Bonjour
après avoir passé 2H à réussir à mettre une ombre des deux cotés du conteneur de mon site, je me cogne à un autre problème.
Et je ne sais pas d'où ça vient.
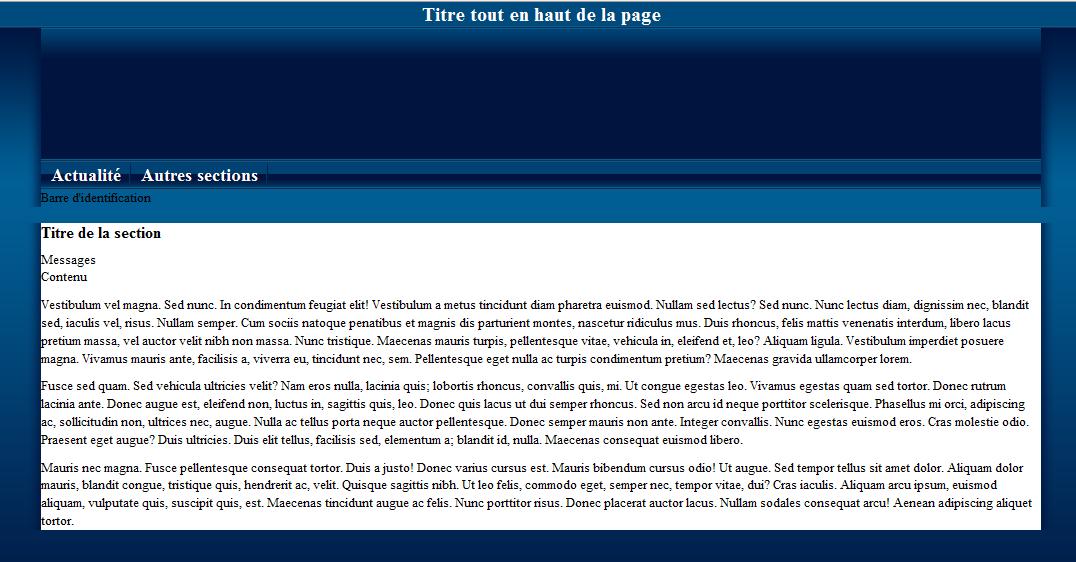
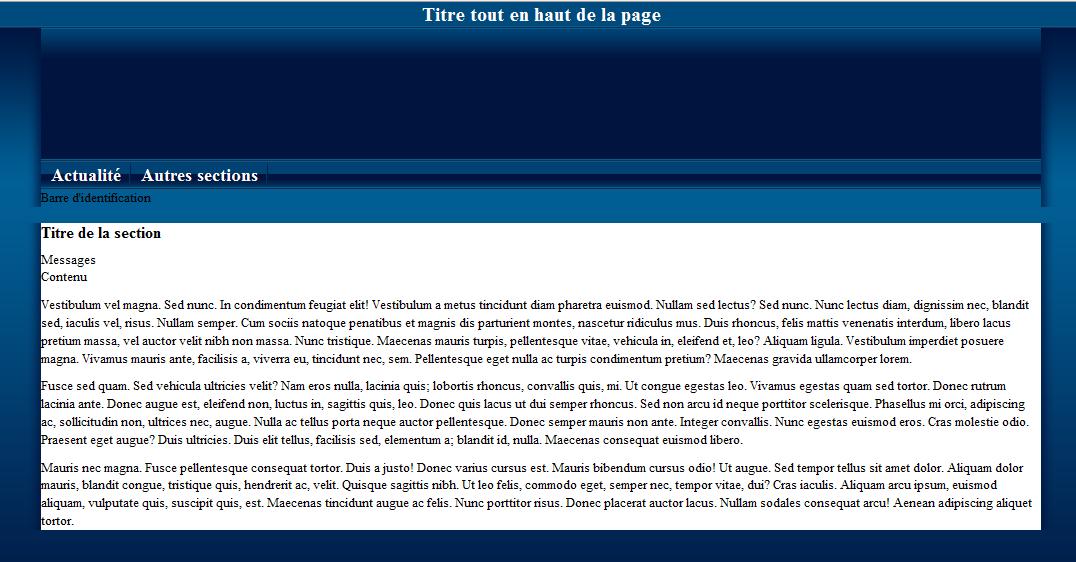
Une image plus parlante :

J'ai essayé d'enlever toutes les marges possibles entre les deux conteneurs, et à moins que j'en ai oublié une, ça ne change rien. C'est un mystère pour moi.
