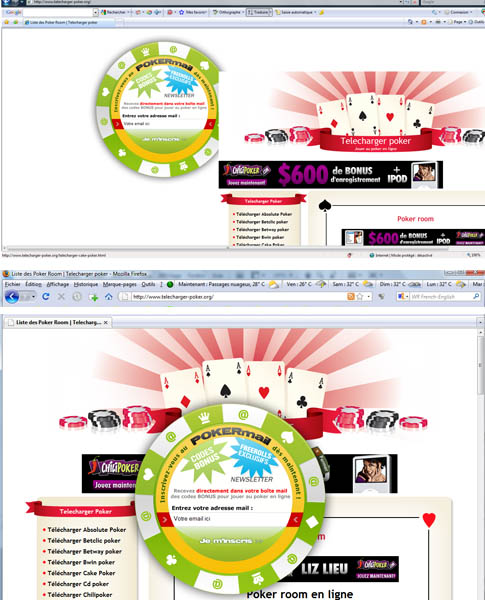
J'ai une popup tombante javascript en "absolute" qui décale tout le site (body qui vient se coller à droite de la popup) seulement sous IE7.
Visible ici: http://www ******* .org
ou encore ici (popup différente): http://www .******** .com
(nb. Ne fermez pas la popup sinon il faudra vider les cookies nommés: "*****.com")
Je joins un screenshot avec IE7 en haut, et Firefox en dessous

Modifié par remi-fr (09 Jan 2010 - 11:33)
J'ai un problème CSS que je n'arrive pas à résoudre depuis plusieurs jours et j'arrive à cours de solutions.
J'ai une popup tombante javascript en "absolute" qui décale tout le site (body qui vient se coller à droite de la popup) seulement sous IE7.
Visible ici: http://www ******* .org
ou encore ici (popup différente): http://www .******** .com
(nb. Ne fermez pas la popup sinon il faudra vider les cookies nommés: "*****.com")
Je joins un screenshot avec IE7 en haut, et Firefox en dessous


Modifié par remi-fr (09 Jan 2010 - 11:33)