Bonjour à tous,
Je viens vous soumettre mon problème car j'ai épuisé les sujets diverses et variés du web sans trouver de solution à mon problème.
Je souhaite que la cadre centrale ma page web (le fond en bleu) soit dynamique en hauteur en fonction des autres cadres dynamiques eux-aussi contenus à l'intérieur et présentant les articles.
Note : j’ai réduit la taille de la page pour bien voir les cadres sous Opera et le cadre vert sous Firefox est celui qui nous intéresse.
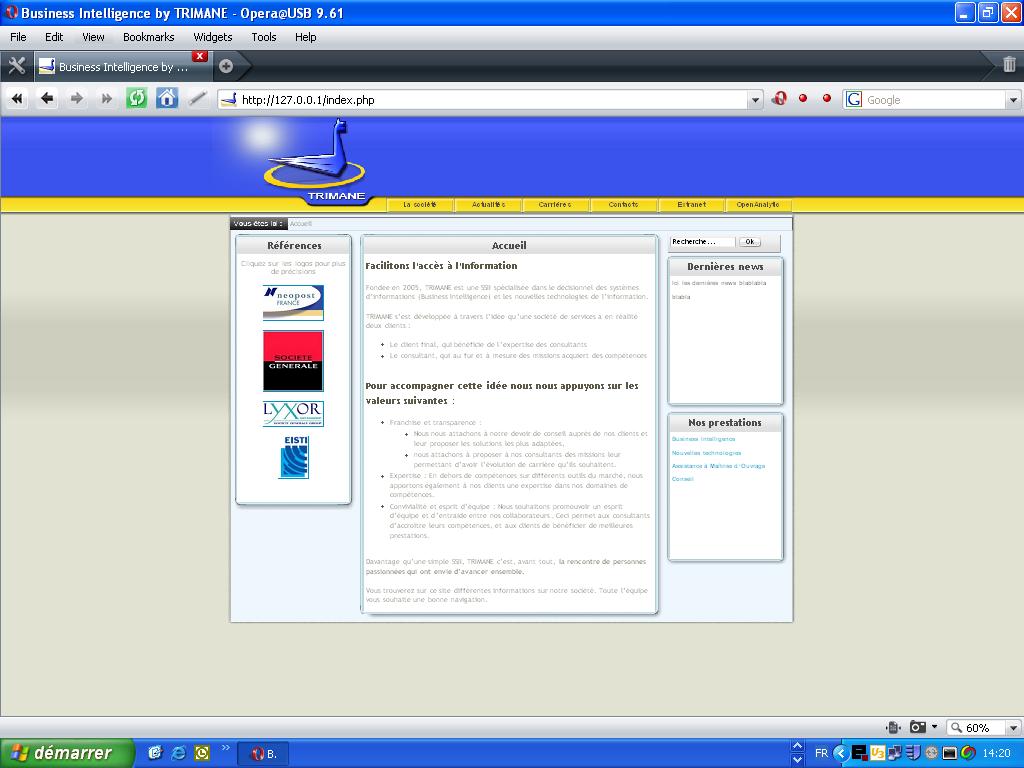
Sous Opéra aucun problème! voir photo1
Sous Firefox j'ai isolé le problème:
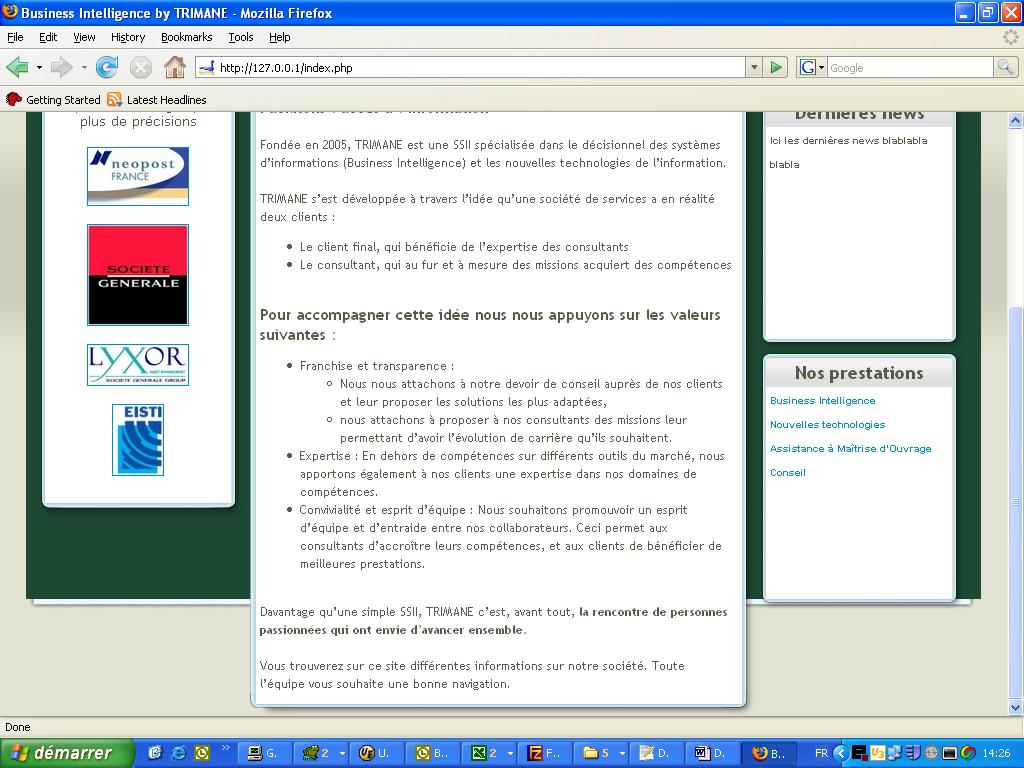
- lorsque je mets le cadre centrale à float:left; le cadre parent ne fait plus l'action repeat-y! voir photo2
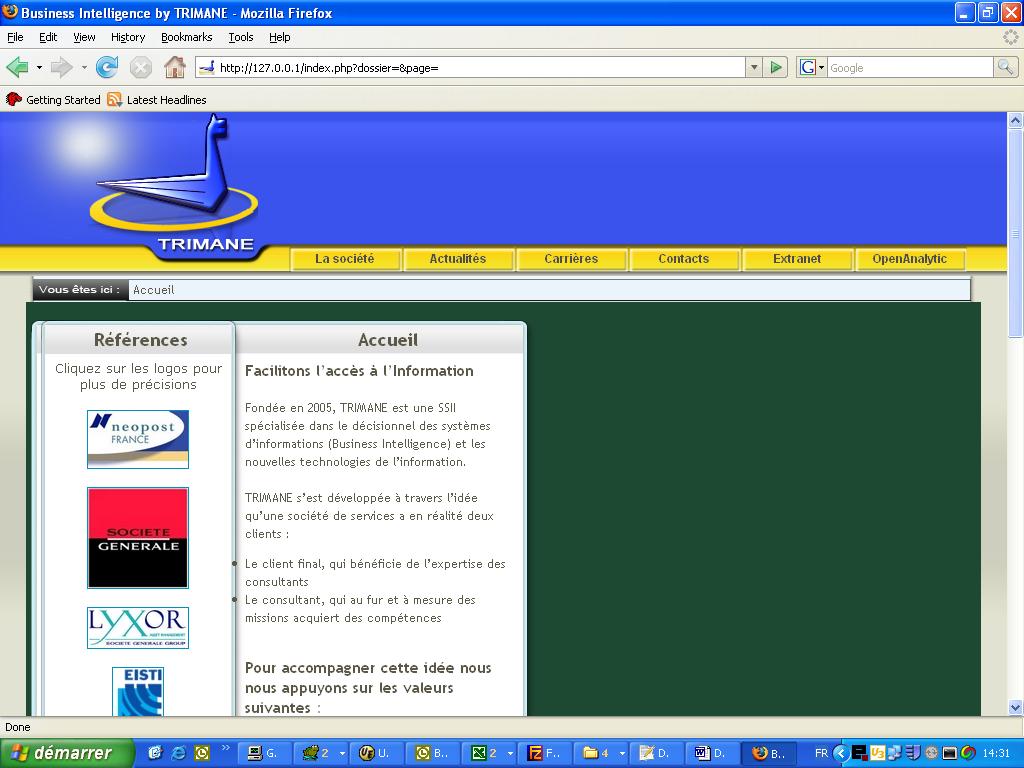
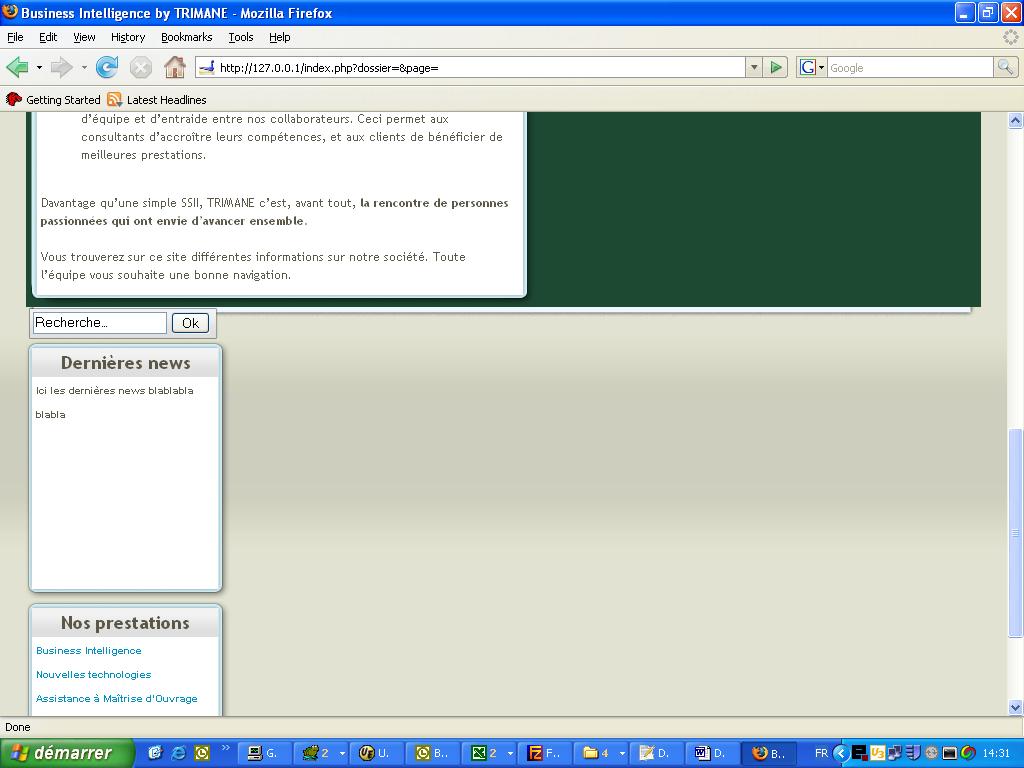
- lorsque j'enlève le float:left; tous les cadres sont les un sur les autres mais le cadre du fond s'adapte bien! voir photo3
Voici le code css de ce qui nous intéresse :
Et le code html :
Si vous avez des idées vous me seriez d’une grande aide parce que moi je ne vois plus rien…
Merci d’avance, si je n’ai pas été clair sur certains points n’hésitez pas à demander !




Modifié par blackiswhite (08 Apr 2009 - 17:22)
Je viens vous soumettre mon problème car j'ai épuisé les sujets diverses et variés du web sans trouver de solution à mon problème.
Je souhaite que la cadre centrale ma page web (le fond en bleu) soit dynamique en hauteur en fonction des autres cadres dynamiques eux-aussi contenus à l'intérieur et présentant les articles.
Note : j’ai réduit la taille de la page pour bien voir les cadres sous Opera et le cadre vert sous Firefox est celui qui nous intéresse.
Sous Opéra aucun problème! voir photo1