Voici le code de la page :
Le code de style.css :
Et enfin, j'utilise une feuille de style de base, fourni par Alsacréations
Merci à ceux qui me donneront une piste à ce probleme
Modifié par supertino7 (21 Apr 2009 - 19:14)
après avoir passé 2H à réussir à mettre une ombre des deux cotés du conteneur de mon site, je me cogne à un autre problème.
Et je ne sais pas d'où ça vient.
Une image plus parlante :

J'ai essayé d'enlever toutes les marges possibles entre les deux conteneurs, et à moins que j'en ai oublié une, ça ne change rien. C'est un mystère pour moi.
Voici le code de la page :
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Titre de la page</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/base.css" type="text/css" />
<link rel="stylesheet" href="css/css.css" type="text/css" />
</head>
<body>
<style language="text/css">
.flashmessage {
background: rose;
border : 1px solid red;
}
</style>
<h1 id="globaltitle">Titre tout en haut de la page</h1>
<div class="topseparator"></div>
<div id="headercontainer">
<div id="logocontainer"></div>
<div class="headerseparator"></div>
<ul id="topmenu">
<li><a href="">Actualité</a></li>
<li><a href="">Autres sections</a></li>
</ul>
<div class="headerseparator"></div>
<div id="personalmenu">
Barre d'identification
</div>
</div>
<!-- C'est ici que ça coince O_o ----->
<div id="globalcontainer">
<div id="content">
<h3>Titre de la section</h3>
<div id="homeflashmessage">Messages</div>
<div>Contenu</div>
<p>
Vestibulum vel magna. Sed nunc. In condimentum feugiat elit! Vestibulum a metus tincidunt diam pharetra euismod. Nullam sed lectus? Sed nunc. Nunc lectus diam, dignissim nec, blandit sed, iaculis vel, risus. Nullam semper. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Duis rhoncus, felis mattis venenatis interdum, libero lacus pretium massa, vel auctor velit nibh non massa. Nunc tristique. Maecenas mauris turpis, pellentesque vitae, vehicula in, eleifend et, leo? Aliquam ligula. Vestibulum imperdiet posuere magna. Vivamus mauris ante, facilisis a, viverra eu, tincidunt nec, sem. Pellentesque eget nulla ac turpis condimentum pretium? Maecenas gravida ullamcorper lorem.
</p>
<p>
Fusce sed quam. Sed vehicula ultricies velit? Nam eros nulla, lacinia quis; lobortis rhoncus, convallis quis, mi. Ut congue egestas leo. Vivamus egestas quam sed tortor. Donec rutrum lacinia ante. Donec augue est, eleifend non, luctus in, sagittis quis, leo. Donec quis lacus ut dui semper rhoncus. Sed non arcu id neque porttitor scelerisque. Phasellus mi orci, adipiscing ac, sollicitudin non, ultrices nec, augue. Nulla ac tellus porta neque auctor pellentesque. Donec semper mauris non ante. Integer convallis. Nunc egestas euismod eros. Cras molestie odio. Praesent eget augue? Duis ultricies. Duis elit tellus, facilisis sed, elementum a; blandit id, nulla. Maecenas consequat euismod libero.
</p>
<p>
Mauris nec magna. Fusce pellentesque consequat tortor. Duis a justo! Donec varius cursus est. Mauris bibendum cursus odio! Ut augue. Sed tempor tellus sit amet dolor. Aliquam dolor mauris, blandit congue, tristique quis, hendrerit ac, velit. Quisque sagittis nibh. Ut leo felis, commodo eget, semper nec, tempor vitae, dui? Cras iaculis. Aliquam arcu ipsum, euismod aliquam, vulputate quis, suscipit quis, est. Maecenas tincidunt augue ac felis. Nunc porttitor risus. Donec placerat auctor lacus. Nullam sodales consequat arcu! Aenean adipiscing aliquet tortor.
