Bonsoir à tous,
Depuis 2 jours, je cale vraiement sur un petit souci qui concerne deux blocs destinés à créer un filet gris avec des coins arrondis. Le premier bloc est uniquement constitué d'une image en background appelée dans la CSS (soir les coins arrondis + la ligne horinzontale. Le second bloc (celui qui pose problème) est constitué aussi d'une image en background + du texte. Mais lorsque je créé un titre (en utilisant par exemple <h2> dans ce bloc, il se détache invariablement du bloc précédent. Idem si j'utilise <p></p>. Par contre, dès qu'il s'agit d'un texte simple, tout va bien, les deux blocs sont "soudés". A votre avis, que se passe-t-il ? Je dois dire que j'obtiens cela uniquement sur Firefox, tout est nickel sur IE.
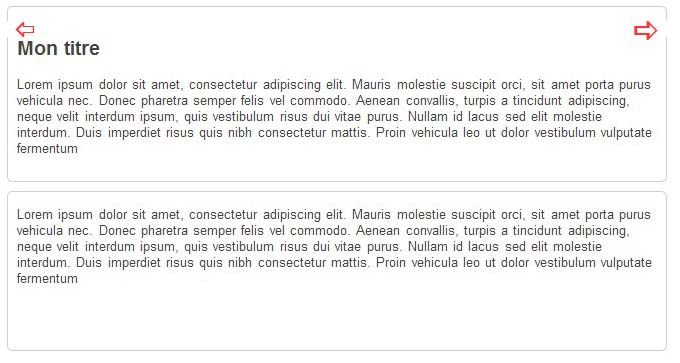
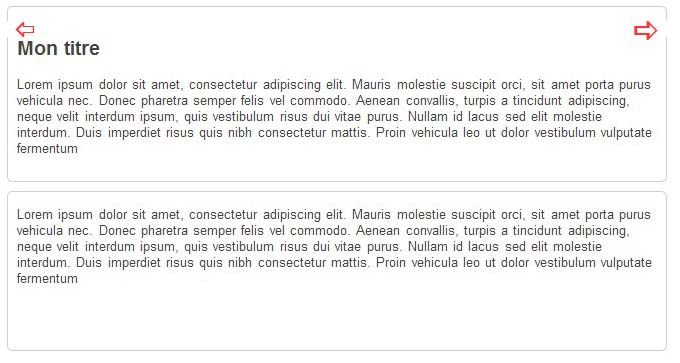
Je vous laisse regarder ma capture d'écran.
Mes codes sont:
HTML:
CSS:
Avez-vous une idée de ce qui peut créer ce décalage ?
D'avance, merci.
Depuis 2 jours, je cale vraiement sur un petit souci qui concerne deux blocs destinés à créer un filet gris avec des coins arrondis. Le premier bloc est uniquement constitué d'une image en background appelée dans la CSS (soir les coins arrondis + la ligne horinzontale. Le second bloc (celui qui pose problème) est constitué aussi d'une image en background + du texte. Mais lorsque je créé un titre (en utilisant par exemple <h2> dans ce bloc, il se détache invariablement du bloc précédent. Idem si j'utilise <p></p>. Par contre, dès qu'il s'agit d'un texte simple, tout va bien, les deux blocs sont "soudés". A votre avis, que se passe-t-il ? Je dois dire que j'obtiens cela uniquement sur Firefox, tout est nickel sur IE.
Je vous laisse regarder ma capture d'écran.
Mes codes sont:
HTML:
<div id="bienvenue">
<div class="hautmenu_bienvenue"> </div>
<div class="milieumenu_bienvenue">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris molestie suscipit orci, sit amet porta purus vehicula nec. Donec pharetra semper felis vel commodo. Aenean convallis, turpis a tincidunt adipiscing, neque velit interdum ipsum, quis vestibulum risus dui vitae purus. Nullam id lacus sed elit molestie interdum. Duis imperdiet risus quis nibh consectetur mattis. Proin vehicula leo ut dolor vestibulum vulputate fermentum </div>
<div class="basmenu_bienvenue"> </div>
</div>CSS:
#bienvenue {
position: relative;
float: left;
width:660px;
margin-bottom: 0;
}
.hautmenu_bienvenue {
background-image: url('img/arrondi_haut_660.png');
background-repeat: no-repeat;
width: 660px;
height: 15px;
}
.milieumenu_bienvenue {
background-image: url('img/lateral660.png');
background-repeat: repeat-y;
padding-left: 10px;
padding-right: 10px;
font-family: Arial;
background-color: #666;
color: #444;
text-decoration: none;
word-spacing: 0.10em;
letter-spacing: 0;
font-size: 0.8em;
height: 130px;
vertical-align: top;
}
.basmenu_bienvenue {
margin: 0;
background-image: url('img/arrondi_bas_660.png');
background-repeat: no-repeat;
width: 660px;
height: 15px;
}Avez-vous une idée de ce qui peut créer ce décalage ?
D'avance, merci.