Bonjour,
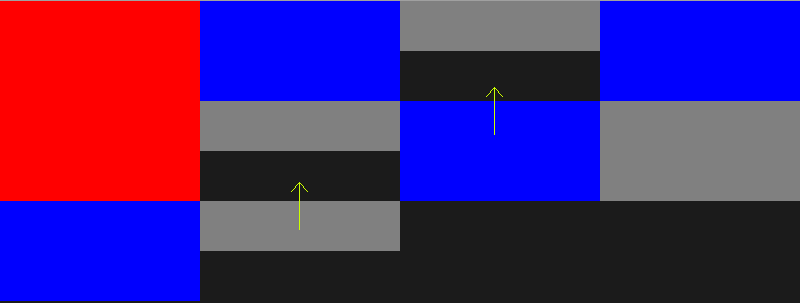
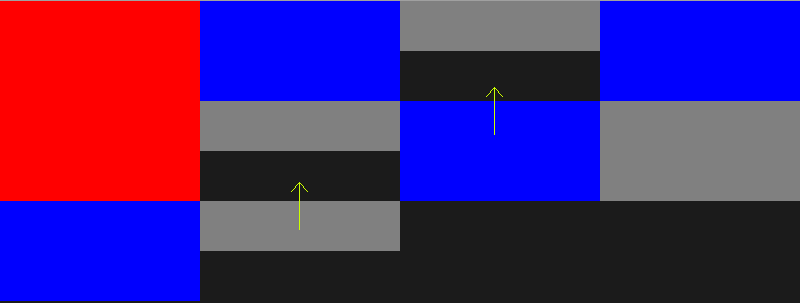
je cherche a éviter les blancs (foncé sur l'image ) dû aux retours à la ligne :
) dû aux retours à la ligne :

Mais je sais pas si une propriétée existe pour
Merci.
Modifié par naptiv (12 May 2009 - 19:09)
je cherche a éviter les blancs (foncé sur l'image
 ) dû aux retours à la ligne :
) dû aux retours à la ligne :
<style>
html, body{padding:0; margin:0; background-color:#1B1B1B; width:100%; height:100%; }
#splash{background-image:url(images/logo.png); width:192px; height:46px; position:absolute; top:50%; left:50%; margin-top:-50px; margin-left:-115px; }
#container{float:left; width:900px;}
.large{width:200px; height:200px; display:block; background:red; float:left; margin-top: 0;}
.small{width:200px; height:100px; display:block; background:blue; float:left; margin-top: 0;}
.mini{width:200px; height:50px; display:block; background:grey; float:left; margin-top: 0; }
li{margin:0; padding:0;}
</style>
<div id="container">
<li class="large"></li>
<li class="small"></li>
<li class="mini"></li>
<li class="small"></li>
<li class="mini"></li>
<li class="small"></li>
<li class="mini"></li>
<li class="mini"></li>
<li class="small"></li>
<li class="mini"></li>
</div>
Mais je sais pas si une propriétée existe pour

Merci.
Modifié par naptiv (12 May 2009 - 19:09)



 .
.