Bonjour,
Je rencontre un problème très bizarre sur un de mes sites : http://emassist.fr
J'ai construit ce site en me basant sur mes versions installées :
IE 7
Mozilla 3
Le rendu est impeccable
Puis je l'ai testé sur différents navigateurs grâce à http://browsershots.org/. Pas de problèmes non plus...
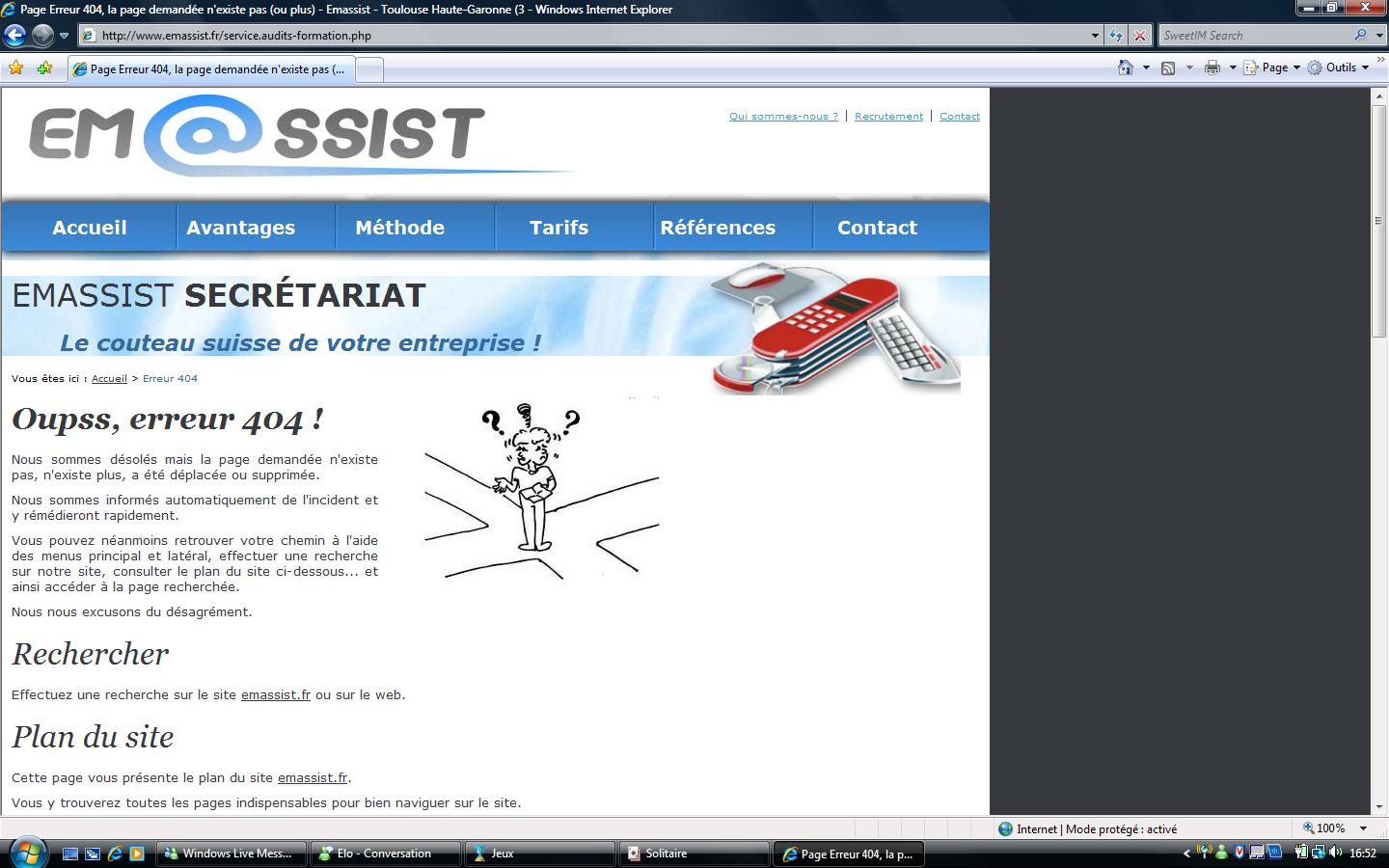
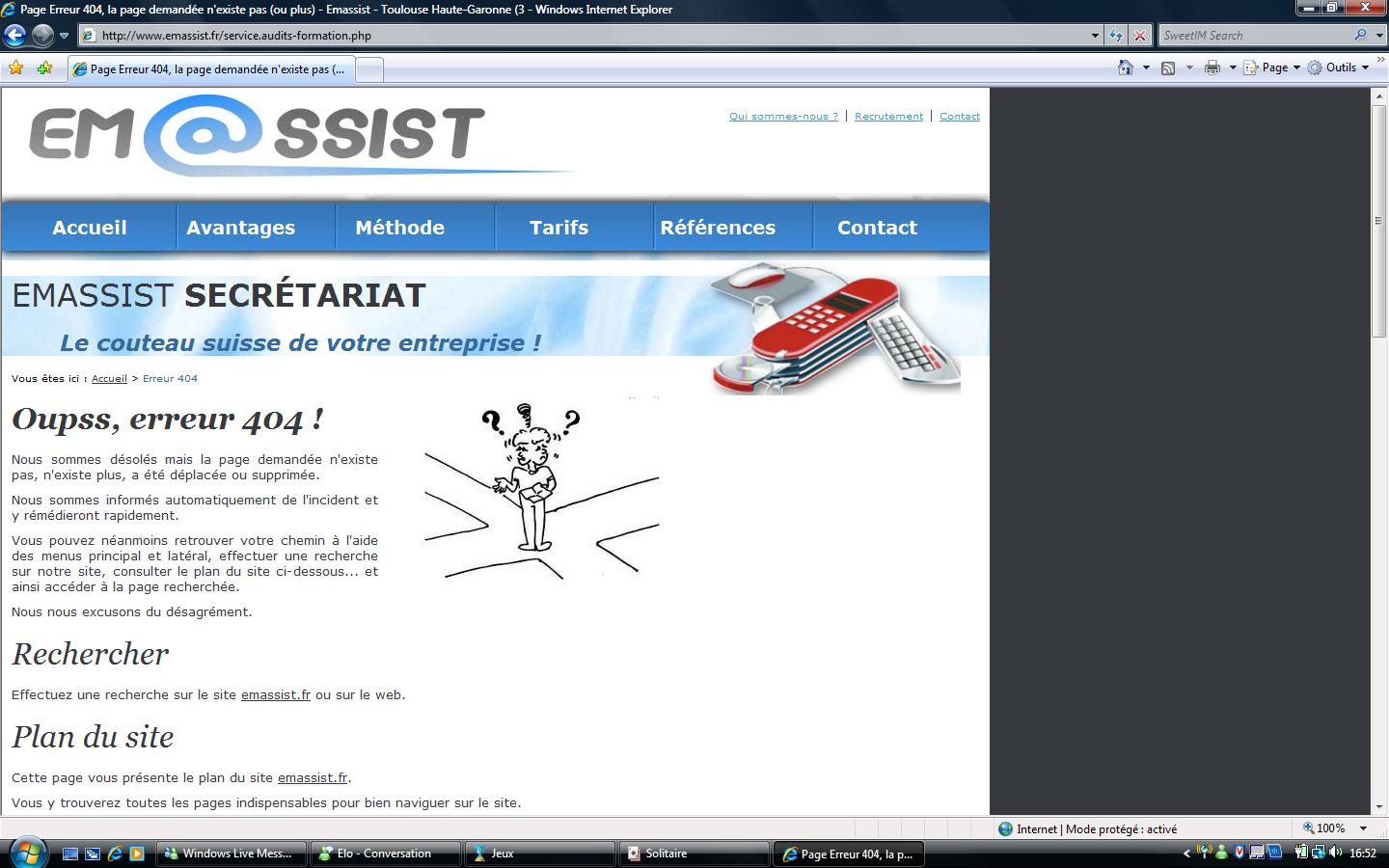
Voici quelques captures écran de comment il s'affiche sur plusieurs PC portables, sous Vista et IE 7...

J'y perd mon latin et mes cheveux !
Est-ce que quelqu'un a déjà rencontré ce problème ? D'où est-ce que ça peut venir ?
D'avance merci de vos lumières !
Sandra
Modifié par ASGlobalServices (04 May 2009 - 14:19)
Je rencontre un problème très bizarre sur un de mes sites : http://emassist.fr
J'ai construit ce site en me basant sur mes versions installées :
IE 7
Mozilla 3
Le rendu est impeccable
Puis je l'ai testé sur différents navigateurs grâce à http://browsershots.org/. Pas de problèmes non plus...
Voici quelques captures écran de comment il s'affiche sur plusieurs PC portables, sous Vista et IE 7...

J'y perd mon latin et mes cheveux !
Est-ce que quelqu'un a déjà rencontré ce problème ? D'où est-ce que ça peut venir ?
D'avance merci de vos lumières !
Sandra
Modifié par ASGlobalServices (04 May 2009 - 14:19)

 ... Un rapport avec le Vista 64-bits peut-être ?
... Un rapport avec le Vista 64-bits peut-être ?


