Bonjour à tous, je sais que ça ressemble à question déjà résolu, mais ce n'est pas le cas. Après avoir essayé plusieurs méthodes et me retrouver avec le même problème, je vous soumet mon cas :
Je veux centrer un div verticalement et horizontalement pour que le site soit centrer pour les résolutions supérieures à 1024x768, mon code fonctionne pour Firefox et Opéra, mais pas avec IE (des fois, je déteste microsoft...) , je suis junior dans le css, alors peut-être que je loupe un truc, je demande aus cerveaux de ce monde de m'aider svp!
, je suis junior dans le css, alors peut-être que je loupe un truc, je demande aus cerveaux de ce monde de m'aider svp!
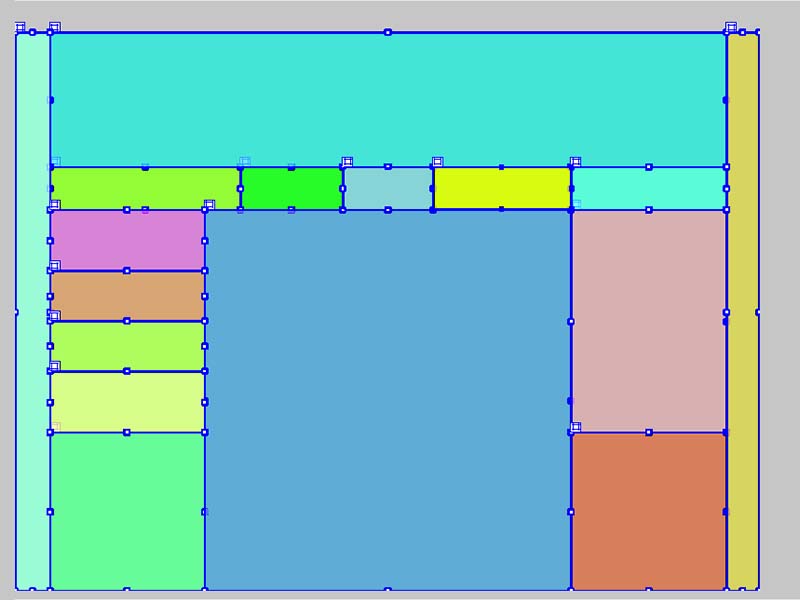
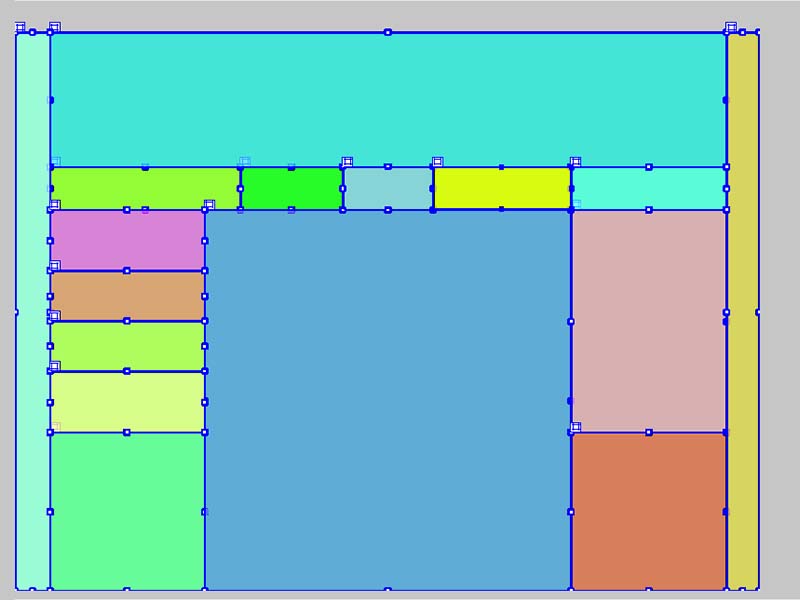
Voici mon code et je joins un schéma de mon site :

Modifié par Psycho (27 Mar 2009 - 19:14)
Je veux centrer un div verticalement et horizontalement pour que le site soit centrer pour les résolutions supérieures à 1024x768, mon code fonctionne pour Firefox et Opéra, mais pas avec IE (des fois, je déteste microsoft...)
 , je suis junior dans le css, alors peut-être que je loupe un truc, je demande aus cerveaux de ce monde de m'aider svp!
, je suis junior dans le css, alors peut-être que je loupe un truc, je demande aus cerveaux de ce monde de m'aider svp! Voici mon code et je joins un schéma de mon site :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Avant-Garde Esthétique</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
<!--
body {
text-align: center;
margin: 0 auto;
padding: 0;
background-color: #FFFFFF;
}
#container {
position:absolute;
text-align: left;
left: 50%;
top: 50%;
width: 1024px;
height: 768px;
margin-top: -384px; /* moitié de la hauteur ou selon ce qui est coupé */
margin-left: -512px; /* moitié de la largeur */
}
-->
</style>
</head>
<body>
<div id="container">
<div id="rightBlankNavBar" style="position: absolute; left: 575px; top: 185px; width: 190px; height: 59px;"></div>
<div id="leftBlankNavBar" style="position: absolute; left: 310px; top: 185px; width: 141px; height: 59px;"></div>
<div id="titleChoix" style="position: absolute; left: 48px; top: 185px; width: 262px; height: 59px;"></div>
<div id="btnContact" style="position: absolute; left: 765px; top: 185px; width: 214px; height: 59px; z-index: 1;"></div>
<div id="btnAccueil" style="position: absolute; left: 451px; top: 185px; width: 124px; height: 59px; z-index: 2"></div>
<div id="hdBan" style="position: absolute; left: 48px; top: 0px; width: 931px; height: 185px;"></div>
<div id="leftSide" style="position: absolute; left: 0px; top: 0px; width: 48px; height: 768px;"></div>
<div id="btnVisage" style="position: absolute; left: 48px; top: 244px; width: 213px; height: 84px; z-index: 3"></div>
<div id="btnCorps" style="position: absolute; left: 48px; top: 328px; width: 213px; height: 69px; z-index: 4"></div>
<div id="btnEpil" style="position: absolute; left: 48px; top: 397px; width: 213px; height: 69px; z-index: 5"></div>
<div id="btnAutres" style="position: absolute; left: 48px; top: 466px; width: 213px; height: 84px; z-index: 6"></div>
<div id="downLeftProdCie" style="position: absolute; left: 48px; top: 550px; width: 213px; height: 218px"></div>
<div id="mainContent" style="position: absolute; left: 261px; top: 244px; width: 504px; height: 524px"></div>
<div id="rightContent" style="position: absolute; left: 765px; top: 244px; width: 214px; height: 306px"></div>
<div id="downRight" style="position: absolute; left: 765px; top: 550px; width: 214px; height: 218px"></div>
<div id="rightSide" style="position: absolute; left: 979px; top: 0px; width: 45px; height: 768px"></div>
</div>
</body>
</html>

Modifié par Psycho (27 Mar 2009 - 19:14)
