Bonsoir à tous,
Je vérifie mon design sur différentes plateformes et à mon grand étonnement, avec IE, j ai un bug recalcitrant que je n ai jamais vu sur mes versions locales avant leur mise en ligne...
J'ai un vilain décalage et je ne vois pas trop comment m'en sortir...
Voici le code HTML
La CSS
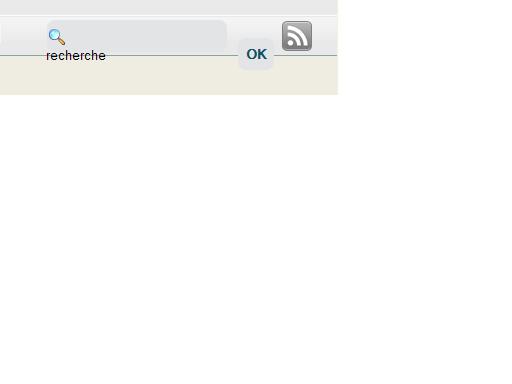
Le probleme en image
Merci par avance de votre aide
Je vérifie mon design sur différentes plateformes et à mon grand étonnement, avec IE, j ai un bug recalcitrant que je n ai jamais vu sur mes versions locales avant leur mise en ligne...
J'ai un vilain décalage et je ne vois pas trop comment m'en sortir...
Voici le code HTML
<div id="Header">
<div id="Header-interieur">
<div id="Header-interieur-login">
<a href="/acces-clients/">Clients</a> | <a href="/acces-fournisseurs/">Fournisseurs</a>
</div>
<div id="Header-interieur-logo">
</div>
<div id="Header-interieur-offre">
<a href="/">Info rubrique</a>
</div>
<div id="Header-interieur-navigation">
<div id="Header-interieur-droite">
<div id="Header-interieur-navigation-rss">
<a href="http://www.monsite.com/actualites/">
<img src="images/rss.png" alt="Suivez le fil RSS" title="Suivez le fil RSS" /></a>
</div>
<div id="Header-interieur-navigation-recherche">
<form id="recherche" action="/search/" method="post">
<fieldset>
<legend></legend>
<label for="recherche-texte">
<input id="recherche-texte" class="positionnement" value="recherche" title="recherche" type="text" onfocus="if(value=='recherche') this.value='';" />
</label>
<input value="OK" name="recherche-submit" id="recherche-submit" type="submit" />
</fieldset>
</form>
</div>
</div>
<div id="Header-interieur-navigation-menu">
Place du menu
</div>
</div>
</div>
</div>
<!-- Fin du Header -->
La CSS
#Header {
width:100%;
height:180px;
background:url(images/background.jpg) #052941 repeat-x;;
}
#Header-interieur {
width:960px;
height:210px;
margin:auto;
}
#Header-interieur-login {
width:270px;
height:25px;
float:right;
text-align:center;
margin-bottom:20px;
background:url(images/login.jpg) no-repeat;
padding-top:15px;
color:#8395A1;
}
#Header-interieur-login a {
font-size:12px;
text-decoration:none;
letter-spacing:2px;
color:#8395A1;
}
#Header-interieur-login a:hover {
text-decoration:none;
color:#FFFFFF;
}
#Header-interieur-logo {
width:310px;
height:140px;
float:left;
background:url(images/logo.png) no-repeat;
}
#Header-interieur-offre {
width:220px;
height:40px;
float:right;
clear:right;
background:url(images/offre-info.png) no-repeat;
line-height:20px;
padding:10px 5px 10px 45px;
text-align :left;
}
#Header-interieur-offre a {
font-weight:bold;
font-size:12px;
color:#105461;
text-decoration:none;
}
#Header-interieur-offre a:hover {
text-decoration:underline;
}
#Header-interieur-navigation {
width:960px;
height:40px;
clear:both;
}
#Header-interieur-droite {
width:270px;
height:40px;
float:right;
}
#Header-interieur-navigation-rss {
width:34px;
height:40px;
float:right;
padding-top:4px;
}
#Header-interieur-navigation-recherche {
width:236px;
height:40px;
margin-right:34px;
background:url(images/recherche.png) left no-repeat;
background-position:2px;
}
#Header-interieur-navigation-recherche fieldset {
border:none;
}
#Header-interieur-navigation-recherche form {
float:left;
padding:4px 0 0 0;
}
#Header-interieur-navigation-recherche form #recherche-texte {
background:none;
width:140px;
border:none;
margin-left:25px;
padding-top:8px;
padding-right:8px;
margin-right:15px;
font-size:14px;
}
#Header-interieur-navigation-recherche form #recherche-submit {
width:36px;
height:32px;
border:none;
margin:0;
padding:0;
color:#105461;
background:url(images/bouton-ok.png) top left no-repeat;
vertical-align:top;
font-weight:bold;
cursor:pointer;
}
#Header-interieur-navigation-menu {
width:690px;
height:40px;
margin-top:-7px;
float:left;
}
Le probleme en image
Merci par avance de votre aide