Bonjour,
Ce sujet a été traité mais sûrement dans un post que je ne trouve pas!
je sèche malgrés mes recherches
j'ai ce html:
avec ces id:
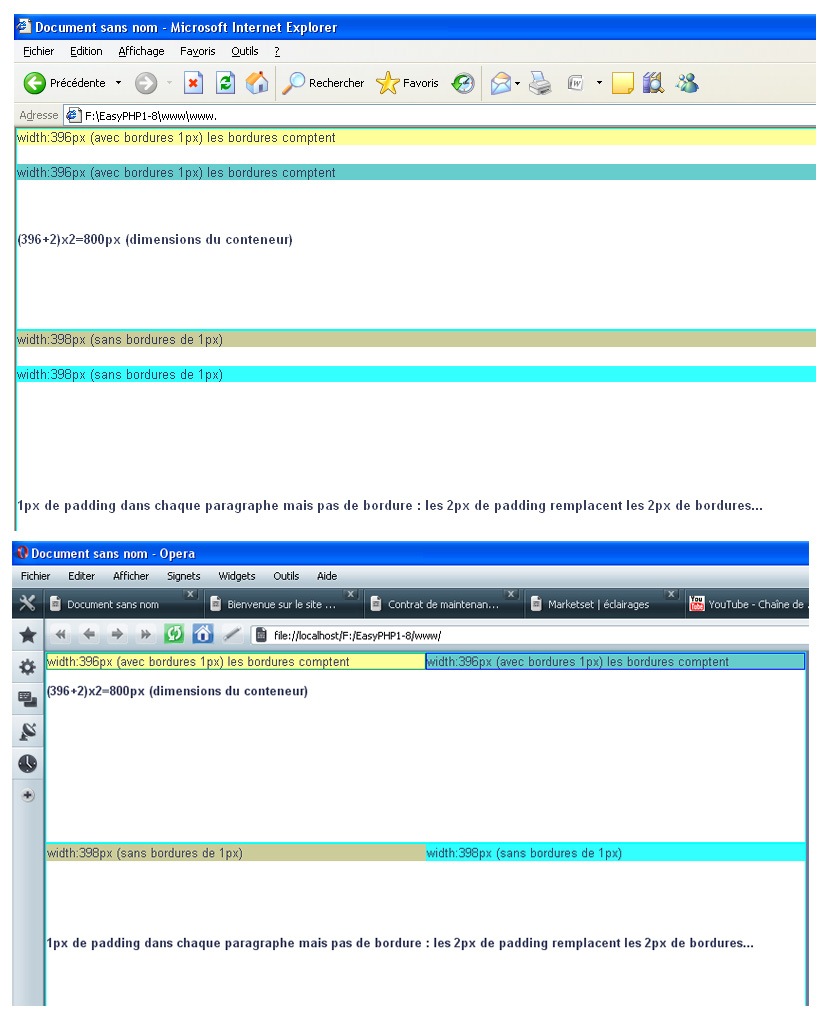
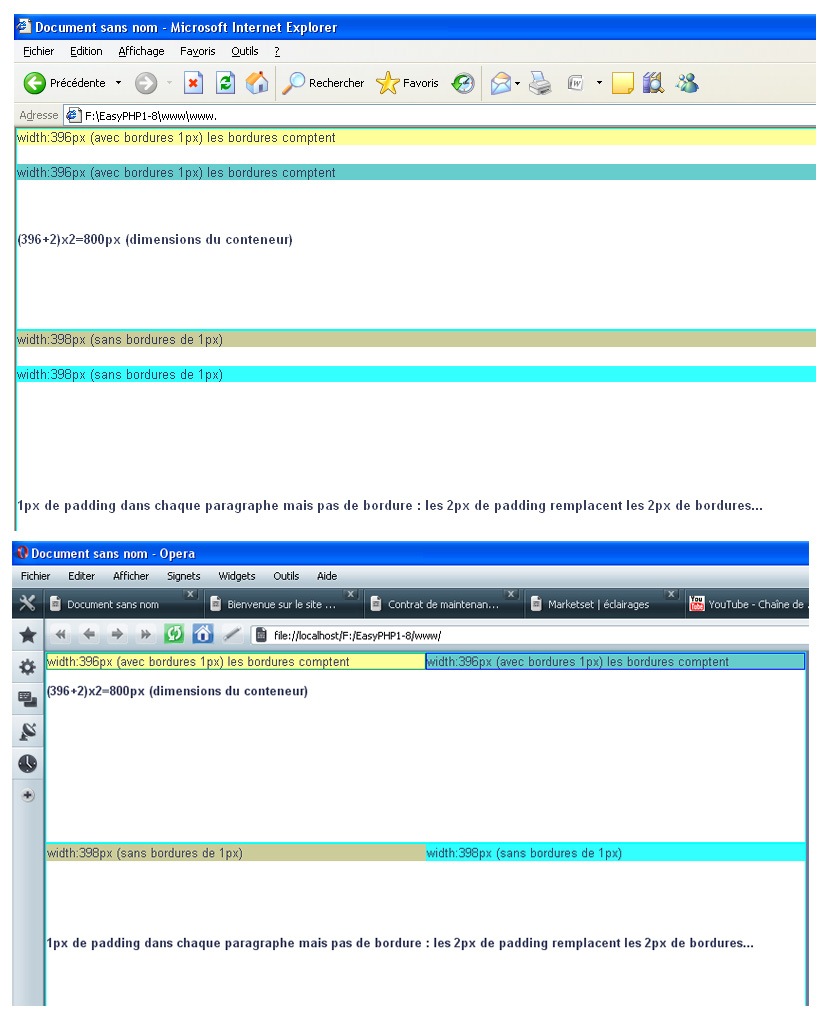
Ca roule sur Firefox et Opera mais voyez ce que ça donne sur IE

J'arrive pas à savoir pourquoi le paragraphe part à la ligne et prend toute la place dispo dans le conteneur.
ça doit être très c.. mais je trouve pas
merci de m'éclairer
Modifié par kayorn (20 Apr 2009 - 19:05)
Ce sujet a été traité mais sûrement dans un post que je ne trouve pas!
je sèche malgrés mes recherches
j'ai ce html:
<!-- premier div -->
<div id="a">
<p id="b">width:396px (avec bordures 1px) les bordures comptent</p>
<p id="c">width:396px (avec bordures 1px) les bordures comptent</p>
<h3><br />
<br />
(396+2)x2=800px (dimensions du conteneur) <br />
</h3>
</div>
<!-- deuxième div avec le padding au lieu des bordures -->
<div id="a">
<p id="b1">width:398px (sans bordures de 1px) </p>
<p id="c1">width:398px (sans bordures de 1px) </p>
<h3><br />
<br />
<br />
<br />
<br />
<br />
1px de padding dans chaque paragraphe mais pas de bordure : les 2px de padding remplacent les 2px de bordures...</h3>
</div>avec ces id:
#a{ width:800px ;border:#00FFFF 1px solid; background-color:#FFFFFF; height:200px}
#b{width:398px; float:left; border:#009966 1px solid; background-color:#FFFF99}
#c{width:398px; float:left; border:#0000FF 1px solid; background-color:#66CCCC}
#b1{width:398px; float:left; background-color:#CCCC99; padding:1px}
#c1{width:398px; float:left; background-color:#33FFFF; padding:1px}
Ca roule sur Firefox et Opera mais voyez ce que ça donne sur IE

J'arrive pas à savoir pourquoi le paragraphe part à la ligne et prend toute la place dispo dans le conteneur.
ça doit être très c.. mais je trouve pas
merci de m'éclairer
Modifié par kayorn (20 Apr 2009 - 19:05)
 ). Tu dis que tu testes en ligne : donne l'url qu'on aille voir.
). Tu dis que tu testes en ligne : donne l'url qu'on aille voir.