Bonjour à toutes et à tous,
Je suis stagiaire dans une petite entreprise, ma mission est de remettre à niveau et rafraîchir le site Internet.
Actuellement le site datant de 2001 est réalisé en tableaux et iframes.
J'ai décidé de le passer en XHTML Strict 1.0 et CSS.
Dans quelques pages, je génère grâce à PHP/MySQL, une liste (j'utilise donc <ul></ul>) de document que l'internaute peut télécharger.
Parfois, le titre du document étant assez long il se positionne sur deux lignes.
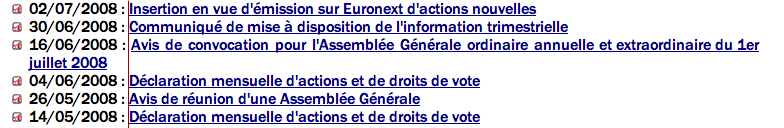
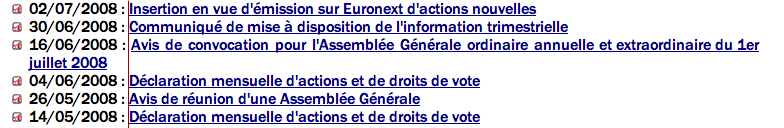
Voici un screenshot :

Comme vous le voyez, le titre revient à la ligne de manière classique. Or je souhaiterai qu'il revienne au niveau de la ligne rouge, pour que tout soit aligné correctement. Comme un retrait positif (ce n'est peut-être pas le bon terme).
J'ai regardé toutes les propriétés CSS, et je n'en ai pas trouvé une qui pourrait m'aider. Si ça se trouve je suis passé à côté.
Avez-vous une idée ?
Dois-je absolument passer en tableau ?
Voici ma ligne de code :
Je suis stagiaire dans une petite entreprise, ma mission est de remettre à niveau et rafraîchir le site Internet.
Actuellement le site datant de 2001 est réalisé en tableaux et iframes.
J'ai décidé de le passer en XHTML Strict 1.0 et CSS.
Dans quelques pages, je génère grâce à PHP/MySQL, une liste (j'utilise donc <ul></ul>) de document que l'internaute peut télécharger.
Parfois, le titre du document étant assez long il se positionne sur deux lignes.
Voici un screenshot :

Comme vous le voyez, le titre revient à la ligne de manière classique. Or je souhaiterai qu'il revienne au niveau de la ligne rouge, pour que tout soit aligné correctement. Comme un retrait positif (ce n'est peut-être pas le bon terme).
J'ai regardé toutes les propriétés CSS, et je n'en ai pas trouvé une qui pourrait m'aider. Si ça se trouve je suis passé à côté.
Avez-vous une idée ?
Dois-je absolument passer en tableau ?
Voici ma ligne de code :
echo "<li>"; printf("%02d", $jour); echo "/"; printf("%02d", $mois); echo "/$annee : <a href=\"http://localhost:8888/acanthe/acan/fr/communiques/$annee/$lien.pdf\">$nom</a></li>";