Bonjour tous
Sur une même page, je mets plusieurs menus avec sous-menus et déploiement vertical ou horizontal.
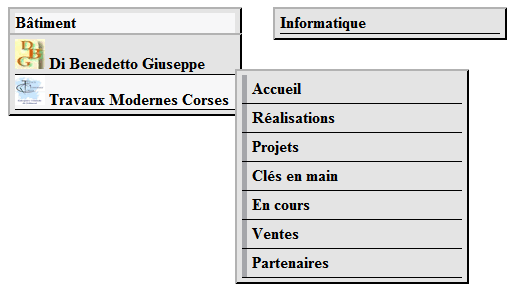
Le problème est que le sous-menu quand il est sur un menu inférieur est "transparent".
Si je glisse la souris, pas possible de choisir dans le sous-menu, c'est le menu suivant qui prédomine.
Mouais ben si vous avez compris ...... , une image c'est mieux.
, une image c'est mieux.
http://griggione.free.fr/tutos/pics/00003.jpg
Modifié par griggione (22 Mar 2009 - 09:41)
Sur une même page, je mets plusieurs menus avec sous-menus et déploiement vertical ou horizontal.
Le problème est que le sous-menu quand il est sur un menu inférieur est "transparent".
Si je glisse la souris, pas possible de choisir dans le sous-menu, c'est le menu suivant qui prédomine.
Mouais ben si vous avez compris ......
 , une image c'est mieux.
, une image c'est mieux.http://griggione.free.fr/tutos/pics/00003.jpg
Modifié par griggione (22 Mar 2009 - 09:41)



 Comme j'aime pas les echecs, je suis revenu calmement et relu.
Comme j'aime pas les echecs, je suis revenu calmement et relu.