Bonsoir,
J'ai passé le week-end à me prendre la tête sur un problème et je n'en suis pas venu à bout. snif... et je me prétends informaticien lol
Voilà mon soucis: j'ai dans ma css des class avec des background. Tout s'affiche correctement dans firefox et rien dans IE. J'en ai MARRE lol
ma css :
Mon html:
Auriez-vous une idée?
Merci d'avance de regarder, parce que moi j'ai tellement regardé que j'en ai les yeux brulés! lol
edit: et comme demandé, des images :
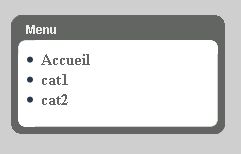
Résultat sous firefox:

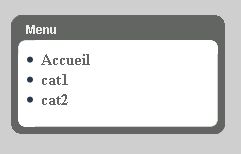
Résultat sous ie:

Bonne soirée
Ludo
PS: désolé pour mes petites erreurs de jeunesse en postant
Modifié par ludojgp (05 Apr 2009 - 23:15)
J'ai passé le week-end à me prendre la tête sur un problème et je n'en suis pas venu à bout. snif... et je me prétends informaticien lol
Voilà mon soucis: j'ai dans ma css des class avec des background. Tout s'affiche correctement dans firefox et rien dans IE. J'en ai MARRE lol
ma css :
div.menu {
background:url(../images/black/mw_box_br.png) 100% 100% no-repeat;
}
div.menu div {
background:url('../images/black/mw_box_bl.png') 0 100% no-repeat;
}
div.menu div div {
background:url(../images/black/mw_box_tr.png) 100% 0 no-repeat;
}
div.menu div div div {
background:url(../images/black/mw_box_tl.png) 0 0 no-repeat;
}
Mon html:
<div class="menu">
<div>
<div>
<div>
<h3>Menu</h3>
<ul class="menu_ul">
<li id="current" class="active item1"><a href=""><span>Accueil</span></a></li>
<li class="parent item27"><a href=""><span>cat1</span></a></li>
<li class="item2"><a href=""><span>cat2</span></a></li>
</ul>
</div>
</div>
</div>
</div>
Auriez-vous une idée?
Merci d'avance de regarder, parce que moi j'ai tellement regardé que j'en ai les yeux brulés! lol
edit: et comme demandé, des images :
Résultat sous firefox:

Résultat sous ie:

Bonne soirée
Ludo
PS: désolé pour mes petites erreurs de jeunesse en postant

Modifié par ludojgp (05 Apr 2009 - 23:15)
 ,
,

