Bonjour,
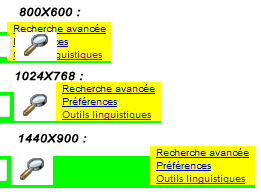
J'essaie de réaliser une page avec un design fluide s'adaptant à toutes les résolutions (ou beaucoup) et j'ai un problème avec ma boîte jaune qui se déplace selon les résolutions voir cette image:

Le positionnement que je recherche c'est celui de la version 1024x768, comment avoir le même résultat pour les autres résolutions ?
Ma page: http://jabe64.free.fr/r
Ma feuille de style: http://jabe64.free.fr/moteurs_de_recherche.css
Note: les couleurs criardes c'est uniquement pour les tests ma page n'est pas terminée.
ma page n'est pas terminée.
Merci d'avance pour vos réponses.
Modifié par Jabe (10 May 2009 - 19:19)
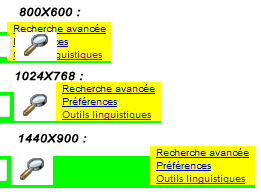
J'essaie de réaliser une page avec un design fluide s'adaptant à toutes les résolutions (ou beaucoup) et j'ai un problème avec ma boîte jaune qui se déplace selon les résolutions voir cette image:

Le positionnement que je recherche c'est celui de la version 1024x768, comment avoir le même résultat pour les autres résolutions ?
Ma page: http://jabe64.free.fr/r
Ma feuille de style: http://jabe64.free.fr/moteurs_de_recherche.css
Note: les couleurs criardes c'est uniquement pour les tests
 ma page n'est pas terminée.
ma page n'est pas terminée.Merci d'avance pour vos réponses.
Modifié par Jabe (10 May 2009 - 19:19)
 .
.