Bonjour à tous ! ^^
Voici donc mon problème : Sous Firefox, Opéra et Safari, tout est niquel, il n'y a aucun souis, le texte est parfaitement positionné. Là où ça coince, c'est quand je vais le regarder sous Internet Explorer. J'ignore pourquoi, il me décale mon texte vers le bas, et ce uniquement sur la page d'index !
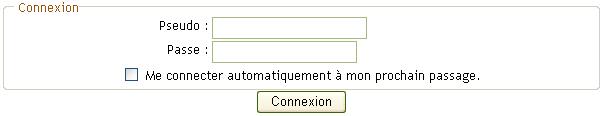
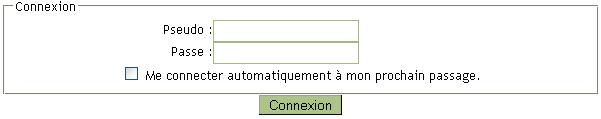
Voilà un apperçu de ce que j'obtiens (j'ai volontairement caché des choses que je ne peux révéler, mais ça n'affecte en rien le problème ^^)


Je vous mets le code de ma page d'index :
Vous en conviendrez, rien ne cloche ici, n'est-ce pas ?
Donc j'ai regardé du côté du css :
Là non plus, je ne vois pas ce qui pourrait clocher, surtout que si cela venait vraiment du css, j'aurais ce bug sur toutes mes pages je pense.
Donc je ne vois vraiment pas ce qui pose problème. Est-ce un bug de Internet Explorer 6 ? (je n'ai pas encore pu tester sur le 7) Mais dans ce cas-là aussi, pourquoi que sur la page d'index ?
Vraiment, j'ai beau retourner le problème dans tous les sens, je ne comprends pas pourquoi IE6 me fait ça Oo Quelqu'un aurait-il une idée ? Ne serait-ce qu'une hypothèse, ça pourrait peut-être m'aider.
Je vous remercie d'avance et vous souhaite à tous une bonne journée ! ^^
Modifié par tatsu (24 Mar 2009 - 10:06)
Voici donc mon problème : Sous Firefox, Opéra et Safari, tout est niquel, il n'y a aucun souis, le texte est parfaitement positionné. Là où ça coince, c'est quand je vais le regarder sous Internet Explorer. J'ignore pourquoi, il me décale mon texte vers le bas, et ce uniquement sur la page d'index !
Voilà un apperçu de ce que j'obtiens (j'ai volontairement caché des choses que je ne peux révéler, mais ça n'affecte en rien le problème ^^)
Je vous mets le code de ma page d'index :
<div id="contenu">
(un peu de blabla de bienvenu ...)
<p>L'activité principale de Monsite englobe donc la formation et les services informatiques</p>
<img src="img/formation.jpg" alt="formation" align="center" /><br />
(encore un peu de blabla...)
</div>Vous en conviendrez, rien ne cloche ici, n'est-ce pas ?
Donc j'ai regardé du côté du css :
div#contenu {
padding: 5px 5px 0 0;
background-color: #fff;
min-height: 470px;
margin-left: 165px;
}
div#contenu p {
text-align: justify;
text-indent: 2em;
line-height: 1.4em;
}Là non plus, je ne vois pas ce qui pourrait clocher, surtout que si cela venait vraiment du css, j'aurais ce bug sur toutes mes pages je pense.
Donc je ne vois vraiment pas ce qui pose problème. Est-ce un bug de Internet Explorer 6 ? (je n'ai pas encore pu tester sur le 7) Mais dans ce cas-là aussi, pourquoi que sur la page d'index ?
Vraiment, j'ai beau retourner le problème dans tous les sens, je ne comprends pas pourquoi IE6 me fait ça Oo Quelqu'un aurait-il une idée ? Ne serait-ce qu'une hypothèse, ça pourrait peut-être m'aider.
Je vous remercie d'avance et vous souhaite à tous une bonne journée ! ^^
Modifié par tatsu (24 Mar 2009 - 10:06)