Bonjour,
Je suis en train de réaliser un menu pour un site perso et je me trouve face à un problème sous IE 7 et 6.
Il s'agit d'un menu uniquement composé d'images que je fais en fond en indiquant au texte d'aller loin, très loin. J'utilise un sprite pour les images qui composent mon menu.
Si vous n'êtes pas sous IE (ou le 8 alors): voici ce que je cherche à obtenir: (lien supprimé).
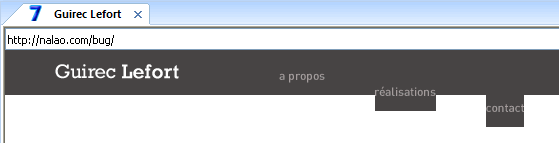
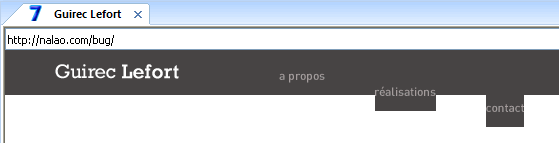
Le souci est que sous IE7 et 6, voici le résultat:

Je ne sais pourquoi mais il y a 16 pixels qui viennent se greffer en hauteur, et ils s'accumulent (32 px sur le menu contact).
Enfin le code de ce menu est le suivant:
(A cela il faut rajouter la reset css de Meyer)
Je n'arrive pas à trouver la solution et je n'embourbe. Pourriez-vous m'aider ? (pitié ^^)
Un très grand merci par avance
Modifié par Guirec (11 May 2009 - 02:24)
Je suis en train de réaliser un menu pour un site perso et je me trouve face à un problème sous IE 7 et 6.
Il s'agit d'un menu uniquement composé d'images que je fais en fond en indiquant au texte d'aller loin, très loin. J'utilise un sprite pour les images qui composent mon menu.
Si vous n'êtes pas sous IE (ou le 8 alors): voici ce que je cherche à obtenir: (lien supprimé).
Le souci est que sous IE7 et 6, voici le résultat:

Je ne sais pourquoi mais il y a 16 pixels qui viennent se greffer en hauteur, et ils s'accumulent (32 px sur le menu contact).
Enfin le code de ce menu est le suivant:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Guirec Lefort</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css" />
</head>
<body>
<div id="top">
<h1><a href="#">Guirec Lefort</a></h1>
<ul>
<li class="about"><a href="#">about</a></li>
<li class="work"><a href="#">work</a></li>
<li class="contact"><a href="#">contact</a></li>
</ul>
</div>
</body>
</html>(A cela il faut rajouter la reset css de Meyer)
#top {
position: fixed;
left: 0;
top: 0;
z-index: 5;
width: 100%;
height: 45px;
display: block;
background-color: #474444;
}
#top h1 a {
float: left;
display: block;
margin: 0 100px 0 50px;
background: transparent url(../images/logo.gif) no-repeat 0 0;
width: 124px;
height: 45px;
text-indent: -9999px;
}
#top ul li a {
float: left;
display: block;
margin-right: 50px;
background: transparent url(../images/menu.gif) no-repeat 0 0;
text-indent: -9999px;
}
#top ul li.about a {
width: 46px;
height: 45px;
}
#top ul li.work a {
width: 61px;
height: 45px;
background-position: -46px 0;
}
#top ul li.contact a {
width: 38px;
height: 45px;
background-position: -107px 0;
}
#top ul li.about a:hover {background-position: 0 -45px;}
#top ul li.work a:hover {background-position: -46px -45px;}
#top ul li.contact a:hover {background-position: -107px -45px;}Je n'arrive pas à trouver la solution et je n'embourbe. Pourriez-vous m'aider ? (pitié ^^)
Un très grand merci par avance

Modifié par Guirec (11 May 2009 - 02:24)


