Bonjour à tous !
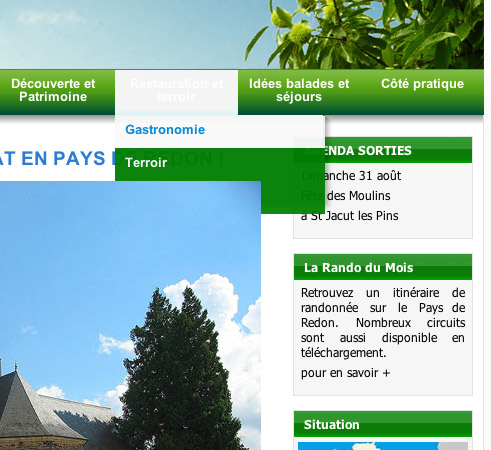
Je galère vraiment avec la mise en forme de ce menu déroulant horizontal.
Les sous-menus sont en vrac. Rien y fait. Je n'arrive pas à les aligner à gauche et à les avoir sur une ligne. Je ne vois vraiment pas ce qui manque...
N'ayant pas de personne ressource calée en CSS, je me tourne invariablement vers la communauté de Alsacréations.
J'espère ne pas abuser ? C'est ici.
C'est ici.
Faut dire que c'est le bazar dans mon template... Je ne pense pas être contredit ici.
Je ne pense pas être contredit ici.
Modifié par bmael (25 Mar 2009 - 20:30)
Je galère vraiment avec la mise en forme de ce menu déroulant horizontal.
Les sous-menus sont en vrac. Rien y fait. Je n'arrive pas à les aligner à gauche et à les avoir sur une ligne. Je ne vois vraiment pas ce qui manque...

N'ayant pas de personne ressource calée en CSS, je me tourne invariablement vers la communauté de Alsacréations.

J'espère ne pas abuser ?
 C'est ici.
C'est ici. Faut dire que c'est le bazar dans mon template...
 Je ne pense pas être contredit ici.
Je ne pense pas être contredit ici. Modifié par bmael (25 Mar 2009 - 20:30)