Sous Firefox j'ai isolé le problème:
- lorsque je mets le cadre centrale à float:left; le cadre parent ne fait plus l'action repeat-y! voir photo2
- lorsque j'enlève le float:left; tous les cadres sont les un sur les autres mais le cadre du fond s'adapte bien! voir photo3
Voici le code css de ce qui nous intéresse :
html {
height: 100%;
}
body {
margin:0px;
padding:0px;
height: 100%;
font-family: "trebuchet ms", helvetica, sans-serif;
font-size: 12px;
color: #5b5847;
background: url(images/fond/fond.jpg) repeat;
}
/* ----------------- Contenu ----------------------- */
#fond_contenu {
margin-left: auto;
margin-right: auto;
/*margin-bottom: 5px; /*marge en bas du cadre*/
width: 955px;
/*height: 575px;*/
height: 100%;
/*background: #65CCFF;*/
/*overflow: hidden;*/
}
#hautcontenu {
background: url(images/centre/fond_haut.png) no-repeat;
height: 3px;
/*background: #65CCFF;*/
}
#contenu {
background: url(images/centre/fond_centre.png) repeat-y;
/*background: pink;*/
/*height: 100%;*/
/*height: auto;*/
}
#bascontenu {
background: url(images/centre/fond_bas.png) no-repeat;
height: 11px;
/*background: #65CCFF;*/
/*float: left; /* TEST */
}
#hierarchie_site {
margin-left: 7px;
padding: 0px;
width: 938px;
height: 23px;
background: url(images/centre/lien.png) no-repeat;
/*background: #65CCFF;*/
}
#lien {
padding: 2px 100px 0px;
width: 730px;
line-height: 18px; /* Pour que la ligne dessous marche */
vertical-align: middle; /* Pour avoir le text centrer */
/*background: #c02c2c;*/
}
#contenu_hors_lien {
width: 955px;
/*height: 560px;*/ /* ===>>>> NE PAS METTRE DE HAUTEUR POUR QUE LE CADRE S'ADAPTE */
/*height: 100%;*/
/*height: auto;*/
background-color: #1d4933; /* VERT */
/*border-color:red;*/
}
#partie_centrale {
float: left; /* ===>>>> CE QUI FAIT PLANTER */
