Bonjour à tous,
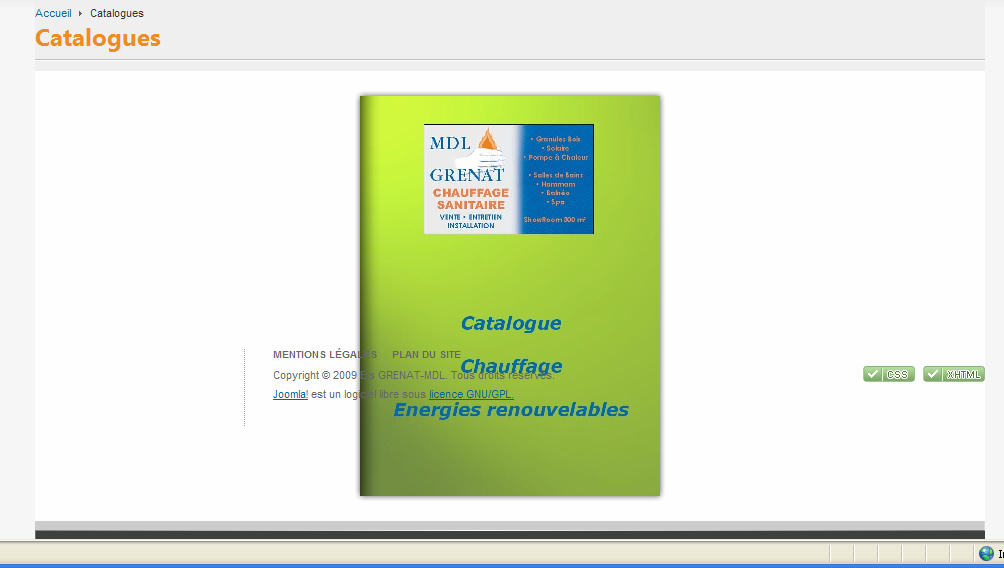
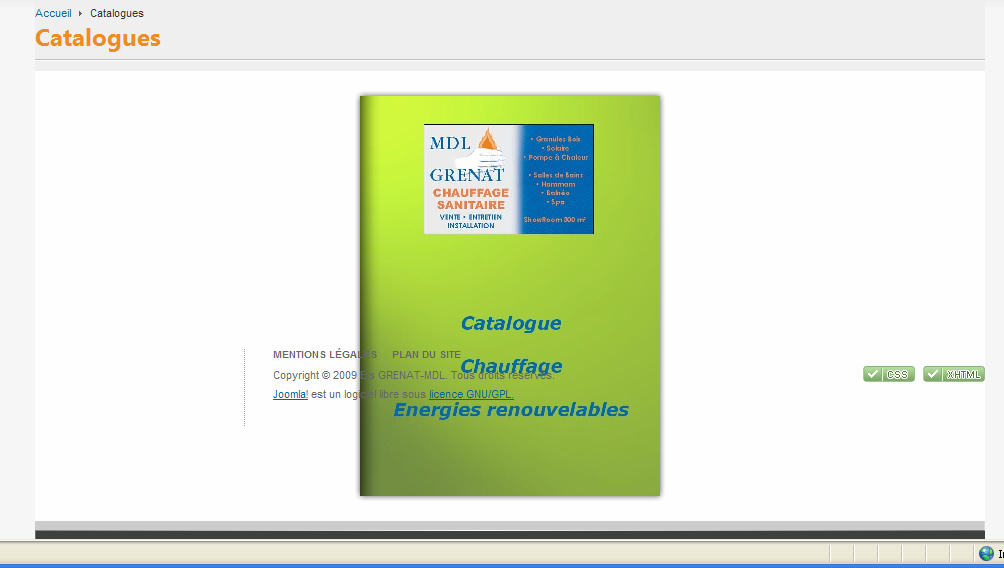
J'utilise le CMS Joomla! et j'ai un problème de footer dans le template Ja_purity, uniquement sous IE, comme vous pouvez le voir sur la miniature.
En fait, le bloc footer se déplace bien en fonction de la hauteur de page, mais le contenu reste à l'endroit précédent
Il suffit que j'aille, avec un autre onglet, sur un site quelconque, et quand je reviens à l'onglet du site incriminé, le contenu est bien redescendu dans son bloc.
J'espère que je me fais comprendre.
Merci d'avance de votre aide.
Cordialement

J'utilise le CMS Joomla! et j'ai un problème de footer dans le template Ja_purity, uniquement sous IE, comme vous pouvez le voir sur la miniature.
En fait, le bloc footer se déplace bien en fonction de la hauteur de page, mais le contenu reste à l'endroit précédent
Il suffit que j'aille, avec un autre onglet, sur un site quelconque, et quand je reviens à l'onglet du site incriminé, le contenu est bien redescendu dans son bloc.
J'espère que je me fais comprendre.
Merci d'avance de votre aide.
Cordialement