Bonjour tout le monde!
Voilà, je suis un peu perdu dans mon css, alors je vous explique où j'en suis:
J'ai voulu faire un menu déroulant vertical en xhtml et css.
J'ai donc fait pleins de recherche sur le net mais je n'aime pas copier, alors j'ai essayer de m'inspirer de ce que j'ai vu et de refaire tout ça à ma sauce...
D'habitude, je suis plutôt bon cuisinier mais là, j'avoue que j'aurai besoin du coup de pouce d'un grand cuisto!
Enfin, mon menu descend jusqu'à 3 sous menu, voici le code html de celui-ci:
Voilà, ça paraît long comme ça mais en fait j'essaie d'être rigoureux sur l'incrémentation ...
Bon, pour ça, c'est pas tout à fait terminé (ne pas faire attention aux liens, je m'en occuperai plus tard), c'est juste l'affichage du menu qui m'intéresse pour l'instant. Et c'est là que j'ai des petit soucis...
Alors voici le css qui correspond à cette partie, j'espère que vous pourrez m'aider! :
Il doit sûrement manquer des trucs, mais là je suis perdu, je ne sais plus par quel bout il faut le prendre, et en même temps, j'ai l'impression de ne pas être très loin du but...
Enfin, c'est peut être l'inverse, qu'en pensez-vous?
Mon problème c'est que le menu ne réagît pas du tout, rien se déplie, y'a juste le 'surlignage' en fond noir lors du passage de la souris qui se fait et c'est tout...
