Bonjour,
Tout d'abord, je suis nouvel inscrit sur le forum, mais je lis Alsa depuis longtemps et vous m'avez tous été bien utile dans les situations où je m'arrachais les cheveux! Merci à tous donc!
Je ne sais pas très bien comment décrire mon problème, et forcément comment chercher les astuces permettant de le résoudre... Veuillez m'excuser d'avance si la réponse est écrite en gros quelque part. J'ai pas mal lu les tutos/astuces d'alsa, mais rien à faire, je ne comprends pas.
Pour faire simple, je suis en train de faire l'intégration d'un design que j'ai concu sous Photoshop (Je ne suis pas du tout designer, merci de rester clément avec mon pauvre design ), et j'ai du faire pas mal de recherches et bidouilles pour arriver au résultat que je voulais.
), et j'ai du faire pas mal de recherches et bidouilles pour arriver au résultat que je voulais.
J'arrive enfin à la mise en page que je voulais, je suis dessus depuis 3h du matin, sous Firefox 3. Voilà que j'ai eu la mauvaise idée de lancer IE7 pour voir le résultat... Et là j'en arrive à ces deux résultats totalement différents:
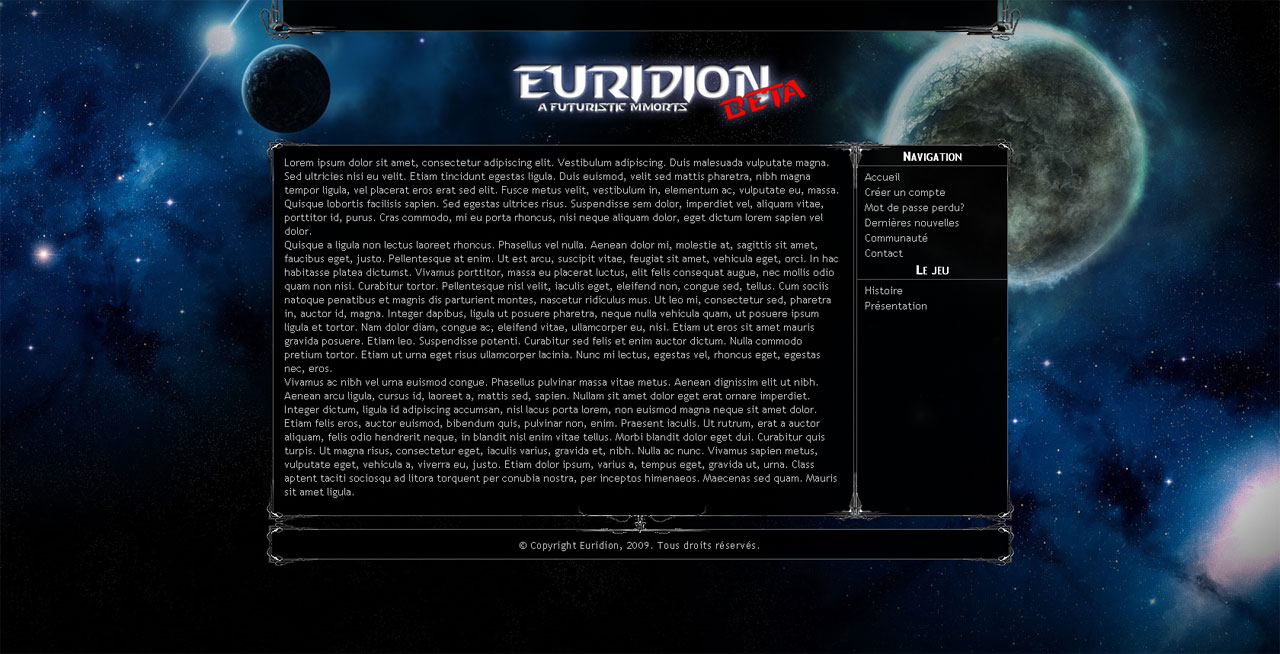
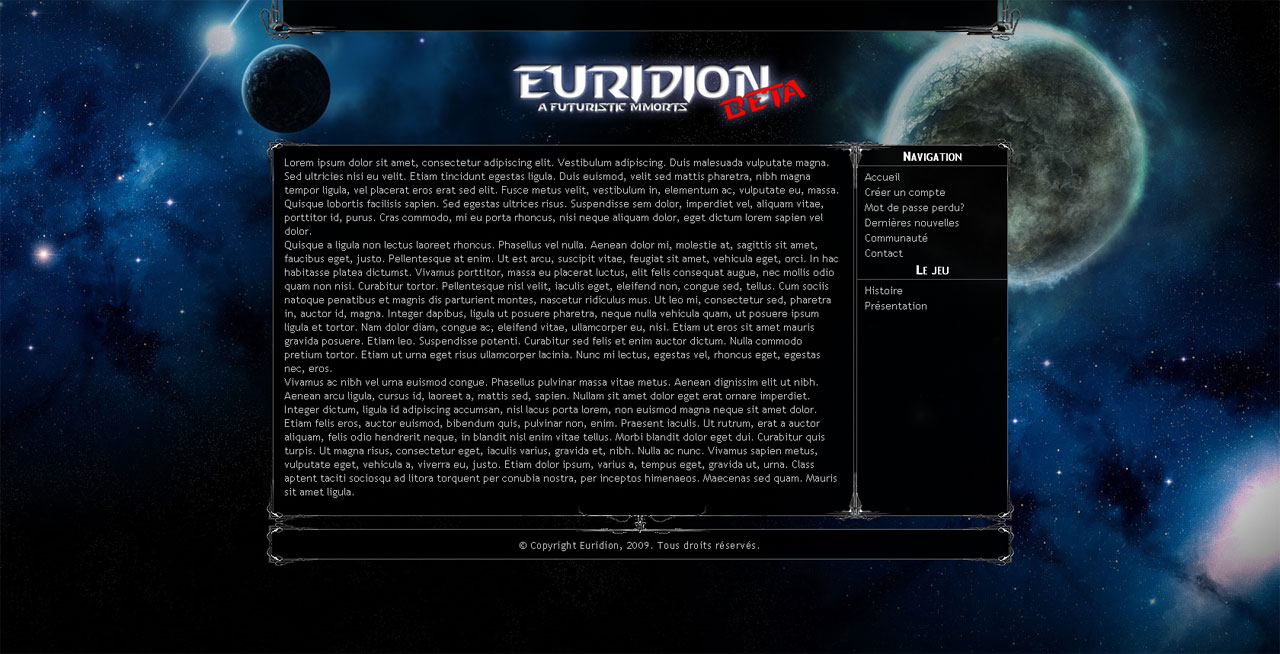
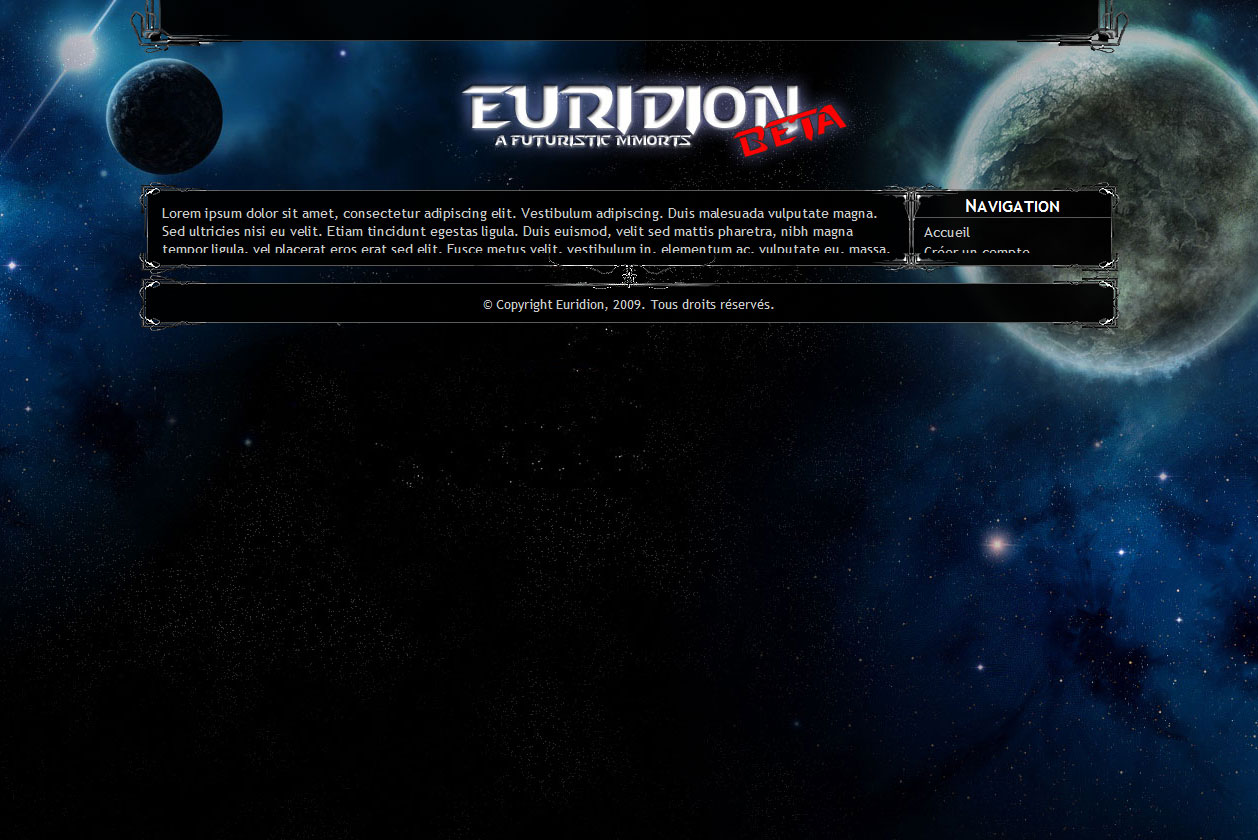
Résultat FF3:
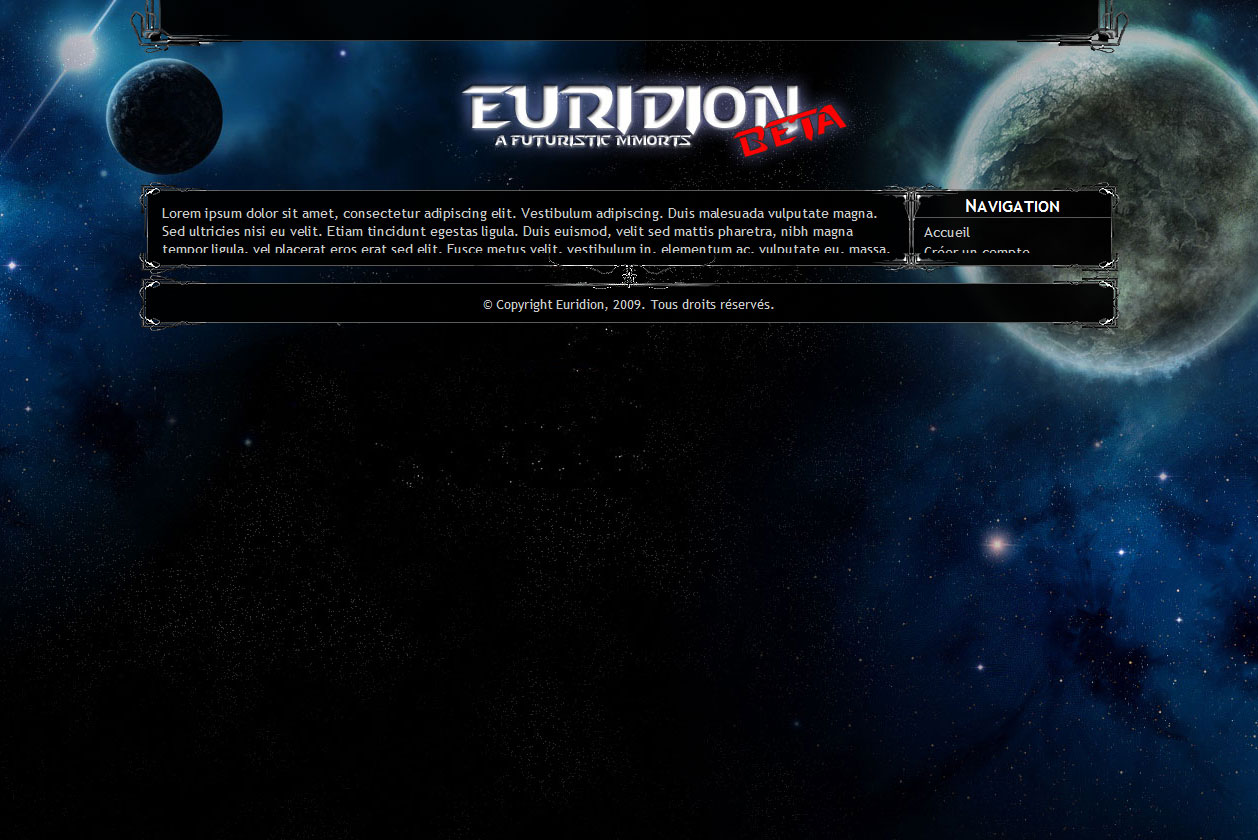
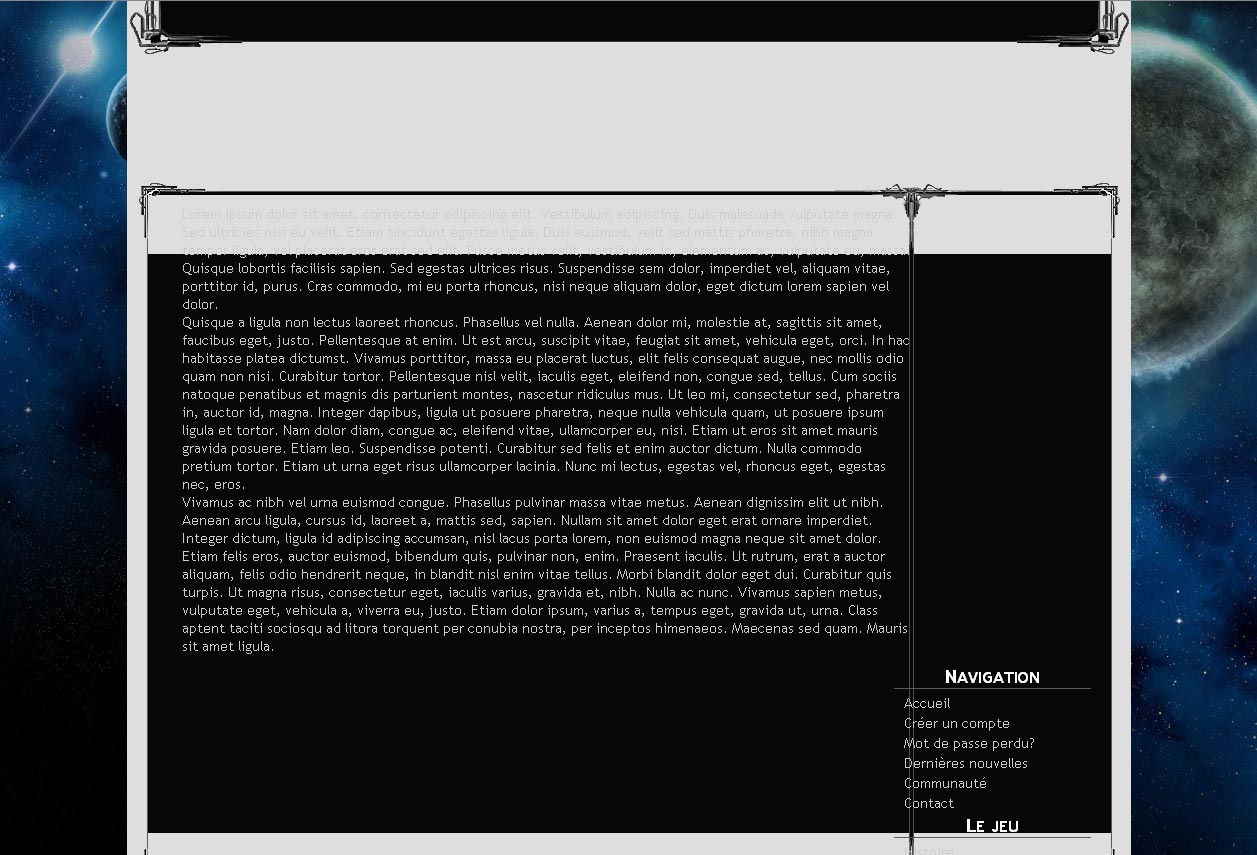
Résultat IE7:
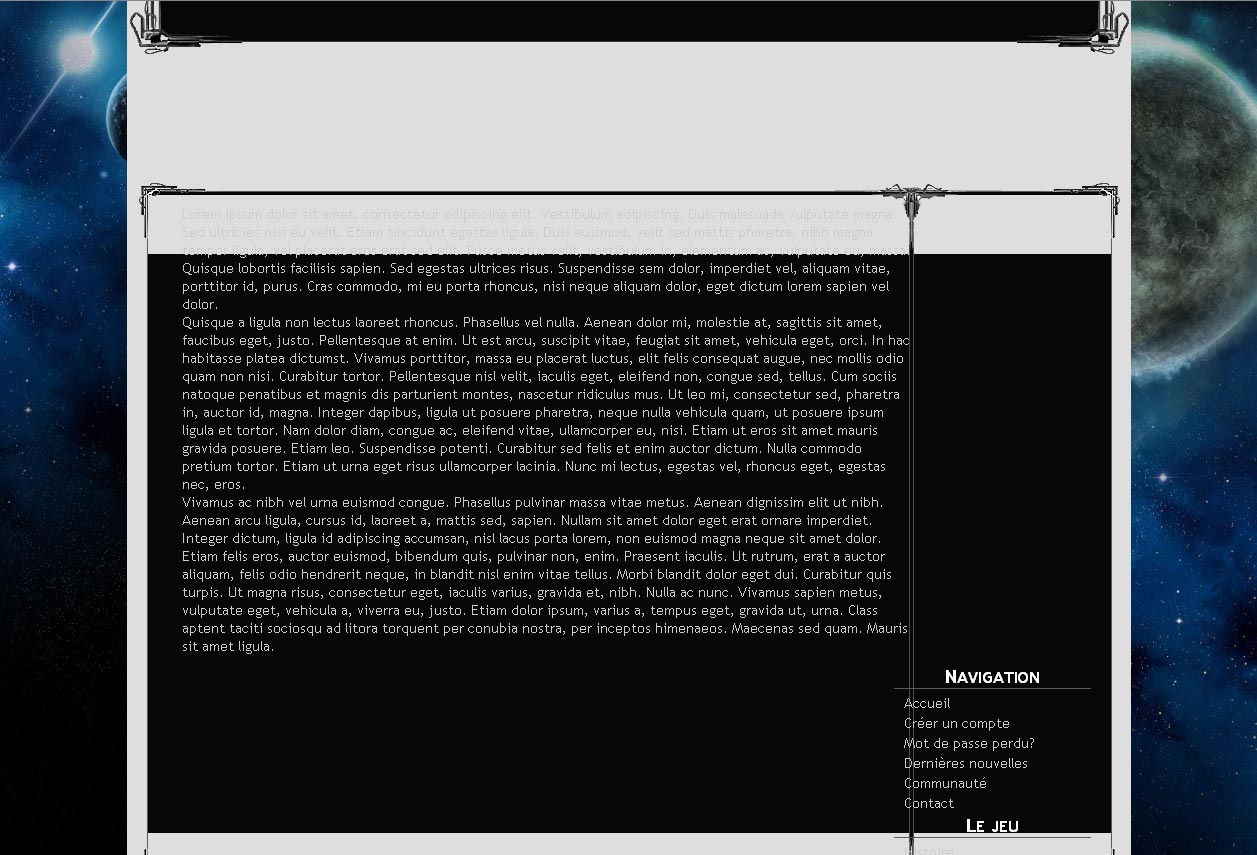
(Et pour les curieux, celui sous IE6: )
)
Etant programmeur, l'intégration n'est pas vraiment mon rayon. Je pense que ca vient d'un overflow, mais vu tout le bidouillage que j'ai du faire pour insérer les "patouilles" (images: centert.png et centerb.png), ca peut venir de n'importe où
Voici le code HTML et CSS:
Voilà. Je remercie d'avance les gens qui m'aideront et j'espère pour résoudre ce souci de taille.
