Bonjour,
J'ai crée un formulaire de contact, qui s'affiche parfaitement bien sous Firefox. Testé sous IE, il y a de gros décalages. J'ai utilisé un grand div (pour le bord) puis un tableau.
Je vous donne le code css et html :
CSS :
et code html :
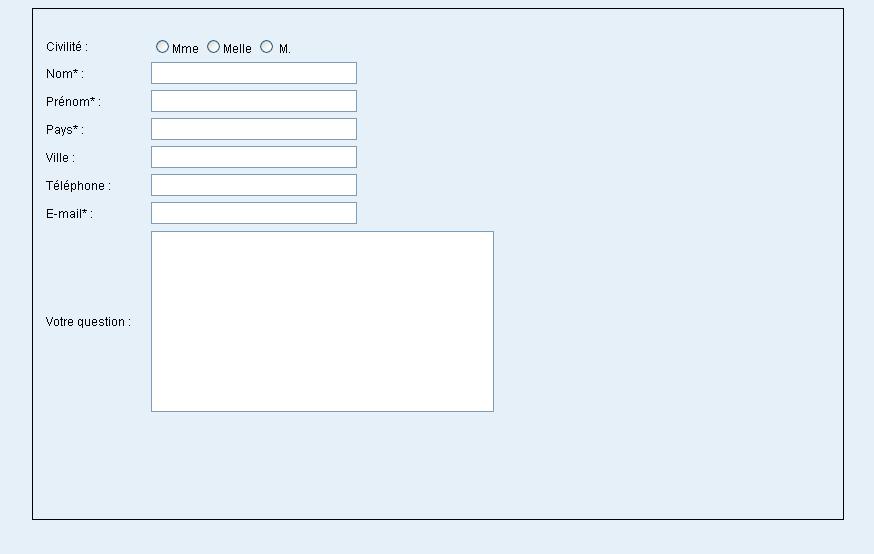
Et voila le résultat avec Firefox :

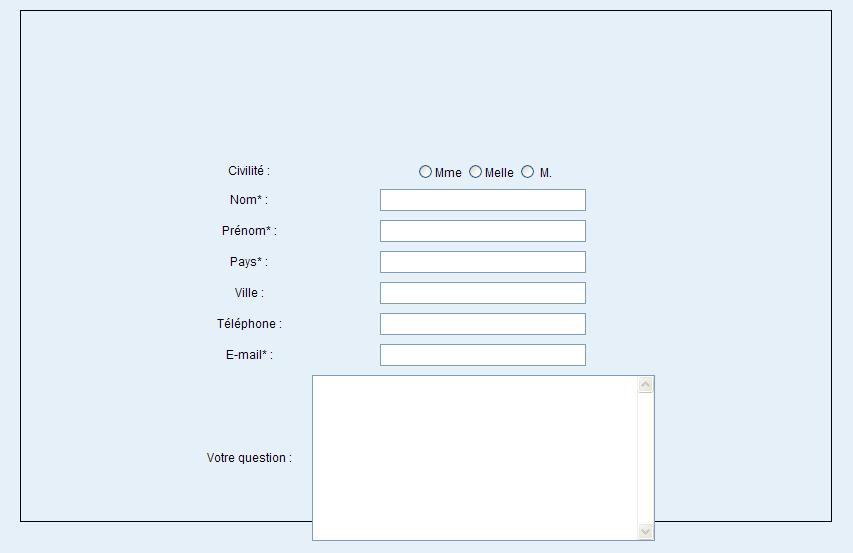
Et avec IE (gros carnage) :

Merci d'avance
Modifié par Ines (18 May 2009 - 16:17)
J'ai crée un formulaire de contact, qui s'affiche parfaitement bien sous Firefox. Testé sous IE, il y a de gros décalages. J'ai utilisé un grand div (pour le bord) puis un tableau.
Je vous donne le code css et html :
CSS :
div#contact {
width:800px;
height:500px;
border:1px solid black;
font-family:arial;
font-size:12px;
margin-left:auto;
margin-right:auto;
margin-top:0px;
padding-left:10px;
padding-top:10px;
}
et code html :
<div id="contact">
<table border="0">
<tr>
<td>
Civilité :
</td>
<td> </td>
<td>
<!-- L'utilisation de la balise label permet de cocher un élément radio en cliquant dans le texte qui lui est associé-->
<!-- Il faut bien mettre le même 'name' aux 3 boutons radio pour indiquer qu'ils appartiennent au même groupe -->
<label for="civilite0"><input type="radio" id="civilite0" value="Mme" name="civilite">Mme</label>
<label for="civilite1"><input type="radio" id="civilite1" value="Melle" name="civilite">Melle </label>
<label for="civilite2"><input type="radio" id="civilite2" value="M" name="civilite"> M.</label>
</td>
</tr>
<tr> </tr>
<tr>
<td>
Nom* :
</td>
<td> </td>
<td>
<input name="champ1" size="30" type="text" id="nom">
</td>
</tr>
<tr> </tr>
<tr>
<td>
Prénom* :
</td>
<td> </td>
<td>
<input name="champ2" size="30" type="text" id="nom">
</td>
</tr>
<tr> </tr>
<tr>
<td>
Pays* :
</td>
<td> </td>
<td>
<input name="champ4" size="30" type="text" id="pays">
</td>
</tr>
<tr> </tr>
<tr>
<td>
Ville :
</td>
<td> </td>
<td>
<input name="champ3" size="30" type="text" id="ville">
</td>
</tr>
<tr> </tr>
<tr>
<td>
Téléphone :
</td>
<td> </td>
<td>
<input name="champ5" size="30" type="text" id="tel">
</td>
</tr>
<tr> </tr>
<tr>
<td>
E-mail* :
</td>
<td> </td>
<td>
<input name="zone_email" size="30" type="text" id="mail">
</td>
</tr>
<tr> </tr>
<tr>
<td>
Votre question :
</td>
<td> </td>
<td>
<textarea rows="10" cols="40" name="zone_texte" id="question"></textarea>
</td>
</tr>
<tr> </tr>
<tr>
<input name="nbre_champs_texte" type="hidden" id="nbre_champs_texte" value="5">
<input name="nbre_zones_texte" type="hidden" value="1">
<input name="nbre_zone_email" type="hidden" value="1">
<input name="titre_champ1" type="hidden" value="Votre nom">
<input name="titre_champ2" type="hidden" value="Votre prénom">
<input name="titre_champ3" type="hidden" value="Votre pays">
<input name="titre_champ4" type="hidden" value="Votre ville">
<input name="titre_champ5" type="hidden" value="Sujet du Message">
<input name="titre_email" type="hidden" value="Votre adresse e_mail">
<input name="titre_zone" type="hidden" value="Votre message">
</tr>
<tr> </tr>
<tr>
<!--<a class="button" a href="contact.php"><span>Envoyer</span></a>-->
<!-- <input type="submit" name="envoyer" value="Envoyer"> -->
</tr>
</table>
</form>
</div>
Et voila le résultat avec Firefox :
Et avec IE (gros carnage) :
Merci d'avance

Modifié par Ines (18 May 2009 - 16:17)
