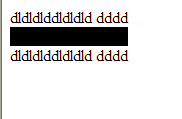
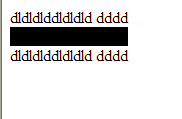
Bonjour, vous vous rappelez des bons vieux tableaux. Je suis étonnée de voir la grosse bande noir alors que je la veux seulement 1px de haut.
Je suis en train de faire un envoi courriel sans css et de bonne vielles tables pour passer dans outlook.
Es-ce que j'ai les deux yeux dans le même trou! Je n'y vois plus claire.
voici mon code.
Pourquoi ai-je pas seulement un filet d'un pixel de hauteur?


Modifié par britanicus75 (08 May 2009 - 22:09)
Je suis en train de faire un envoi courriel sans css et de bonne vielles tables pour passer dans outlook.
Es-ce que j'ai les deux yeux dans le même trou! Je n'y vois plus claire.
voici mon code.
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>dldldld</td>
<td>dldldld dddd</td>
</tr>
<tr>
<td colspan="2" bgcolor="#000000"><img src="images/spacer.gif" width="1" height="1" border="0" alt=""></td>
</tr>
<tr>
<td>dldldld</td>
<td>dldldld dddd</td>
</tr>
</table>
Pourquoi ai-je pas seulement un filet d'un pixel de hauteur?


Modifié par britanicus75 (08 May 2009 - 22:09)