Bonjour,
je tente de créer un site avec un conteneur general, puis a l'interieur une div d'entete, une div menu, une div principale ou je souhaiterai faire défiler des photos avec un scroll ou overflow, et une div copyright.
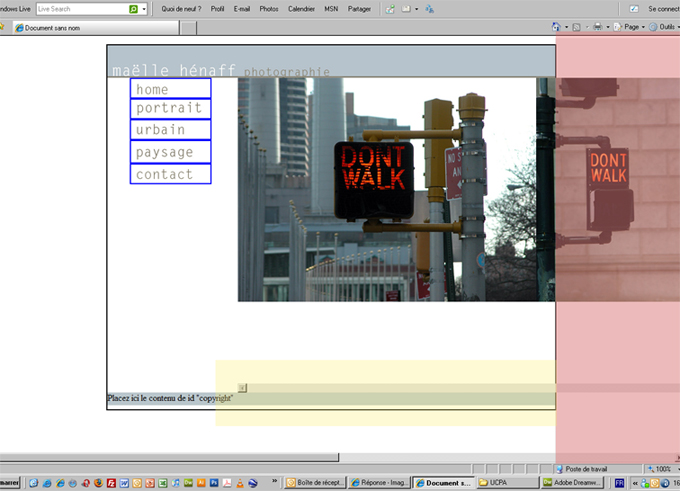
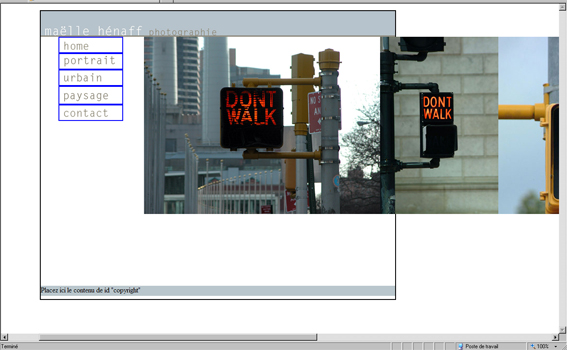
seulement voila mes photos depassent de ma div photos tout autant que de son conteneur?!!.... et du coup mon site n'est pas fixe mais bouge horizontalement à cause d'un overflow qui se cré tout seul en bas de ma page (navigateur) et hors de mon conteneur????
quelqu'un peut il me dire comment faire pour fixer mon site et créer un overflow seulement a l'intieur de la div photo? merci merci merci d'avance
je tente de créer un site avec un conteneur general, puis a l'interieur une div d'entete, une div menu, une div principale ou je souhaiterai faire défiler des photos avec un scroll ou overflow, et une div copyright.
seulement voila mes photos depassent de ma div photos tout autant que de son conteneur?!!.... et du coup mon site n'est pas fixe mais bouge horizontalement à cause d'un overflow qui se cré tout seul en bas de ma page (navigateur) et hors de mon conteneur????
quelqu'un peut il me dire comment faire pour fixer mon site et créer un overflow seulement a l'intieur de la div photo? merci merci merci d'avance

 ,
,