Bonjour,
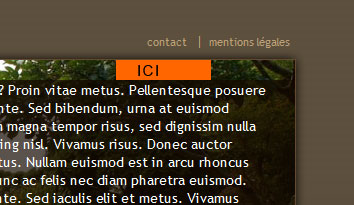
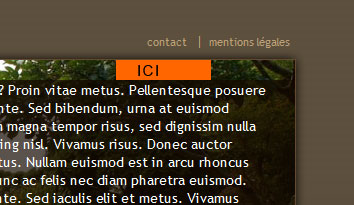
j'ai un problème avec Firefox, quant je met un margin-top a un div il me décale le div en question et son div parent (qui a le fond) et du coup on voit mon image de fond en haut (voir capture).

régler avec un padding-top, mais j'aime bien comprendre.
Quelqu'un a une explication ?
merci
Modifié par pflomo (24 Apr 2009 - 10:35)
j'ai un problème avec Firefox, quant je met un margin-top a un div il me décale le div en question et son div parent (qui a le fond) et du coup on voit mon image de fond en haut (voir capture).

régler avec un padding-top, mais j'aime bien comprendre.
Quelqu'un a une explication ?
merci
Modifié par pflomo (24 Apr 2009 - 10:35)
 ) :
) : 