Bonjour,
Je suis débutante en html et voici mon problème. Je m'aide du livre CSS2. J'ai crée un gabarit à 3 colonnes et de largeur fixe dont voici le code ci-dessous:
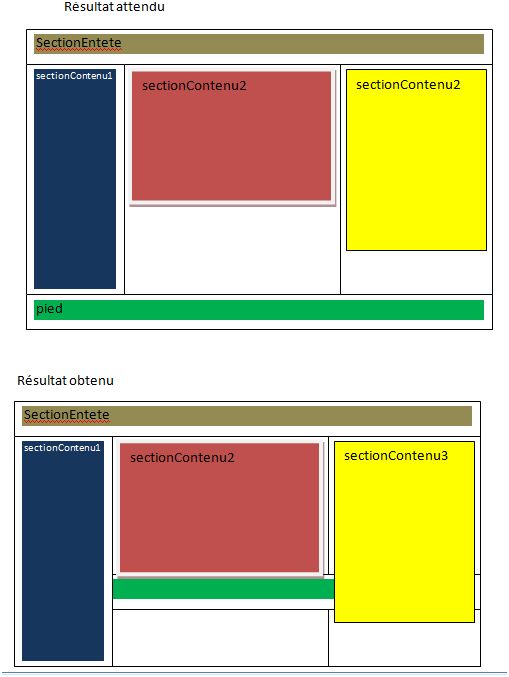
La sectionContenu1 est en float: left, la sectionContenu3 en float:rigth et la sectionContenu2 reste dans le flux. Mon problème est que j'affiche des images dans contenu1 et contenu3, image de largeur fixe mais de hauteur variable. La division "pied" vient se coller en dessous du contenu de la sectionContenu2 ce qui fait que lorsque la sectionContenu2 ne contient presque rien, j'ai mon pied de page qui est en milieu de page alors que j'aimerai qu'il soit en dessous de la colonne la plus longue, que ce soit sectionContenu1 ou sectionContenu2 ou sectionContenu3. Je joins une image pour être un peu plus claire. J'espère que ça suffira.

Merci pour vos réponses
Cordialement
Gildelau
Modifié par gildelau (27 Mar 2009 - 14:15)
Je suis débutante en html et voici mon problème. Je m'aide du livre CSS2. J'ai crée un gabarit à 3 colonnes et de largeur fixe dont voici le code ci-dessous:
<body>
<div id="sectionEntete">Entete</div>
<div id="sectionContenu">
<div id="sectionContenu1"></div>
<div id="sectionContenu3"></div>
<div id="sectionContenu2"></div>
<div id="pied"></div>
</div>
</body>
#sectionEntete {
background-color: #CC0066;
margin-left: 10px;
width: 1000px;
}
#sectionContenu1 {
float: left;
width: 230px;
background-color: #FF9900;
}
#sectionContenu2 {
width: 490px;
height: 1500px; /*a supprimer*/
background-color: #FFCC00;
margin-left: 230px;
}
#sectionContenu3 {
float: right;
width: 280px;
background-color: #FFFF00;
margin-right: 10px;
text-align: center;
}
#pied {
width: 1000px;
background-color: #9900FF;
height: 79px;
background-image: url(../images/fondPied.jpg);
color: #FFFFFF;
text-align: center;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
La sectionContenu1 est en float: left, la sectionContenu3 en float:rigth et la sectionContenu2 reste dans le flux. Mon problème est que j'affiche des images dans contenu1 et contenu3, image de largeur fixe mais de hauteur variable. La division "pied" vient se coller en dessous du contenu de la sectionContenu2 ce qui fait que lorsque la sectionContenu2 ne contient presque rien, j'ai mon pied de page qui est en milieu de page alors que j'aimerai qu'il soit en dessous de la colonne la plus longue, que ce soit sectionContenu1 ou sectionContenu2 ou sectionContenu3. Je joins une image pour être un peu plus claire. J'espère que ça suffira.
Merci pour vos réponses
Cordialement
Gildelau
Modifié par gildelau (27 Mar 2009 - 14:15)