Modifié par Deumus (24 Mar 2009 - 18:30)
Tout d'abord, je suis nouvel inscrit sur le forum, mais je lis Alsa depuis longtemps et vous m'avez tous été bien utile dans les situations où je m'arrachais les cheveux! Merci à tous donc!
Je ne sais pas très bien comment décrire mon problème, et forcément comment chercher les astuces permettant de le résoudre... Veuillez m'excuser d'avance si la réponse est écrite en gros quelque part. J'ai pas mal lu les tutos/astuces d'alsa, mais rien à faire, je ne comprends pas.
Pour faire simple, je suis en train de faire l'intégration d'un design que j'ai concu sous Photoshop (Je ne suis pas du tout designer, merci de rester clément avec mon pauvre design
 ), et j'ai du faire pas mal de recherches et bidouilles pour arriver au résultat que je voulais.
), et j'ai du faire pas mal de recherches et bidouilles pour arriver au résultat que je voulais.J'arrive enfin à la mise en page que je voulais, je suis dessus depuis 3h du matin, sous Firefox 3. Voilà que j'ai eu la mauvaise idée de lancer IE7 pour voir le résultat... Et là j'en arrive à ces deux résultats totalement différents:
Résultat FF3:

Résultat IE7:

(Et pour les curieux, celui sous IE6:
 )
)Etant programmeur, l'intégration n'est pas vraiment mon rayon. Je pense que ca vient d'un overflow, mais vu tout le bidouillage que j'ai du faire pour insérer les "patouilles" (images: centert.png et centerb.png), ca peut venir de n'importe où

Voici le code HTML et CSS:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="default.css" />
</head>
<body>
<div id="global">
<div id="header">
</div>
<div id="page">
<div id="center">
<div id="centert">
<div id="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum adipiscing. Duis malesuada vulputate magna. Sed ultricies nisi eu velit. Etiam tincidunt egestas ligula. Duis euismod, velit sed mattis pharetra, nibh magna tempor ligula, vel placerat eros erat sed elit. Fusce metus velit, vestibulum in, elementum ac, vulputate eu, massa. Quisque lobortis facilisis sapien. Sed egestas ultrices risus. Suspendisse sem dolor, imperdiet vel, aliquam vitae, porttitor id, purus. Cras commodo, mi eu porta rhoncus, nisi neque aliquam dolor, eget dictum lorem sapien vel dolor.</p>
<p>Quisque a ligula non lectus laoreet rhoncus. Phasellus vel nulla. Aenean dolor mi, molestie at, sagittis sit amet, faucibus eget, justo. Pellentesque at enim. Ut est arcu, suscipit vitae, feugiat sit amet, vehicula eget, orci. In hac habitasse platea dictumst. Vivamus porttitor, massa eu placerat luctus, elit felis consequat augue, nec mollis odio quam non nisi. Curabitur tortor. Pellentesque nisl velit, iaculis eget, eleifend non, congue sed, tellus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut leo mi, consectetur sed, pharetra in, auctor id, magna. Integer dapibus, ligula ut posuere pharetra, neque nulla vehicula quam, ut posuere ipsum ligula et tortor. Nam dolor diam, congue ac, eleifend vitae, ullamcorper eu, nisi. Etiam ut eros sit amet mauris gravida posuere. Etiam leo. Suspendisse potenti. Curabitur sed felis et enim auctor dictum. Nulla commodo pretium tortor. Etiam ut urna eget risus ullamcorper lacinia. Nunc mi lectus, egestas vel, rhoncus eget, egestas nec, eros.</p>
