Bonjour à tous,
Voici pour commencez mon code css:
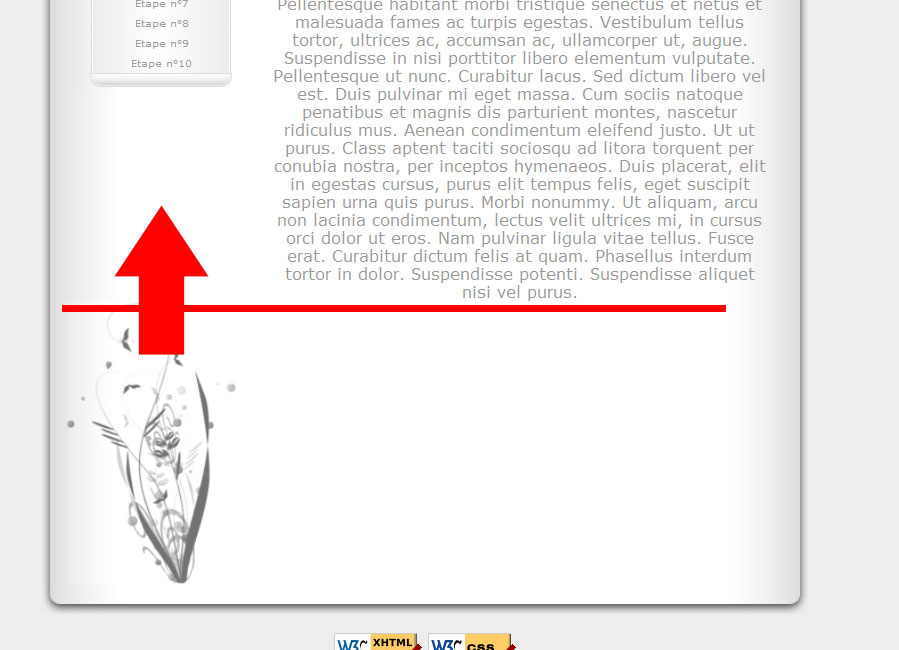
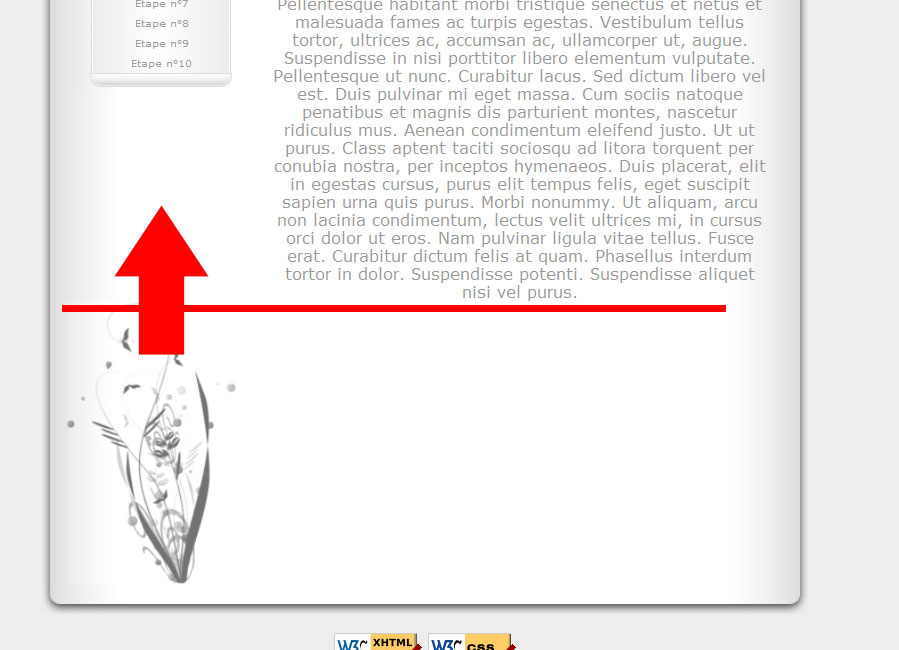
J'ai un menu à droite , un contenu à gauche et en dessous du menu j'ai une image de taille fixe. je souhaiterais que cette image soit au niveau de la fin du contenu pour cela je l'ai mise en "position:absolue;" mais alors cela la décale par rapport au contenu je voudrais retirer cette espace

J'espère qu'avec mon image ce sera plus clair .
.
Voila si quelqu'un a une idée se serait sympa car la je vois pas .
.
merci d'avance
Modifié par boosteur (08 Apr 2009 - 01:56)
Voici pour commencez mon code css:
body {font-family: Verdana, Arial, Helvetica, sans-serif;margin: 0;padding: 0;background-color: #eeeded;}
#conteneur { margin: 0 auto 0;width: 800px;background:url(images/fondsite.jpg);overflow: hidden;position:relative;min-height:300px}
#header{height:133px; background:url(images/header.jpg) no-repeat top;}
#bloccontenu{float: right;width: 530px;margin-right:40px;margin-top:5px}
#contenu {text-align: center;margin: 0 auto;padding: 0 ;width:500px ;color:#9a9a9a;}
#blocmenu{float: right;width:220px;}
#menu {position: relative;left: 42px;width:170px;margin-top:5px}
ul#menu{margin:0;padding:0;width:170px;width:170px;font-size :0.6em;}
ul#menu li {list-style-type:none;text-align: center;}
ul#menu li a{width:auto !important;width:100%;color:#9a9a9a;display :block;background:url(images/bouton.jpg);padding :4px;text-decoration :none;display:block;}
#hautmenu{margin-left: 42px;;width:170px ;height:27px;background:url(images/hautmenu.jpg) }
#basmenu{margin-left:42px;width:170px ;height:22px;background:url(images/basmenu.jpg) }
ul#menu li a:hover{text-decoration :none;color:#9a9a9a;display :block;background:url(images/boutonhover.jpg);border-left-width :4px;}
#dessin{ background:url(images/dessin.jpg);width: 170px;height:284px ;margin-left: 42px; position:absolue;bottom: 0;clear: both;}
#pied{background: url(images/piedsite.jpg);height: 29px;width: 800px;margin: 0 auto;padding: 0;}J'ai un menu à droite , un contenu à gauche et en dessous du menu j'ai une image de taille fixe. je souhaiterais que cette image soit au niveau de la fin du contenu pour cela je l'ai mise en "position:absolue;" mais alors cela la décale par rapport au contenu je voudrais retirer cette espace


J'espère qu'avec mon image ce sera plus clair
 .
.Voila si quelqu'un a une idée se serait sympa car la je vois pas
 .
.merci d'avance
Modifié par boosteur (08 Apr 2009 - 01:56)



