Bonjour,
J'ai suivi le tutoriel du site "A list apart" concernant les ombres : "CSS Drop Shadows II: Fuzzy Shadows"
Voici le lien :
http://www.alistapart.com/articles/cssdrop2
Dans le tuto, il est proposé de positionner les images sur le côté gauche en faisant un float:left;
J'ai voulu positionner l'image sur le côté droit donc j'ai un peu modifié le css :
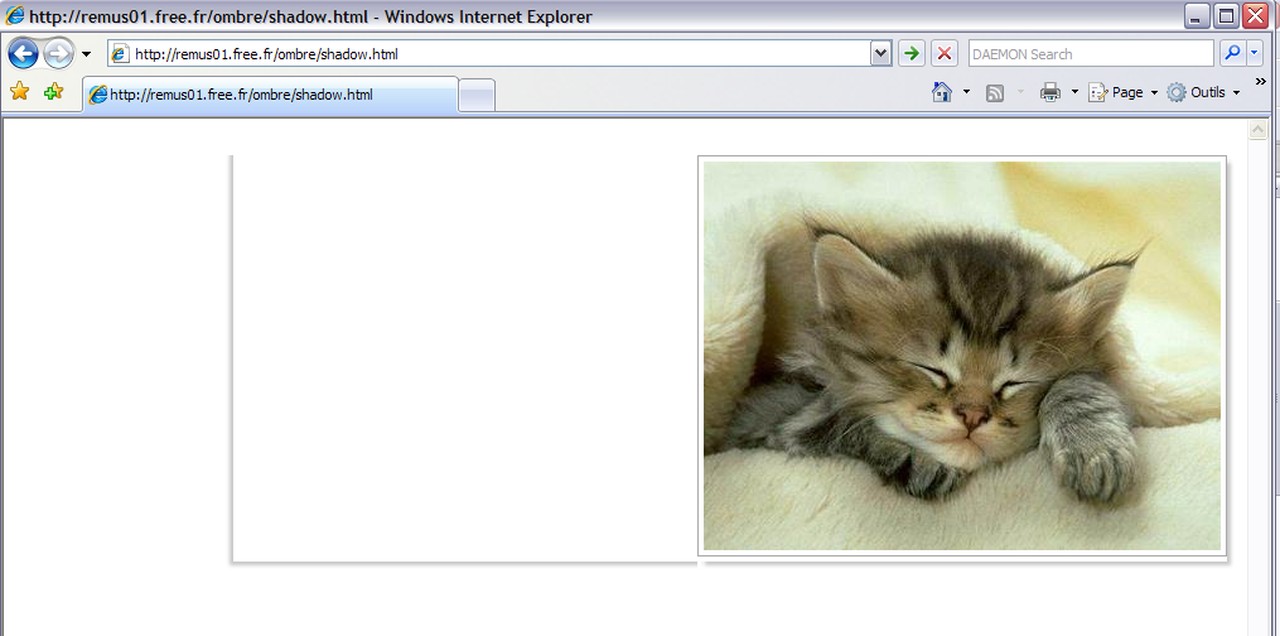
Voici le résultat !
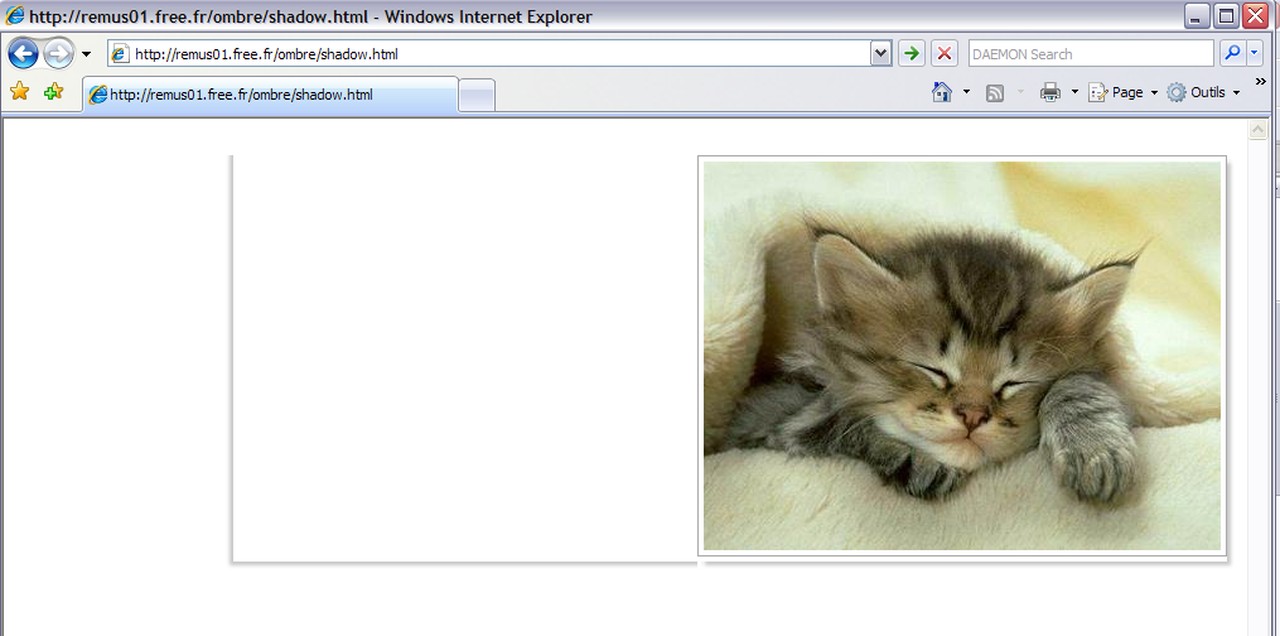
C'est parfait sur Firefox et IE8 mais sur IE7, voilà ce que ça donne :

Comment faire pour corriger ce bug d'IE7 ?
Merci beaucoup !
Modifié par remus69 (05 May 2009 - 17:07)
J'ai suivi le tutoriel du site "A list apart" concernant les ombres : "CSS Drop Shadows II: Fuzzy Shadows"
Voici le lien :
http://www.alistapart.com/articles/cssdrop2
Dans le tuto, il est proposé de positionner les images sur le côté gauche en faisant un float:left;
J'ai voulu positionner l'image sur le côté droit donc j'ai un peu modifié le css :
.alpha-shadow
{
background: url(shadow.gif) no-repeat bottom right;
margin: 14px 0 0 17px !important;
margin: 14px 0 0 8px;
clear: both;
[#red]float:right;[/#]
}
.alpha-shadow div
{
background: url(shadow2.png) no-repeat left top !important;
background: url(shadow2.gif) no-repeat left top;
padding: 0px 6px 6px 0px;
[#red]float: right;[/#]
}
.alpha-shadow img
{
background-color: #fff;
border: 1px solid #a9a9a9;
padding: 4px;
margin: 0;
}
Voici le résultat !
C'est parfait sur Firefox et IE8 mais sur IE7, voilà ce que ça donne :

Comment faire pour corriger ce bug d'IE7 ?
Merci beaucoup !
Modifié par remus69 (05 May 2009 - 17:07)




