Bonjour à tous,
Je tiens à préciser qu'avant de poster j'ai effectué des milliers de recherche sans arriver à trouver de réponses. Je développe un site pour mon entreprise (stage) où evidemment je dois gérer du CSS (j'avoue je suis nul en css). Bref, voici le problème.
J'ai mis en place un genre de petit forum où les réponses des utilisateurs doivent s'affichent dans une image (ordre du boss).
Mon code se compose de la manière suivante:
Et voici le code css:
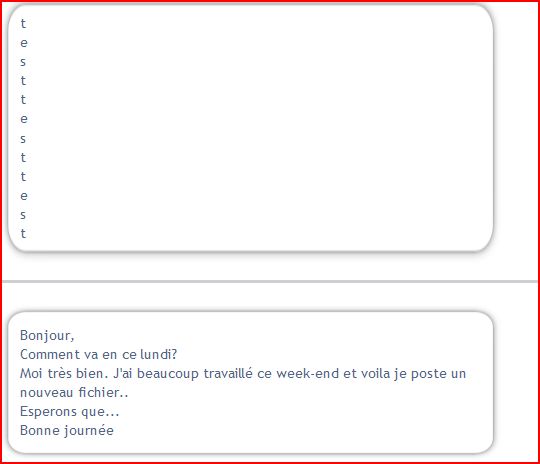
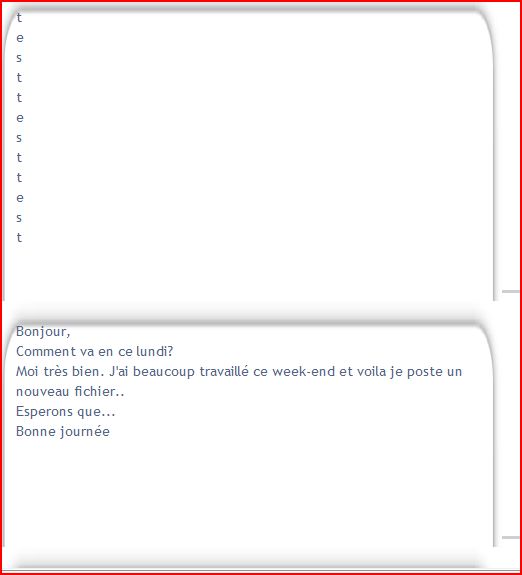
Bref, sous Firefox aucun problème mais sous IE gros problème comme vous pouvez le voir, l'image empiète sur le prochain bloc. Je sais que si je met height:200px; ca fonctionnera mais le but c'est d'avoir une image qui s'adapte au texte en quelque sorte.
Auriez-vous une astuce?
Merci d'avance


Modifié par yann0807 (31 Mar 2009 - 09:24)
Je tiens à préciser qu'avant de poster j'ai effectué des milliers de recherche sans arriver à trouver de réponses. Je développe un site pour mon entreprise (stage) où evidemment je dois gérer du CSS (j'avoue je suis nul en css). Bref, voici le problème.
J'ai mis en place un genre de petit forum où les réponses des utilisateurs doivent s'affichent dans une image (ordre du boss).
Mon code se compose de la manière suivante:
echo "<div class='boite'>"; //Le bloc conteneur
echo '<p class="txt">'.$row["contenu"].'</p>'; //Le contenu du message posté
echo "<img class='img_forum' src='../../images/milieu.png'>";//L'image
echo "</div>";
Et voici le code css:
.boite{
width:100%;
height:100%;
position:relative;
}
.img_forum{
position:absolute;
width:100%;
height:100%;
top:0px;
}
.boite p{
position:relative;
padding: 20px;
z-index: 1; //pour qu'il apparaisse au dessus du txt
}
Bref, sous Firefox aucun problème mais sous IE gros problème comme vous pouvez le voir, l'image empiète sur le prochain bloc. Je sais que si je met height:200px; ca fonctionnera mais le but c'est d'avoir une image qui s'adapte au texte en quelque sorte.
Auriez-vous une astuce?
Merci d'avance

Modifié par yann0807 (31 Mar 2009 - 09:24)