Hello 
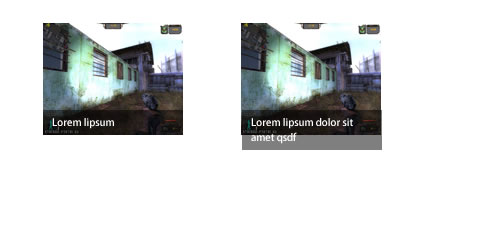
Je voudrais superposer du texte au-dessus d'une image.
Jusque là, pas de souci.
Mais quand j'ai deux lignes de texte, c'est là que ça devient problématique : voir l'image en PJ.

Donc je cherche en fait à aligner l'image en bas de l'image quelque soit le nombre de lignes.
Si vous avez des idées
Merci d'avance.

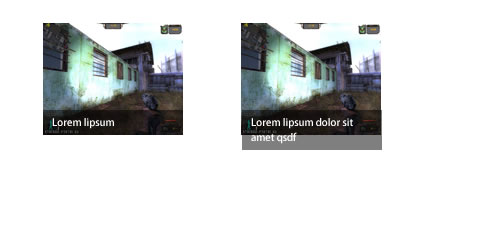
Je voudrais superposer du texte au-dessus d'une image.
Jusque là, pas de souci.
Mais quand j'ai deux lignes de texte, c'est là que ça devient problématique : voir l'image en PJ.

Donc je cherche en fait à aligner l'image en bas de l'image quelque soit le nombre de lignes.
Si vous avez des idées

Merci d'avance.