margin-left: 5px;
width: 510px;
/*height: 553px;*/
/*height: 100%;*/
/*background-color: red;*/
}
#hautcontenu_centre {
width: 510px;
height: 40px;
background: url(images/centre/cadre_centrale/cadre_centrale_haut.png) no-repeat;
/*background: #c02c2c;*/
}
#hautcontenu_centre_text {
width: 500px;
line-height:40px; /* Pour que la ligne dessous marche */
vertical-align: middle; /* Pour avoir le text centrer */
text-align: center;
/*background: #65CCFF;*/
}
#contenu_centre {
background: url(images/centre/cadre_centrale/cadre_centrale_centre.png) repeat-y;
/*background: #65CCFF;*/
}
#contenu_centre_text {
width: 473px;
padding: 0px 10px 0px;
/*background: #65CCFF;*/
}
#bascontenu_centre {
background: url(images/centre/cadre_centrale/cadre_centrale_bas.png) no-repeat;
height: 23px;
/*background: #65CCFF;*/
}
#partie_gauche {
margin-left: 15px;
float: left;
width: 204px;
height: 415px;
/*background: #8C8C73;*/
}
#hautcontenu_gauche {
width: 204px;
height: 40px;
background: url(images/centre/cadre_gauche/cadre_gauche_haut.png) no-repeat;
/*background: #c02c2c;*/
}
#hautcontenu_gauche_text {
width: 200px;
line-height:40px; /* Pour que la ligne dessous marche */
vertical-align: middle; /* Pour avoir le text centrer */
text-align: center;
/*background: #d5d5d5;*/
}
#contenu_gauche {
background: url(images/centre/cadre_gauche/cadre_gauche_centre.png) repeat-y;
/*background: #65CCFF;*/
}
#contenu_gauche_text {
width: 175px;
padding: 0px 10px 0px;
/*background: #65CCFF;*/
}
#bascontenu_gauche {
background: url(images/centre/cadre_gauche/cadre_gauche_bas.png) no-repeat;
height: 20px;
/*background: #65CCFF;*/
}
Et le code html :
?<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="content-language" content="fr"/>
<title>Business Intelligence by TRIMANE</title>