</p>
</div>
</div>
</body>
</html>
Le code de style.css :
body {
background: url(../images/layout/bg.png) repeat;
}
/** Titre en haut du template **/
h1#globaltitle {
background: #004b7d;
margin: 0;
border: 0;
border-bottom: 1px solid #015d93;
text-align: center;
font-size: 20px;
color: white;
}
/** Les conteneurs globaux **/
div#headercontainer, div#globalcontainer {
background: url(../images/layout/ombre.png) repeat-y;
width: 1013px;
margin: auto;
padding-left: 13px; /* pour afficher l'ombre */
border: none;
}
/** Container global - comprends le header **/
div#headercontainer {
margin-bottom: 0px;
}
/** Container global - comprends lecontenu **/
div#globalcontainer {
margin-top: 0px;
}
/******************************** HEADER ********************************/
/** Liseret separateur **/
div.headerseparator, div.topseparator {
padding: 0;
border: none;
height: 1px;
background: #1e2b46;
}
div.headerseparator {
width: 1000px;
}
/************************/
/** Conteneur Logo & pub */
div#logocontainer {
height: 130px;
width: 1000px;
margin: 0;
background: #00143F url(../images/layout/degrade_h.jpg) repeat-x;
border-top: 1px solid #015d93;
border-bottom: 1px solid #015d93;
}
/** Menu haut **/
ul#topmenu {
background: url('../images/layout/degrade_menu.jpg') repeat-x;
list-style-type: none;
height: 25px;
width: 1000px;
margin: 0;
border-top: 1px solid #015d93;
border-bottom: 1px solid #015d93;
}
ul#topmenu li {
background: url('../images/layout/separateur_menu.jpg') right no-repeat;
float: left;
padding: 0 10px;
height: 25px;
}
ul#topmenu li a {
color: white;
font-size: 1.4em;
font-weight: bold;
text-decoration: none;
}
/** Contenu **/
div#content {
background: white;
width: 1000px;
}
Et enfin, j'utilise une feuille de style de base, fourni par Alsacréations
/* --- STYLES DE BASE --- */
/* Page */
html {
font-size: 100%; /* Évite un bug d'IE 6-7. (1) */
}
body {
margin: 0;
padding: 0; /* Remettre à zéro si nécessaire. */
/* Pensez à utiliser une collection de polices (2), par ex:
font-family: Arial, Helvetica, FreeSans, sans-serif; */
font-size: .8em; /* À adapter pour la police choisie. (3) */
line-height: 1.4; /* À adapter au design. (4) */
color: black;
background: white;
}
/* Titres */
h1, h2, h3, h4, h5, h6 {
margin: 1em 0 .5em 0; /* Rapproche le titre du texte. (5) */
line-height: 1.2;
font-weight: bold; /* Valeur par défaut. (6) */
font-style: normal;
}
h1 {
font-size: 1.75em;
}
h2 {
font-size: 1.5em;
}
h3 {
font-size: 1.25em;
}
h4 {
font-size: 1em;
}
/* Listes */
ul, ol {
margin: .75em 0 .75em 32px;
padding: 0;
}
/* Paragraphes */
p {
margin: .75em 0; /* Marges plus faibles que par défaut. (7) */
}
address {
margin: .75em 0;
font-style: normal;
}
/* Liens */
a {
text-decoration: underline;
}
a:link {
color: mediumblue;
}
a:visited {
color: indigo;
}
a:hover, a:focus, a:active {
color: crimson;
}
a img {
border: none;
}
/* Divers éléments de type en-ligne (8) */
em {
font-style: italic;
}
strong {
font-weight: bold;
}
/* Formulaires */
form, fieldset {
margin: 0;
padding: 0;
border: none;
}
input, button, select {
vertical-align: middle; /* Solution pb. d'alignement. (9) */
}
Merci à ceux qui me donneront une piste à ce probleme

Modifié par supertino7 (21 Apr 2009 - 19:14)

