Bonjour à tous!
Je me résoud enfin à poster sur ce forum (sur lequel j'ai déjà pu puiser pas mal d'infos ).
).
Je suis victime d'un bête problème : je n'arrive pas correctement à centrer une image superposée à une autre.
je m'explique : de manière pratique, ma page est constituée d'un #content, qui à une image de fond centrée (repeat-y center;)
puis dans mon <div id="content"> il y à un autre <div id="headerImg">
le headerImg est lui aussi affiché en centré.
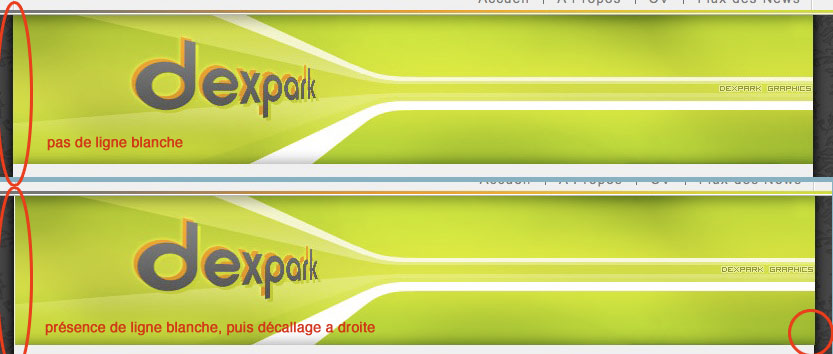
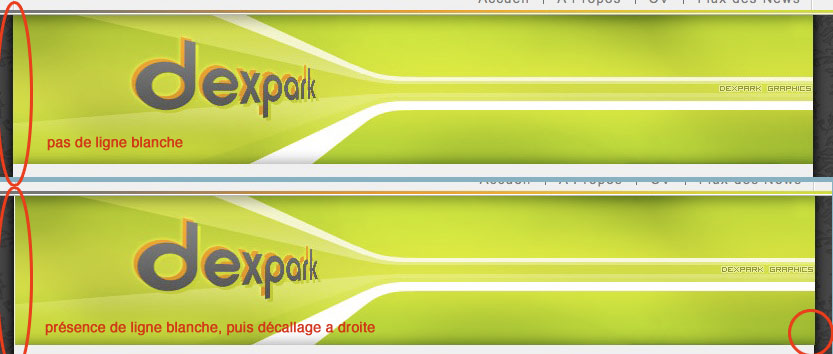
Le problème : sous Firefox, le centrage ne se fait pas complètement quand on élargit la fenetre, et ce une fois sur deux. en images ca donne ca :

Ca fonctionne parfaitement dans webkit/safari, mais pas dans firefox. (j'ai pas pu tester avec ie encore)
vous pouvez tester ici : http://dexter.dexpark.com/wordpress
extraits css :
/* content contient l'image blanche de fond, elle incluera #headerImg */
#content {
position: relative;
height: auto !important;
height: 100%;
min-height: 100%;
background: url(images/page_bg.png) repeat-y center;
}
#headerImg {
height: 149px;
background: url(./images/banner.jpg) center;
margin: 0 auto;
}
j'espère que je fournis assez d'informations, merci beaucoup pour votre aide !
Modifié par Dextair_ (18 Apr 2009 - 18:56)
Je me résoud enfin à poster sur ce forum (sur lequel j'ai déjà pu puiser pas mal d'infos
 ).
).Je suis victime d'un bête problème : je n'arrive pas correctement à centrer une image superposée à une autre.
je m'explique : de manière pratique, ma page est constituée d'un #content, qui à une image de fond centrée (repeat-y center;)
puis dans mon <div id="content"> il y à un autre <div id="headerImg">
le headerImg est lui aussi affiché en centré.
Le problème : sous Firefox, le centrage ne se fait pas complètement quand on élargit la fenetre, et ce une fois sur deux. en images ca donne ca :

Ca fonctionne parfaitement dans webkit/safari, mais pas dans firefox. (j'ai pas pu tester avec ie encore)
vous pouvez tester ici : http://dexter.dexpark.com/wordpress
extraits css :
/* content contient l'image blanche de fond, elle incluera #headerImg */
#content {
position: relative;
height: auto !important;
height: 100%;
min-height: 100%;
background: url(images/page_bg.png) repeat-y center;
}
#headerImg {
height: 149px;
background: url(./images/banner.jpg) center;
margin: 0 auto;
}
j'espère que je fournis assez d'informations, merci beaucoup pour votre aide !
Modifié par Dextair_ (18 Apr 2009 - 18:56)