<meta name="keywords" content="Trimane, SSII, BI, trimane.fr" />
<meta name="description" content="Trimane, SSII, BI, trimane.fr" />
<link rel="stylesheet" type="text/css" href="./style_ff.css" />
<link rel="icon" href="./images/icone.ico" type="image/x-icon">
</head>
<body>
<!-- start of middle column -->
<div id="fond_contenu">
<div id="hautcontenu"></div>
<div id="contenu">
<div id="hierarchie_site">
<div id="lien">
<TH><a>Accueil</a></TH> </div>
</div>
<div id="contenu_hors_lien">
?
<div id="partie_gauche">
<div id="hautcontenu_gauche">
<div id="hautcontenu_gauche_text">
<h1>Références</h1>
</div>
</div>
<div id="contenu_gauche">
<div id="contenu_gauche_text">
<marquee direction="up" scrollamount="2" height="400" width="177" BEHAVIOR="scroll" LOOP=-1 onMouseOver="stop();" onMouseOut="start();">
<center><font face="Verdana" size="2">Cliquez sur les logos pour plus de précisions</font></center>
<br>
<a href="./index.php?dossier=Societe&page=References">
<center><img src="./images/references/neoposte.jpg" width="100" height="57" alt="neoposte" border="1" align=middle></center>
</a>
<br>
<a href="./index.php?dossier=Societe&page=References">
<center><img src="./images/references/societegenerale.jpg" width="100" height="100" alt="neoposte" border="1" align=bottom></center>
</a>
<br>
<a href="./index.php?dossier=Societe&page=References">
<center><img src="./images/references/lyxor.jpg" width="100" height="40" alt="neoposte" border="1" align=bottom></center>
</a>
<br>
<a href="./index.php?dossier=Societe&page=References">
<center><img src="./images/references/eisti.jpg" width="50" height="70" alt="neoposte" border="1" align=bottom></center>
</a>
</marquee>
</div>
</div>
<div id="bascontenu_gauche"></div>
</div>
?