C'est mon tout premier menu, et c'est pas aussi facil que je ne le pensai...
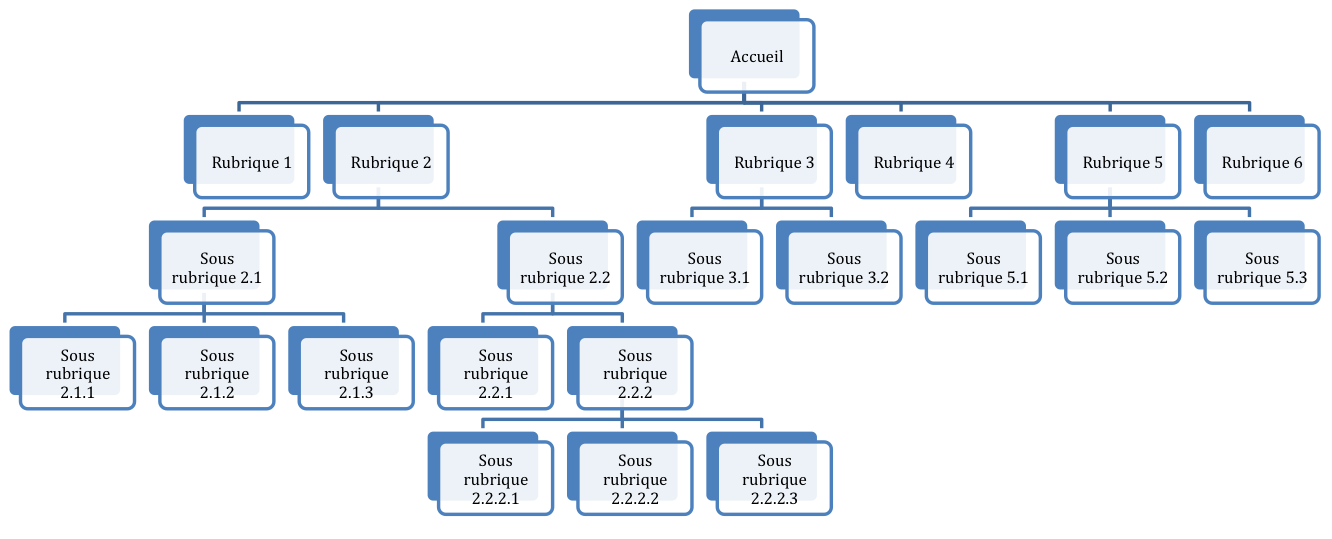
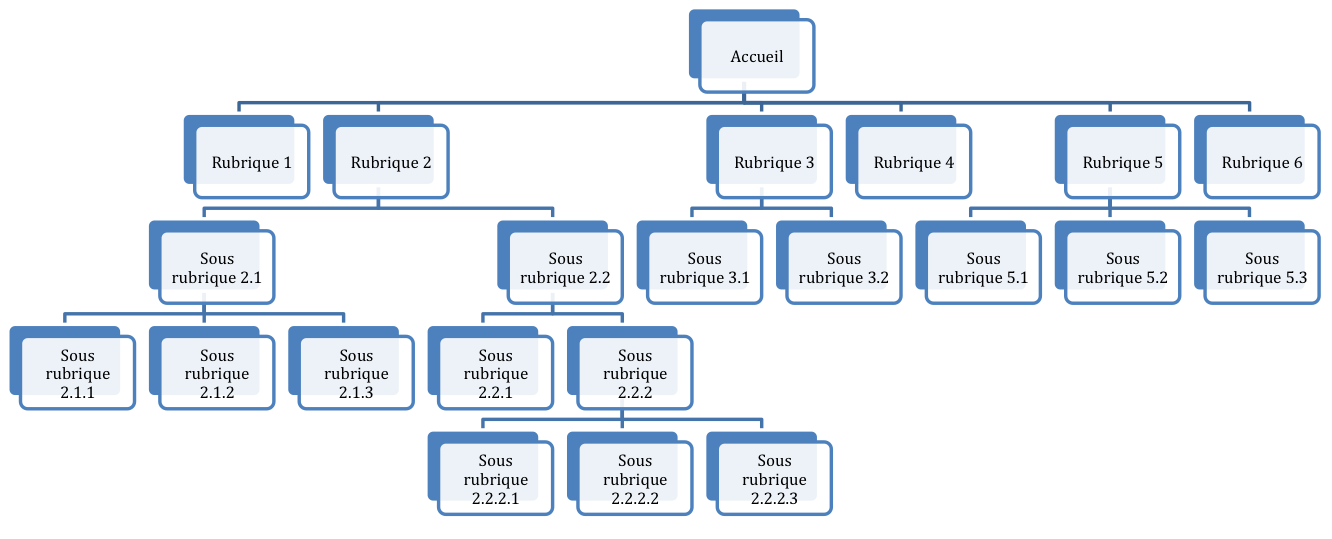
Si cela peut vous aider, j'ai préparer un schéma qui présente la hierarchie du menu :

Petite précision, j'ai mis les rubriques en dessous de 'accueil' , mais en fait, j'aurai du mettre 'accueil' au même niveau que les rubriques. Donc ne faites pas attention, c'est juste une petite erreur de ma part...
Merci pour votre attention, vraiment, ça fait plaisir de voir qui y'a des gens ici qui me connaissent même pas et qui veulent bien prendre de leur temps pour me filer un coup de pouce... vous êtes géniaux!!! je vous kiffes !!!
Modifié par mini_gspot (24 Apr 2009 - 15:11)
Voilà, je suis un peu perdu dans mon css, alors je vous explique où j'en suis:
J'ai voulu faire un menu déroulant vertical en xhtml et css.
J'ai donc fait pleins de recherche sur le net mais je n'aime pas copier, alors j'ai essayer de m'inspirer de ce que j'ai vu et de refaire tout ça à ma sauce...
D'habitude, je suis plutôt bon cuisinier mais là, j'avoue que j'aurai besoin du coup de pouce d'un grand cuisto!