<p>Vivamus ac nibh vel urna euismod congue. Phasellus pulvinar massa vitae metus. Aenean dignissim elit ut nibh. Aenean arcu ligula, cursus id, laoreet a, mattis sed, sapien. Nullam sit amet dolor eget erat ornare imperdiet. Integer dictum, ligula id adipiscing accumsan, nisl lacus porta lorem, non euismod magna neque sit amet dolor. Etiam felis eros, auctor euismod, bibendum quis, pulvinar non, enim. Praesent iaculis. Ut rutrum, erat a auctor aliquam, felis odio hendrerit neque, in blandit nisl enim vitae tellus. Morbi blandit dolor eget dui. Curabitur quis turpis. Ut magna risus, consectetur eget, iaculis varius, gravida et, nibh. Nulla ac nunc. Vivamus sapien metus, vulputate eget, vehicula a, viverra eu, justo. Etiam dolor ipsum, varius a, tempus eget, gravida ut, urna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas sed quam. Mauris sit amet ligula.</p>
</div>
<div id="sidebar">
<h3>Navigation</h3>
<ul class="menu">
<li><a href="#">Accueil</a></li>
<li><a href="#">Créer un compte</a></li>
<li><a href="#">Mot de passe perdu?</a></li>
<li><a href="#">Dernières nouvelles</a></li>
<li><a href="#">Communauté</a></li>
<li><a href="#">Contact</a></li>
</ul>
<h3>Le jeu</h3>
<ul class="menu">
<li><a href="#">Histoire</a></li>
<li><a href="#">Présentation</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="footer">
<p>© Copyright Euridion, 2009. Tous droits réservés.</p>
</div>
</div>
</body>
</html>
*
{
margin: 0;
padding: 0;
}
body
{
color: #CCCCCC;
font: 90% "Trebuchet MS", sans-serif;
background: #000000 url('./images/background.jpg') no-repeat top center;
}
ul.menu
{
margin: 0;
padding: 0;
list-style-type: none;
text-align: left;
}
ul.menu li a
{
height: 20px;
padding-left: 10px;
color: #CCCCCC;
text-decoration: none;
display: block;
}
ul.menu li a:hover
{
background: #181818;
}
div#global
{
width: 1004px;
margin: 0 auto;
}
div#header
{
height: 194px;
background: url('./images/header.png') no-repeat top left;
}
div#center
{
background: url('./images/centerb.png') no-repeat bottom left;
overflow: hidden;
}
div#centert
{
height: 59px;
background: url('./images/centert.png') no-repeat top left;
}
div#page
{
background: url('./images/centerr.png') repeat-y center center;
}
div#content
{
width: 733px;
margin-left: 20px;
padding: 10px 15px;
float: left;
}
div#sidebar
{
width: 197px;
margin-right: 20px;
text-align: center;
float: right;
}
div#sidebar h3
{
margin-bottom: 5px;
color: #FFFFFF;
font-variant: small-caps;
border-bottom: 1px solid #585858;
}
div#footer
{
height: 38px;
padding-top: 42px;
background: url('./images/footer.png') no-repeat top left;
text-align: center;
}
div#footer p
{
font-size: 0.9em;
letter-spacing: 0.5px;
}
Voilà. Je remercie d'avance les gens qui m'aideront et j'espère pour résoudre ce souci de taille.
Modifié par Deumus (24 Mar 2009 - 18:30)