Bonjour tout le monde,
Alors sûrement que la question a déjà été abordé, mais je n'arrive pas à trouver de sujet similaire (que ce soit ici ou sur le net !), il y a déjà tellement de problème différents avec ie et les floats !
Je vais tenter d'être le plus clair possible, ce n'est pas gagner !
2 images d'exemple :
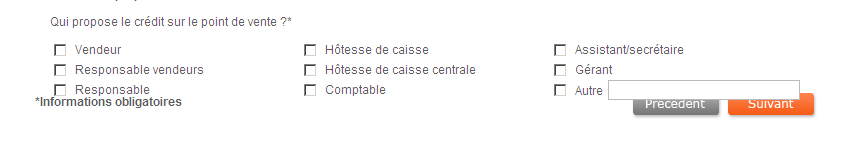
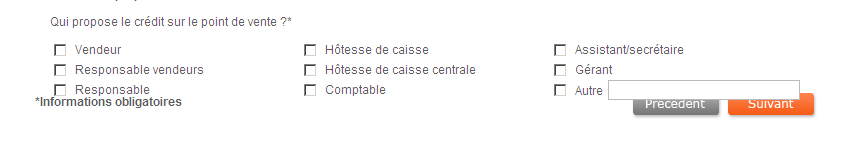
Sous Internet explorer 8 (Pas bien !)

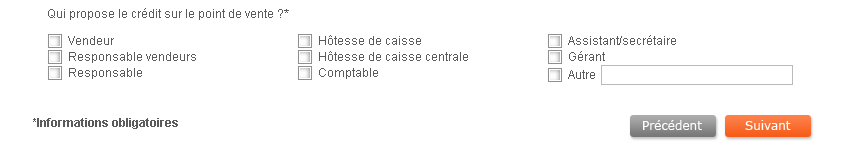
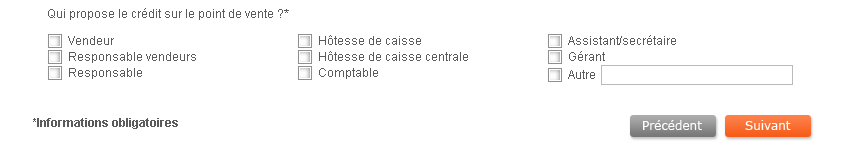
Sous Opera (même rendu sous firefox) (bien !)

Donc ie ne gère pas les float de la même façon, j'ai l'impression qu'il agit comme si les éléments en float continuaient sur la droite, comme si tout tenait sur une ligne en gros.
Même avec le clear:both ! (et même avec clear:left; clear:right;)
Du coup j'ai beaucoup de problème pour avoir le même rendu sur les différents navigateurs, dois-je forcément utilisé des styles conditionnels ?
Est-ce un problème fréquent ?
Enfin bref au secours ! Ce n'est pas la première fois que je rencontre ce problème et je n'ai plus beaucoup de cheveux à m'arracher !
Merci d'avance pour votre aide,
Fabious
Modifié par Fabious (13 May 2009 - 11:45)
Alors sûrement que la question a déjà été abordé, mais je n'arrive pas à trouver de sujet similaire (que ce soit ici ou sur le net !), il y a déjà tellement de problème différents avec ie et les floats !
Je vais tenter d'être le plus clair possible, ce n'est pas gagner !
2 images d'exemple :
Sous Internet explorer 8 (Pas bien !)

Sous Opera (même rendu sous firefox) (bien !)

<ul>
<li>
<label><strong>Personnes proposant le crédit</strong></label>
</li>
<li>
<label>Qui propose le crédit sur le point de vente ?*</label>
</li>
<li class="autres">
<span><input type="checkbox" /><label>Vendeur</label></span>
<span><input type="checkbox" /><label>Hôtesse de caisse</label></span>
<span><input type="checkbox" /><label>Assistant/secrétaire</label></span>
<span><input type="checkbox" /><label>Responsable vendeurs</label></span>
<span><input type="checkbox" /><label>Hôtesse de caisse centrale</label></span>
<span><input type="checkbox" /><label>Gérant</label></span>
<span><input type="checkbox" /><label>Responsable</label></span>
<span><input type="checkbox" /><label>Comptable</label></span>
<span><input type="checkbox" /><label>Autre</label><input type="text" class="inputText" style="width:188px; margin-left:5px;"/></span>
</li>
</ul>
<div class="clear"></div>
#container form LI.autres SPAN{
width: 250px;
display:block;
float: left;
}
.clear{ clear: both; }
Donc ie ne gère pas les float de la même façon, j'ai l'impression qu'il agit comme si les éléments en float continuaient sur la droite, comme si tout tenait sur une ligne en gros.
Même avec le clear:both ! (et même avec clear:left; clear:right;)
Du coup j'ai beaucoup de problème pour avoir le même rendu sur les différents navigateurs, dois-je forcément utilisé des styles conditionnels ?
Est-ce un problème fréquent ?
Enfin bref au secours ! Ce n'est pas la première fois que je rencontre ce problème et je n'ai plus beaucoup de cheveux à m'arracher !
Merci d'avance pour votre aide,
Fabious
Modifié par Fabious (13 May 2009 - 11:45)


 )
)
