Bonjour tout le monde,
Je suis occupé à créer un système d'information pour que nos étudiants puissent voir les info de chez eux.
J'arrive à insérer une information, à supprimer...
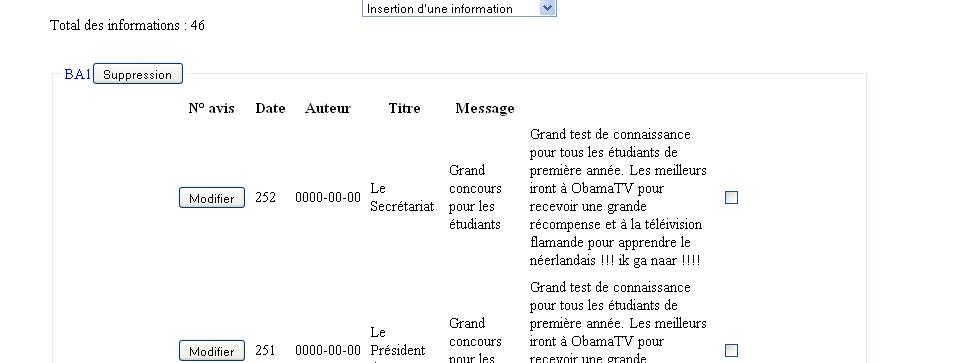
L'affichage lors de la suppression est médiocre (voir image attachée).
Sauriez-vous me dire par rapport à ce code css comment je peux faire pour que le texte soit plus à gauche, ce qui rendrait le texte plus lisible ?
Un super grand merci d'avance.
beegees
Je suis occupé à créer un système d'information pour que nos étudiants puissent voir les info de chez eux.
J'arrive à insérer une information, à supprimer...
L'affichage lors de la suppression est médiocre (voir image attachée).
Sauriez-vous me dire par rapport à ce code css comment je peux faire pour que le texte soit plus à gauche, ce qui rendrait le texte plus lisible ?
body
{
width: 900px;
margin: 0 auto;
margin-top: 30px;
margin-bottom: 30px;
}
#FieldTitre
{
margin-top: 30px;
}
#FieldSujet
{
height: 300px;
width: 447px;
margin-left: 100px;
}
#FieldFormu
{
/*c'est ici que je choisisi la hauteur du fieldset*/
/*si je ne mets pas de hauteur, il s'adapte tout seule*/
/*height: 1250px;*/
margin-top: 30px;
}
legend
{
color:#0000FF
}
textarea
{
margin-left: 12px;
}
.Style1 {
color: #FF0000;
font-size: 10px;
}
#corps
{
margin-top:-15px;
}
#validite
{
text-align:left;
}
#texte
{
color:#000000;
}
#Date
{
margin-left: -25px;
}
.Style2 {
font-size: 12px;
font-weight: bold;
}Un super grand merci d'avance.
beegees