<div id="partie_centrale">
<div id="hautcontenu_centre">
<div id="hautcontenu_centre_text">
<h1>Accueil</h1>
</div>
</div>
<div id="contenu_centre">
<div id="contenu_centre_text">
<p1>Facilitons l’accès à l’Information</p1>
<br>
<br>
Fondée en 2005, TRIMANE est une SSII spécialisée dans le décisionnel des systèmes d’informations (Business Intelligence) et les nouvelles technologies de l’information.
<br>
<br>
TRIMANE s’est développée à travers l’idée qu’une société de services a en réalité deux clients :
<ul>
<li>Le client final, qui bénéficie de l’expertise des consultants </li>
<li>Le consultant, qui au fur et à mesure des missions acquiert des compétences </li>
</ul>
<br>
<p1>Pour accompagner cette idée nous nous appuyons sur les valeurs suivantes :</p1>
<br>
<ul>
<li>Franchise et transparence :
<ul>
<li>Nous nous attachons à notre devoir de conseil auprès de nos clients et leur proposer les solutions les plus adaptées,</li>
<li>nous attachons à proposer à nos consultants des missions leur permettant d’avoir l’évolution de carrière qu’ils souhaitent.</li>
</ul>
</li>
<li>Expertise : En dehors de compétences sur différents outils du marché, nous apportons également à nos clients une expertise dans nos domaines de compétences. </li>
<li>Convivialité et esprit d’équipe : Nous souhaitons promouvoir un esprit d’équipe et d’entraide entre nos collaborateurs. Ceci permet aux consultants d’accroître leurs compétences, et aux clients de bénéficier de meilleures prestations.</li>
</ul>
<br>
Davantage qu’une simple SSII, TRIMANE c’est, avant tout, <B>la rencontre de personnes passionnées qui ont envie d’avancer ensemble.</B>
<br>
<br>
Vous trouverez sur ce site différentes informations sur notre société. Toute l’équipe vous souhaite une bonne navigation.
<br>
</div>
</div>
<div id="bascontenu_centre"></div>
</div>
<!-- start of right column -->
<div id="partie_droite">
<div id="cadre_search">
<div id="place_search">
<!-- SiteSearch Google -->
<form method=get action="http://www.google.com/search">
<input type="hidden" name="cof" value="FORID:9;" />
<input type="hidden" name="ie" value="ISO-8859-1" />
<input type="hidden" name="sitesearch" value="www.trimane.fr" />
<input type="text" name="q" size="18" value="Recherche…" onFocus="this.value='';"/>
<!--<input type="image" src="/images/centre/loupe/loupe3.png" alt="Ok"/>-->
<input type="submit" name="sa" value="Ok" id="valider"/>
</form>
<!-- SiteSearch Google -->
</div>
</div>
<div id="contenu_cadre_droit_haut">
<div id="contenu_cadre_droit_titre">
<h1>Dernières news</h1>
</div>
<div id="contenu_cadre_droit_text">
<h2>
Ici les dernières news blablabla
<br>
<br>
blabla
</h2>
</div>
</div>
<div id="contenu_cadre_droit_bas">
<div id="contenu_cadre_droit_titre">
<h1>Nos prestations</h1>
</div>
<div id="contenu_cadre_droit_text">
<h2>
<a href="#">Business Intelligence</a>
<br>
<br>
<a href="#">Nouvelles technologies</a>
<br>
<br>
<a href="#">Assistance à Maîtrise d’Ouvrage</a>
<br>
<br>
<a href="#">Conseil</a>
</h2>
</div>
</div>
</div>
? </div>
</div>
<div id="bascontenu"></div>
</div>
<!-- end of middle column -->
</body>
</html>
Si vous avez des idées vous me seriez d’une grande aide parce que moi je ne vois plus rien…
Merci d’avance, si je n’ai pas été clair sur certains points n’hésitez pas à demander !
Modifié par blackiswhite (08 Apr 2009 - 17:22)


