bonjour, j'ai réalise un menu déroulant assez simple en css. mais trop compliqué pour internet explorer qui l'interprète mal comme dab...
visuellement ça donne ça
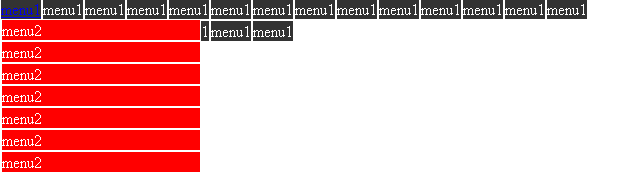
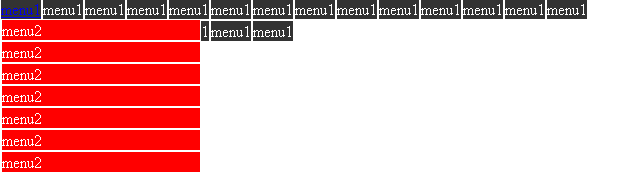
firefox:

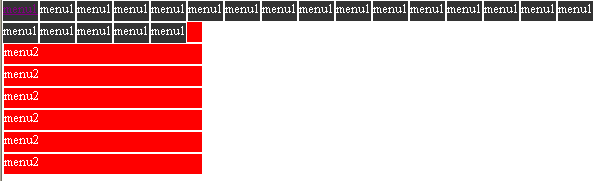
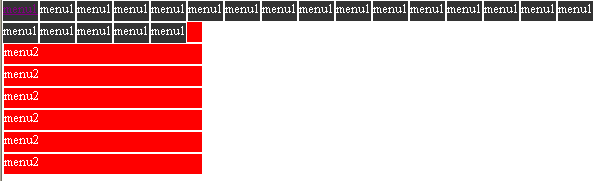
ie:

mon pb sur explorer est que ma liste deroulante passe en dessous de mon menu principal.
j'ai bien joué avec les z-index, je ne trouve pas la solution !
quelqu'un pourrait t-il m'aider ?? merci d'avance
le code :
Modifié par mouze (15 May 2009 - 14:50)
visuellement ça donne ça
firefox:

ie:

mon pb sur explorer est que ma liste deroulante passe en dessous de mon menu principal.
j'ai bien joué avec les z-index, je ne trouve pas la solution !
quelqu'un pourrait t-il m'aider ?? merci d'avance
le code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<style type="text/css">
body {
margin:0;
padding:0;
}
ul {
width:600px;
list-style-type:none;
margin:0;
padding:0;
}
li {
float:left;
height:20px;
border:1px solid #FFFFFF;
background: #333333;
color:#FFFFFF;
position:relative;
}
ul li ul li {
float:none;
background: #FF0000;
}
ul li ul {
position:absolute;
left:0px;
top:20px;
width:200px;
z-index:1;
}
a {
color:#FFFFFF;
}
</style>
</head>
<body>
<ul>
<li onmouseover="document.getElementById('sous_liste1').style.display='block';" onmouseout="document.getElementById('sous_liste1').style.display='none';"><a href="#">menu1</a>
<ul id="sous_liste1" style="display:none;">
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
</ul>
</li>
<li onmouseover="document.getElementById('sous_liste2').style.display='block';" onmouseout="document.getElementById('sous_liste2').style.display='none';"><a href="#">menu1</a>
<ul id="sous_liste2" style="display:none;">
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
<li>menu2</li>
</ul>
</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
</ul>
</body>
</html>
Modifié par mouze (15 May 2009 - 14:50)