Enfin, mon menu descend jusqu'à 3 sous menu, voici le code html de celui-ci:
<div id="navigation">
<ul class="niveau1">
<li>
<a href="accueil.html">Accueil</a>
</li>
<li>
<a href="services.html">Services</a>
</li>
<li class="sous_menu">
<a href="ressources_elec.html">Ressources Electroniques</a>
<ul class="niveau2">
<li class="sous_menu">
<a href="R_E_internes.php">Internes</a>
<ul class="niveau3">
<li>
<a href="astia_lavoisier.php">Astia / Lavoisier</a>
</li>
<li>
<a href="biblioplanets_glob_c.php">Biblioplanets / GlobC</a>
</li>
<li>
<a href="siam.php">SIAM</a>
</li>
</ul>
</li>
<li class="sous_menu">
<a href="R_E_externes.php">Externes</a>
<ul class="niveau3">
<li>
<a href="moteurs_recherche.php">Moteurs de recherche</a>
</li>
<li class="sous_menu">
<a href="bases_de_donnees.php">Bases de données</a>
<ul class="niveau4">
<li>
<a href="archives.php">Archives</a>
</li>
<li>
<a href="cours.php">Cours</a>
</li>
<li>
<a href="e_book.php">E-book</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="sous_menu">
<a href="catalogues.html">Catalogues</a>
<ul class="niveau2">
<li>
<a href="C_interne.php">Internes</a>
</li>
<li class="sous_menu">
<a href="C_externes.php">Externes</a>
<ul class="niveau3">
<li>
<a href="C_generaux.php">Généraux</a>
</li>
<li>
<a href="C_theses">Thèses</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="open_access.html">Open Access</a>
</li>
<li class="sous_menu">
<a href="web_utile.html">Web Utile</a>
<ul class="niveau2">
<li>
<a href="W_U_liens.php">Liens</a>
</li>
<li>
<a href="W_U_actualités">Actualités</a>
</li>
<li>
<a href="W_U_tutoriels">Tutoriels</a>
</li>
</ul>
</li>
<li>
<a href="themes_couverts.html">Thèmes Couverts</a>
</li>
</ul>
</div>
Voilà, ça paraît long comme ça mais en fait j'essaie d'être rigoureux sur l'incrémentation ...
Bon, pour ça, c'est pas tout à fait terminé (ne pas faire attention aux liens, je m'en occuperai plus tard), c'est juste l'affichage du menu qui m'intéresse pour l'instant. Et c'est là que j'ai des petit soucis...
Alors voici le css qui correspond à cette partie, j'espère que vous pourrez m'aider! :
#navigation
{
background: #181A12;
float: left;
width: 180px;
}
#navigation a
{
color: #FF6533;
display: block;
height: 1%;
padding: 6px 10px 6px 10px;
line-height: 1.5;
font-size: .9em;
text-decoration: none;
}
#navigation a:hover, #navigation a:focus
{
background: #000000;
}
#navigation ul
{
margin: 0;
padding: 20px 10px 20px 10px;
width: 160px; /* ici */
list-style: none;
}
#navigation ul li
{
position: relative;
}
#navigation ul ul
{
position: absolute;
top: 0;
left: 160px;
display: none;
}
#navigation ul.niveau1 li.sous_menu:hover ul.niveau2,
#navigation ul.niveau2 li.sous_menu:hover ul.niveau3,
#navigation ul.niveau3 li.sous_menu:hover ul.niveau4
{
display: bloc;
}
Il doit sûrement manquer des trucs, mais là je suis perdu, je ne sais plus par quel bout il faut le prendre, et en même temps, j'ai l'impression de ne pas être très loin du but...
Enfin, c'est peut être l'inverse, qu'en pensez-vous?
Mon problème c'est que le menu ne réagît pas du tout, rien se déplie, y'a juste le 'surlignage' en fond noir lors du passage de la souris qui se fait et c'est tout...
C'est mon tout premier menu, et c'est pas aussi facil que je ne le pensai...
Si cela peut vous aider, j'ai préparer un schéma qui présente la hierarchie du menu :

Petite précision, j'ai mis les rubriques en dessous de 'accueil' , mais en fait, j'aurai du mettre 'accueil' au même niveau que les rubriques. Donc ne faites pas attention, c'est juste une petite erreur de ma part...
Merci pour votre attention, vraiment, ça fait plaisir de voir qui y'a des gens ici qui me connaissent même pas et qui veulent bien prendre de leur temps pour me filer un coup de pouce... vous êtes géniaux!!! je vous kiffes !!!

Modifié par mini_gspot (24 Apr 2009 - 15:11)
 il te manque un "k" pour display: block et pas bloc
il te manque un "k" pour display: block et pas bloc , je vais tester ça dès lundi matin, et je vous dirai si j'ai un nouveau problème!!!
, je vais tester ça dès lundi matin, et je vous dirai si j'ai un nouveau problème!!!