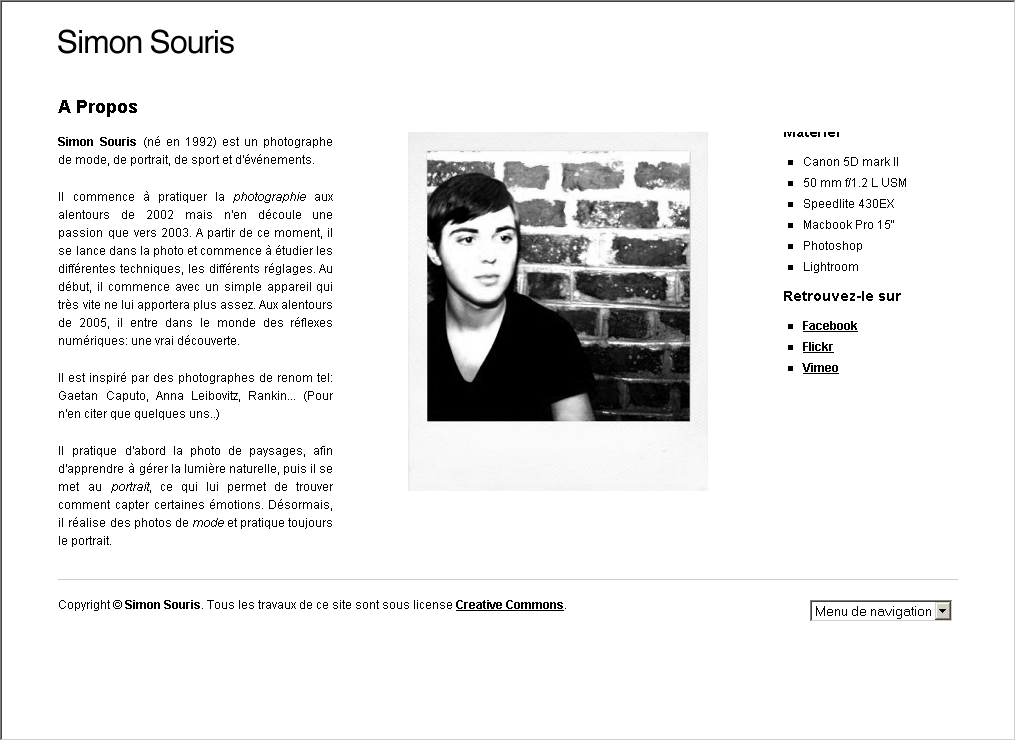
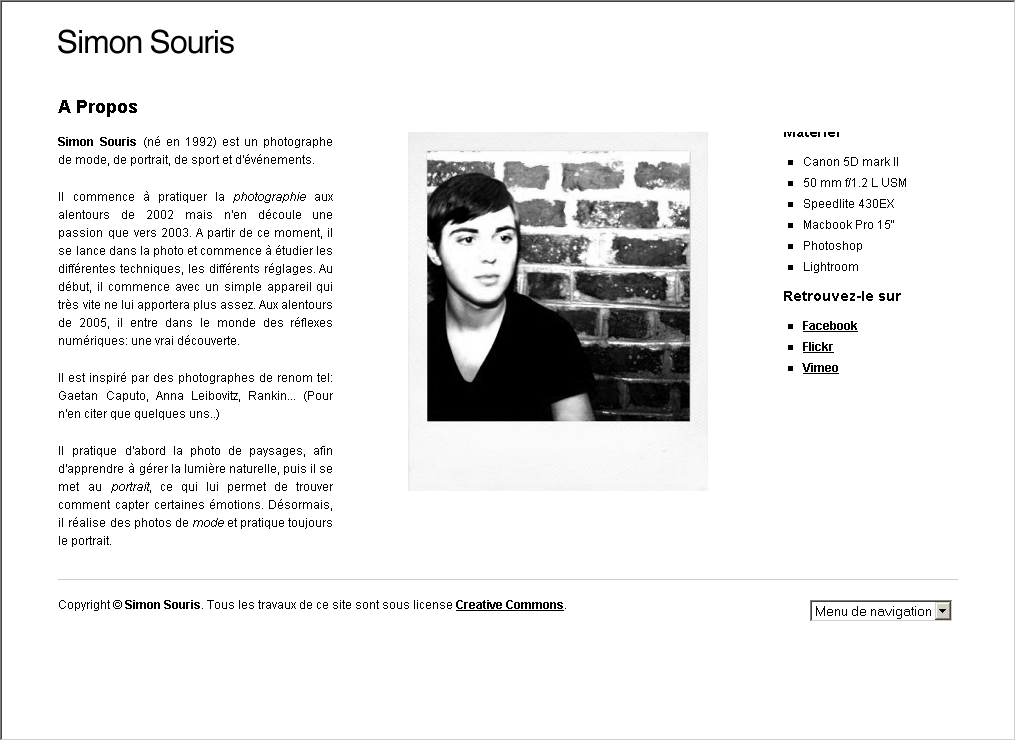
Voilà, j'ai créé un simple menu avec un float:right pour le mettre à droite de mon logo mais sous IE6 et I7, j'ai des problèmes d'affichage...
Problème:

CSS:
HTML:
Modifié par simon-s (05 Apr 2009 - 20:13)
Problème:

CSS:
h1 {
background: url(../img/simonsouris.jpg) no-repeat;
float: left;
height: 60px;
width: 176px;
}
#content {
margin: auto;
position: relative;
width: 900px;
}
#head {
margin-top: 15px;
}
#menu {
float: right;
margin: 40px 0 0;
padding-right: 25px;
width: 500px;
}
HTML:
<div id="content">
<div id="head">
<h1><a class="home" href="index.html" title="Revenir à l'accueil"><!-- Logo dans le code css --></a></h1>
</div>
<div id="menu">
<ul id="navlist">
<li><a href="annonces.html" title="Devenez modèle ou assistant">Annonces</a></li>
<li class="current"><a href="a-propos.html" title="En savoir plus sur lui">A propos</a></li>
<li><a href="contact.html" title="Contactez-le">Contact</a></li>
<li><a href="offres.html" title="Différentes offres en photograhie">Offres</a></li>
<li><a href="photographie.html" title="Voir ses photos">Photographie</a></li>
</ul>
</div>
</div>
Modifié par simon-s (05 Apr 2009 - 20:13)